Awwwards
Redesign-
During these two years I've been helping Awwwards to change their digital image and adding new functionalities. My role has been to conceptualize, design wireframes, design all the UI part and lead the art and creative direction. We've explored thousands of ideas, some are in storage and may be able to be realized in the future. It's been a great two years helping the awwwards team.︎
Awwwards
Role: Art/Creative Direction,
Visual Design, UX/UI Design.
2022-2024
Role: Art/Creative Direction,
Visual Design, UX/UI Design.
2022-2024

Menu / Header
For the menu I proposed to design a menu that was organic and could change shape and state depending on which section you were in. Also, we wanted it to be a very functional tool, that could help you easily know where you were and what actions you could do.
During the first months we were exploring thousands of ideas, it was not an easy job but in the end we managed to come up with a menu very close to what we had imagined. With this we managed to leave the header only for an smart search engine although there were some tests to integrate also the search engine in the menu.




Menu / My elements / Search bar
One of the explorations to do in a phase 2 was that the menu could change functionality to collect in a more visual way the elements that you were adding in your elements. The idea would be to be able to drag an image to your folders directly in the menu. This was just a small exploration that we left for later.
For the header we wanted to give a lot of focus to the search bar. We spent months working to have the most intelligent search engine possible. The idea was that after the "w." logo you could search for anything in the awwwards ecosystem. All the filters that you select from the menu, would be added in this search bar, including if you are searching by color or by typography.



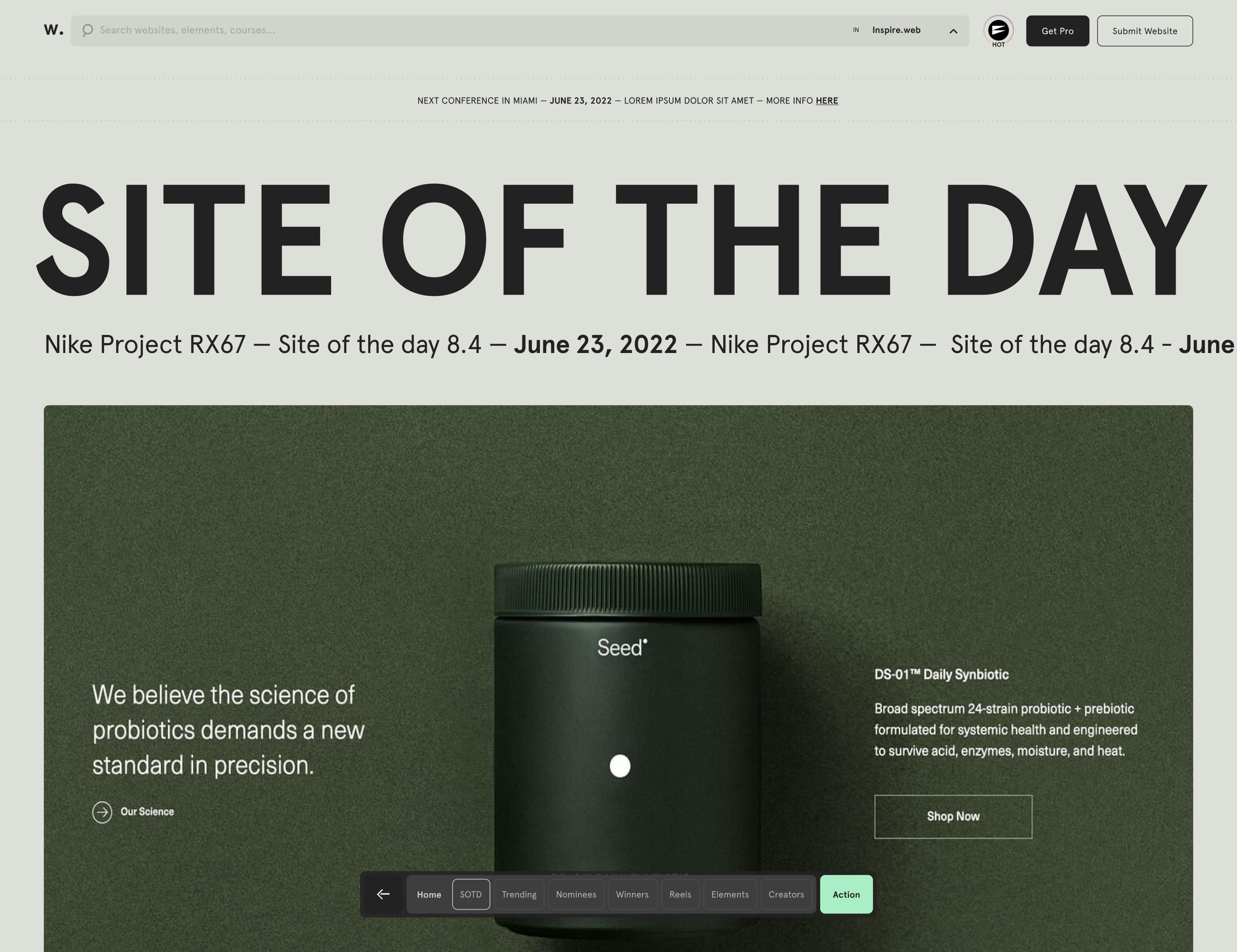
