Awwwards -
Los Angeles
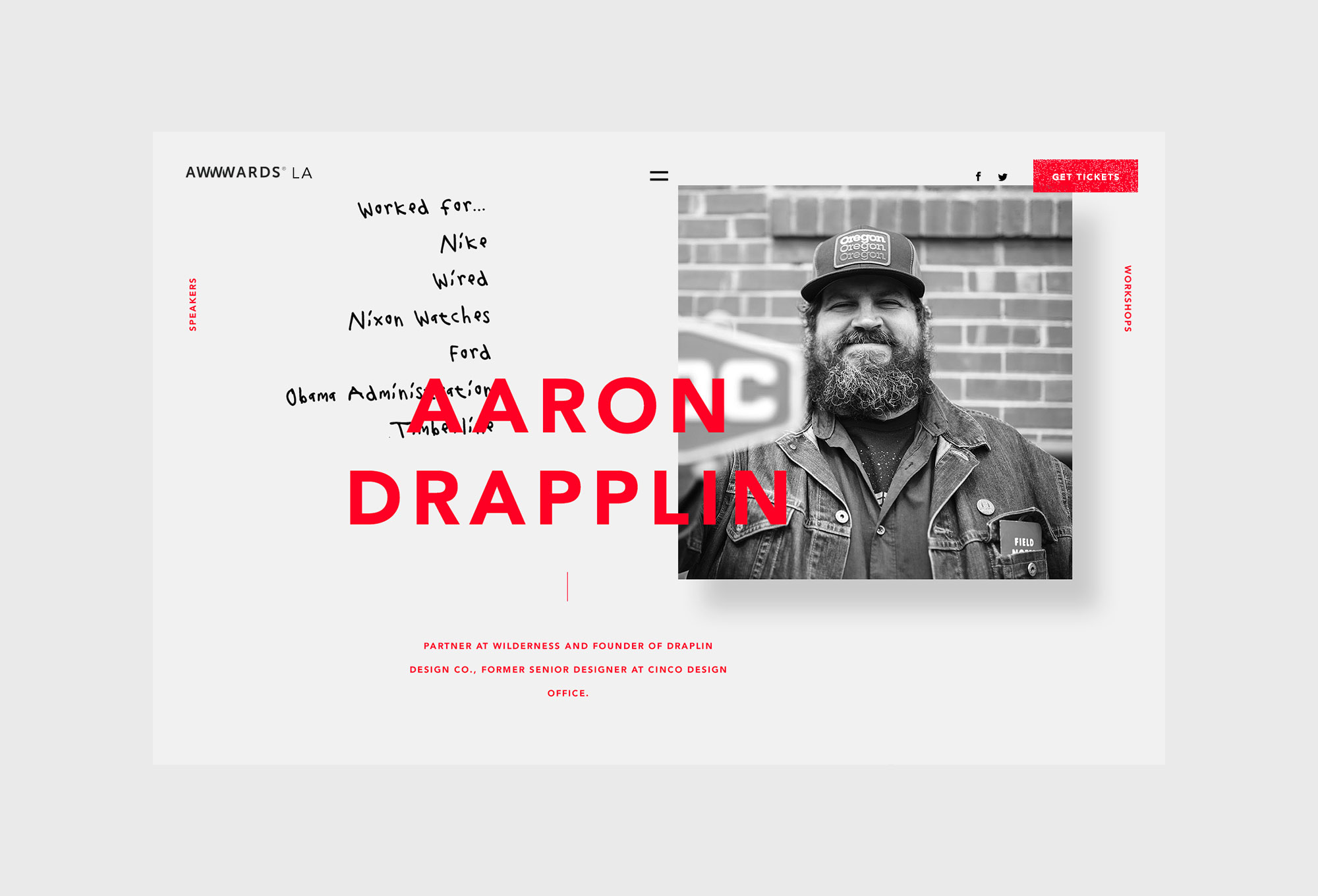
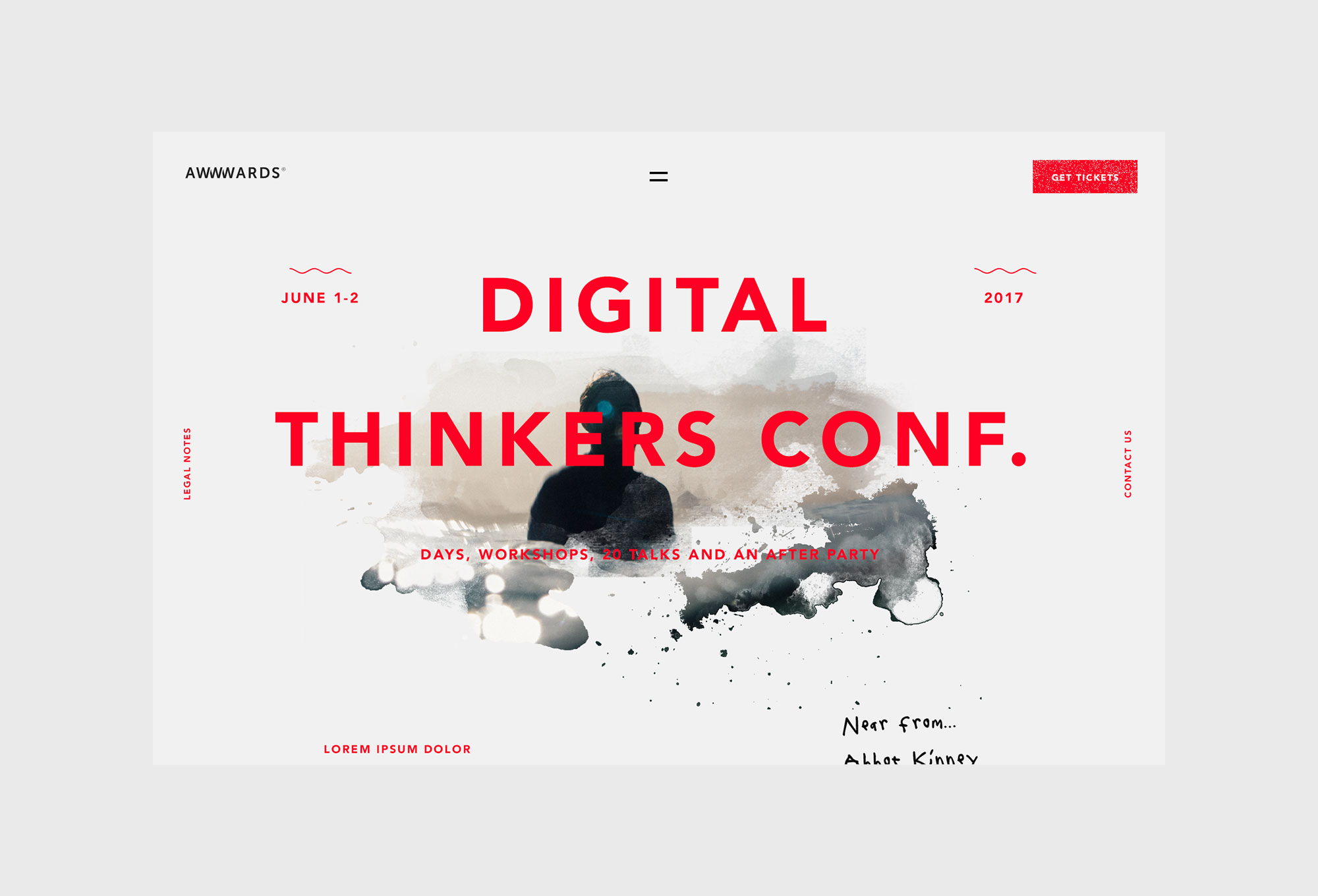
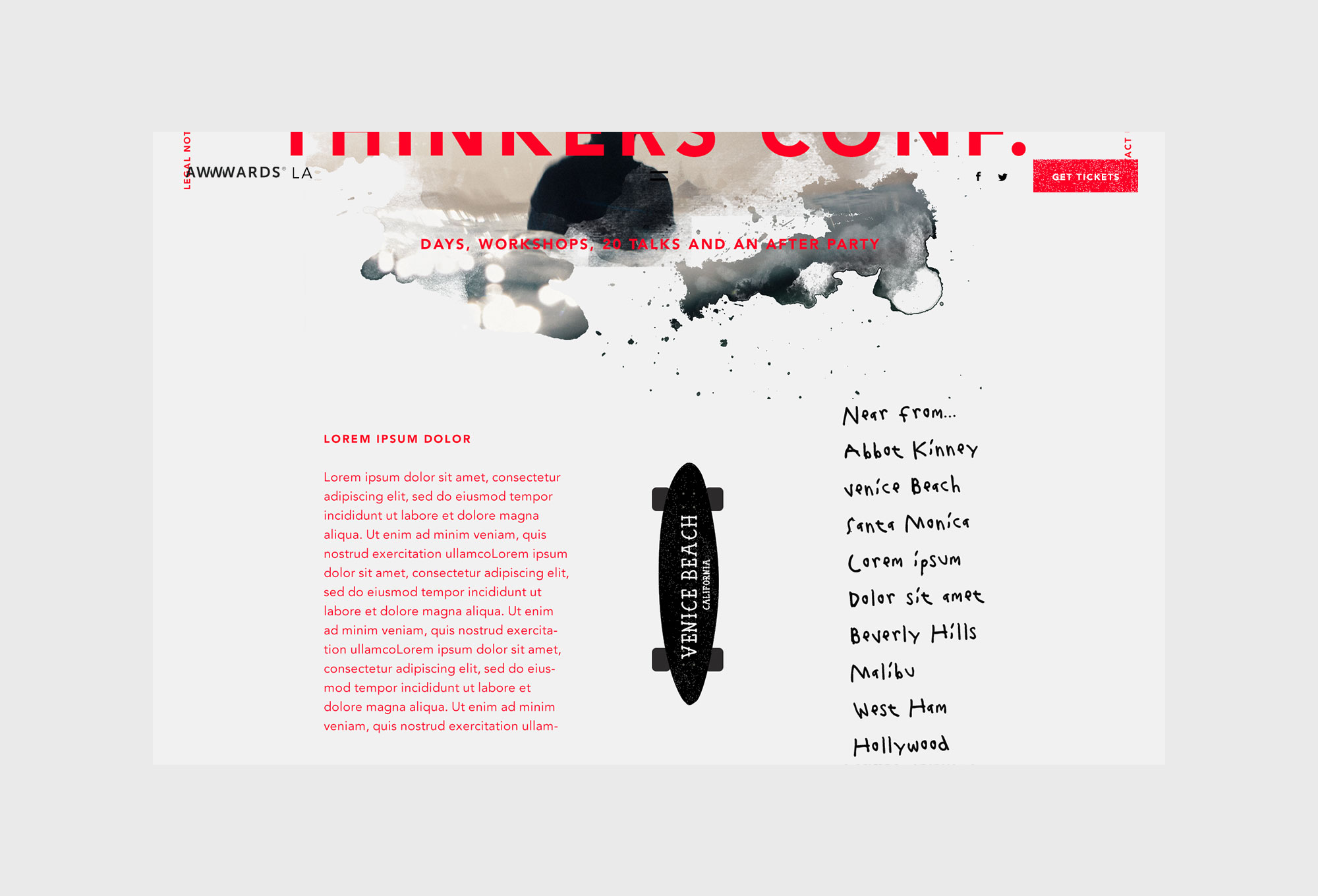
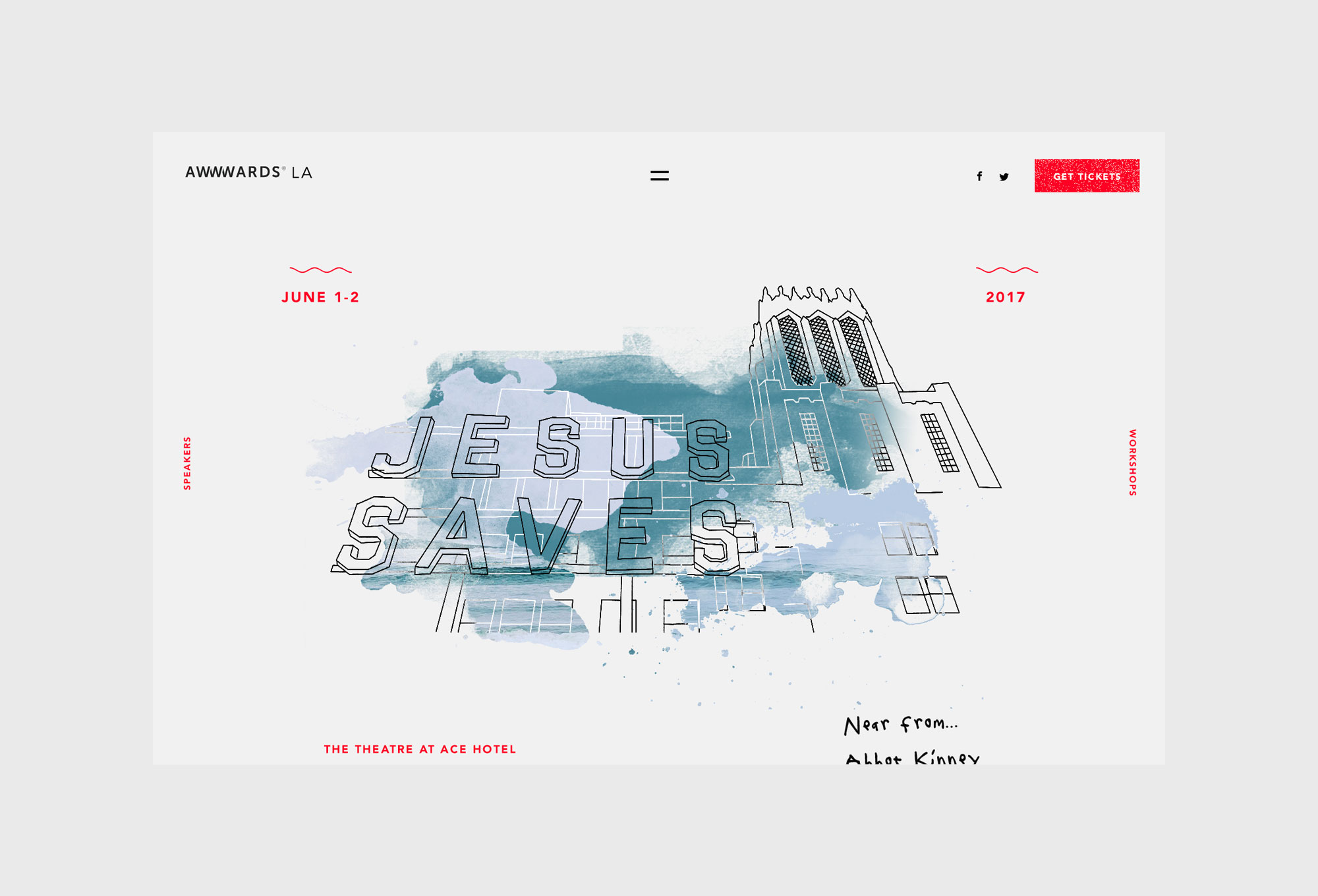
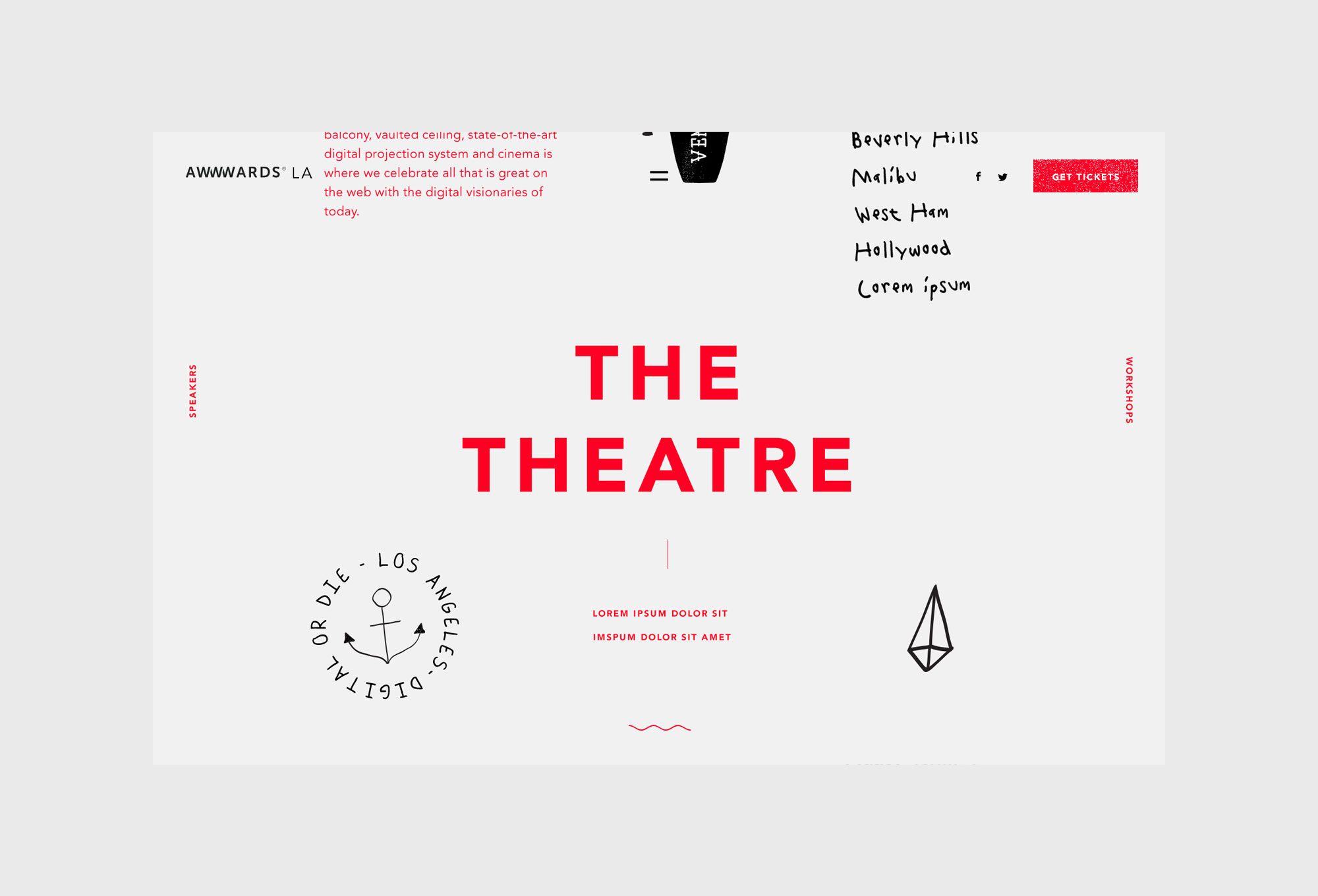
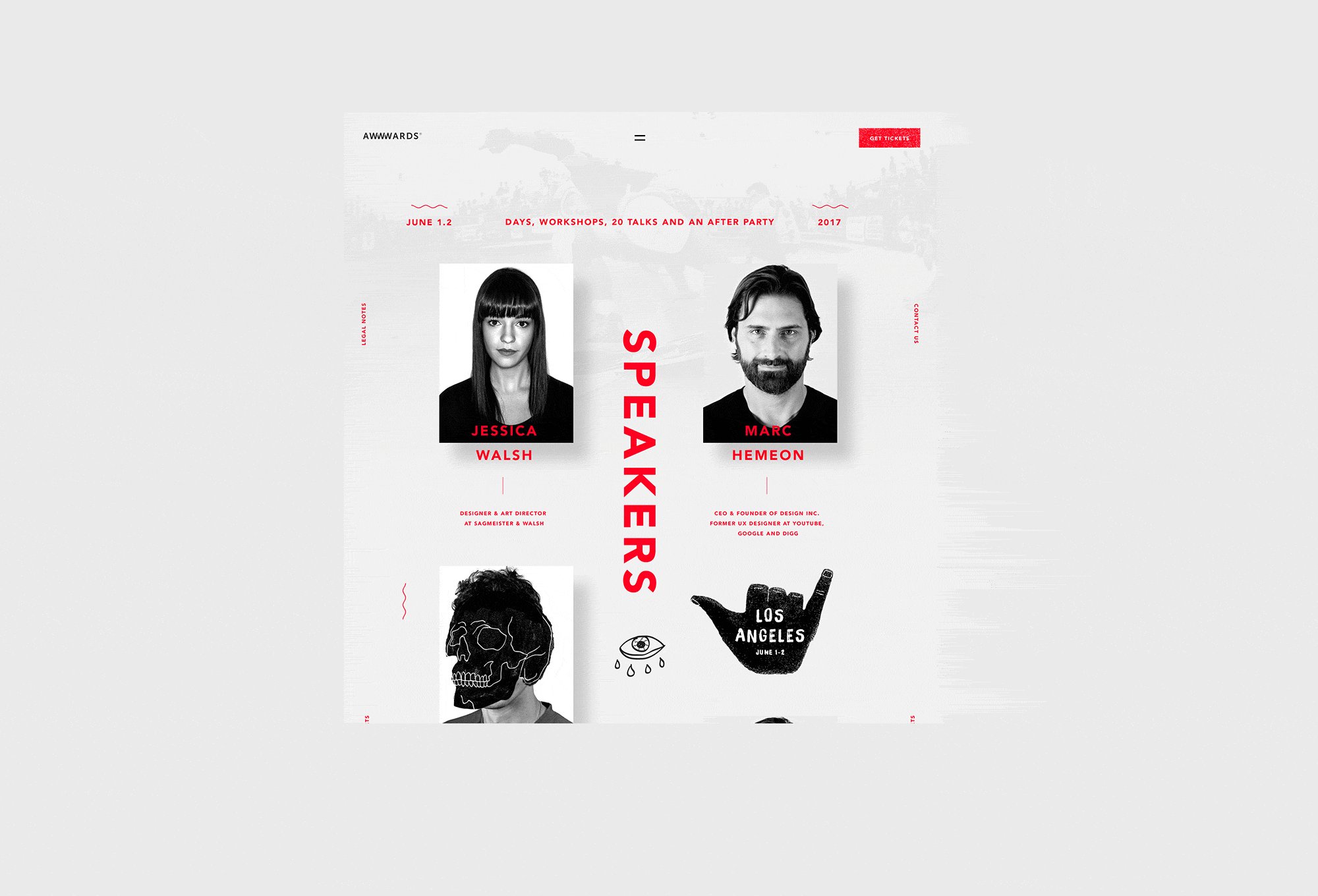
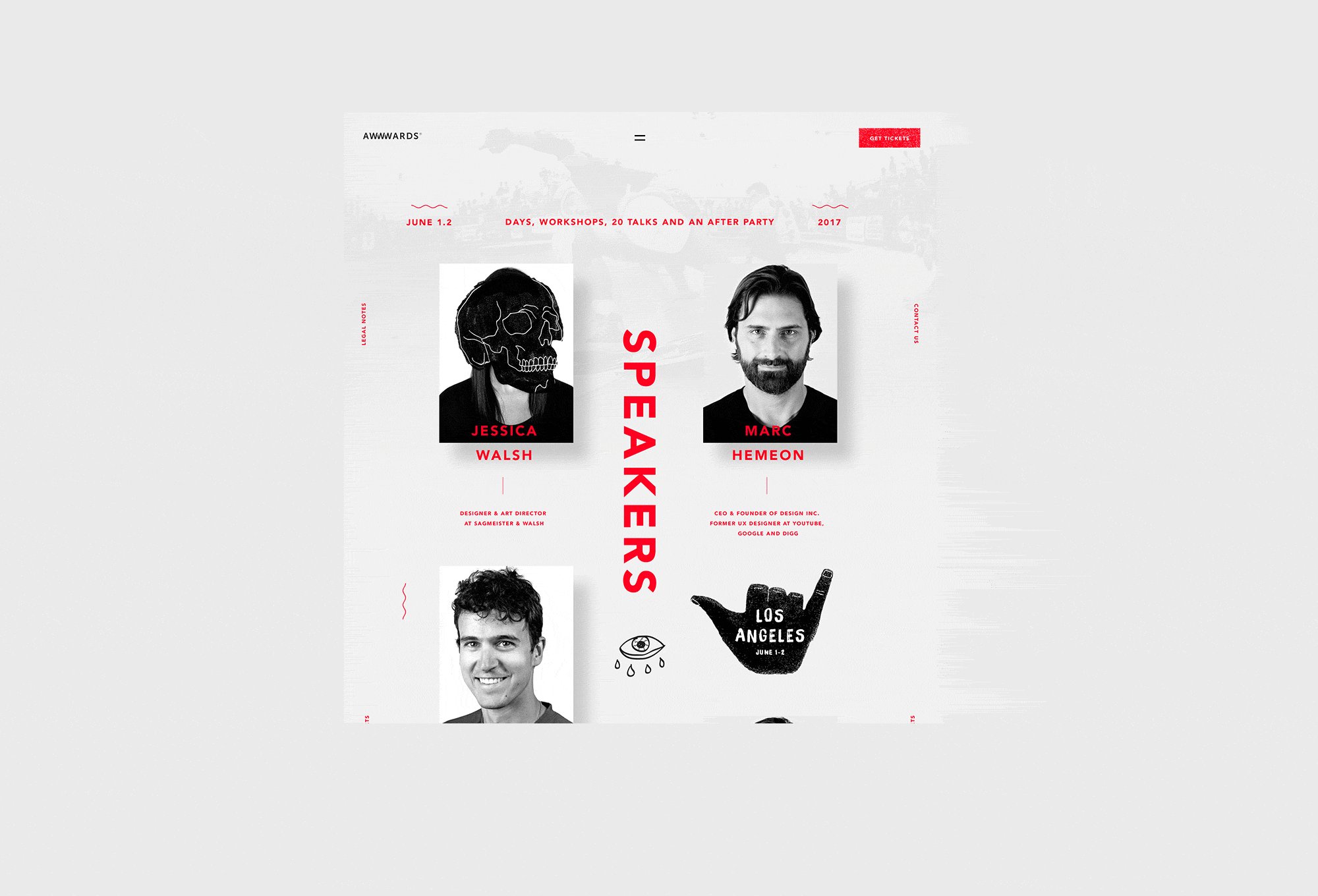
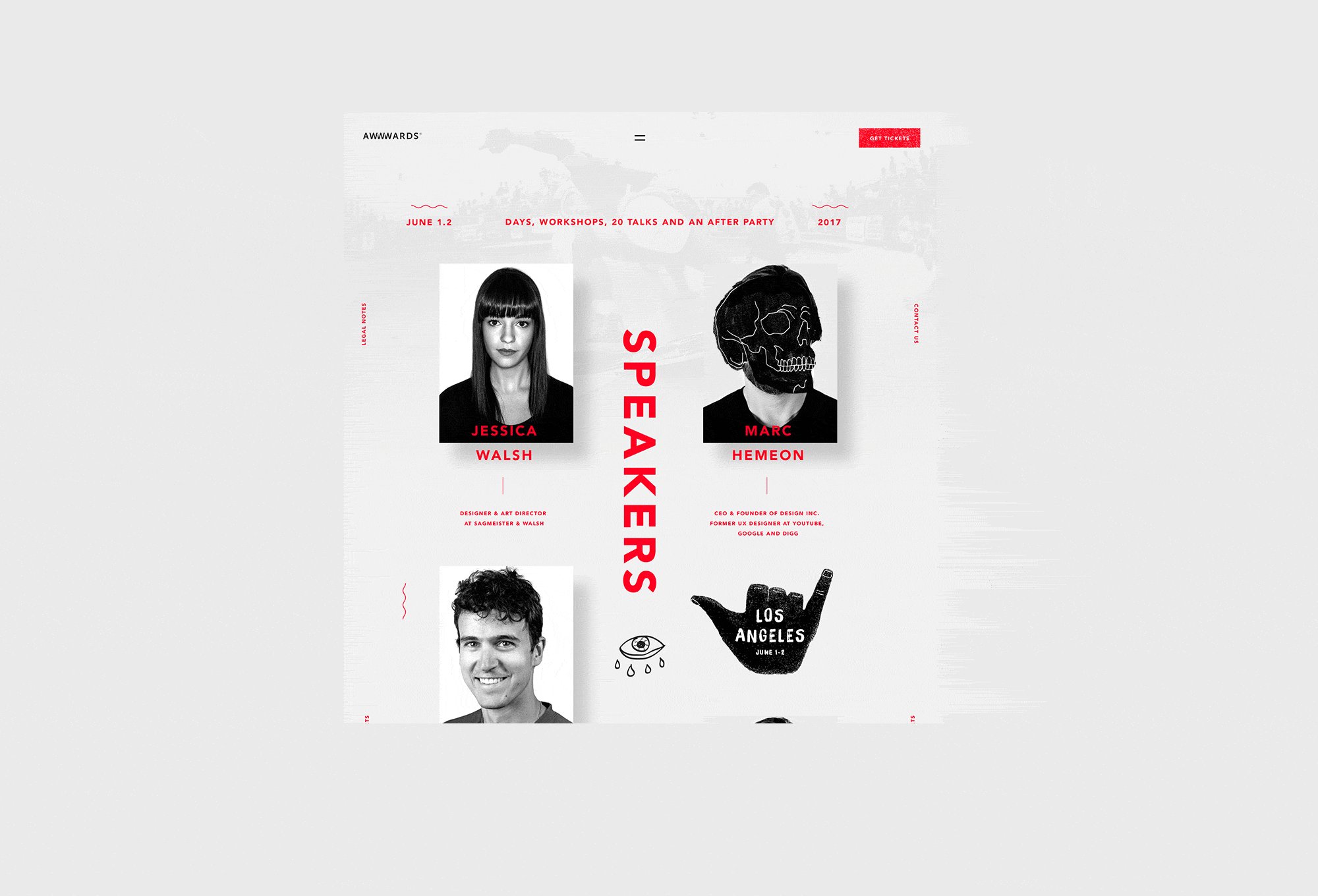
Website design for the awwwards conference in Los Angeles. The design is inspired by the 80s - 90s and the world of skateboarding. My role was to design the screens and draw different illustrations.
Awwwards LA
Lesap, Spain
Role: Art Direction, Design, Illustrations
2016
Lesap, Spain
Role: Art Direction, Design, Illustrations
2016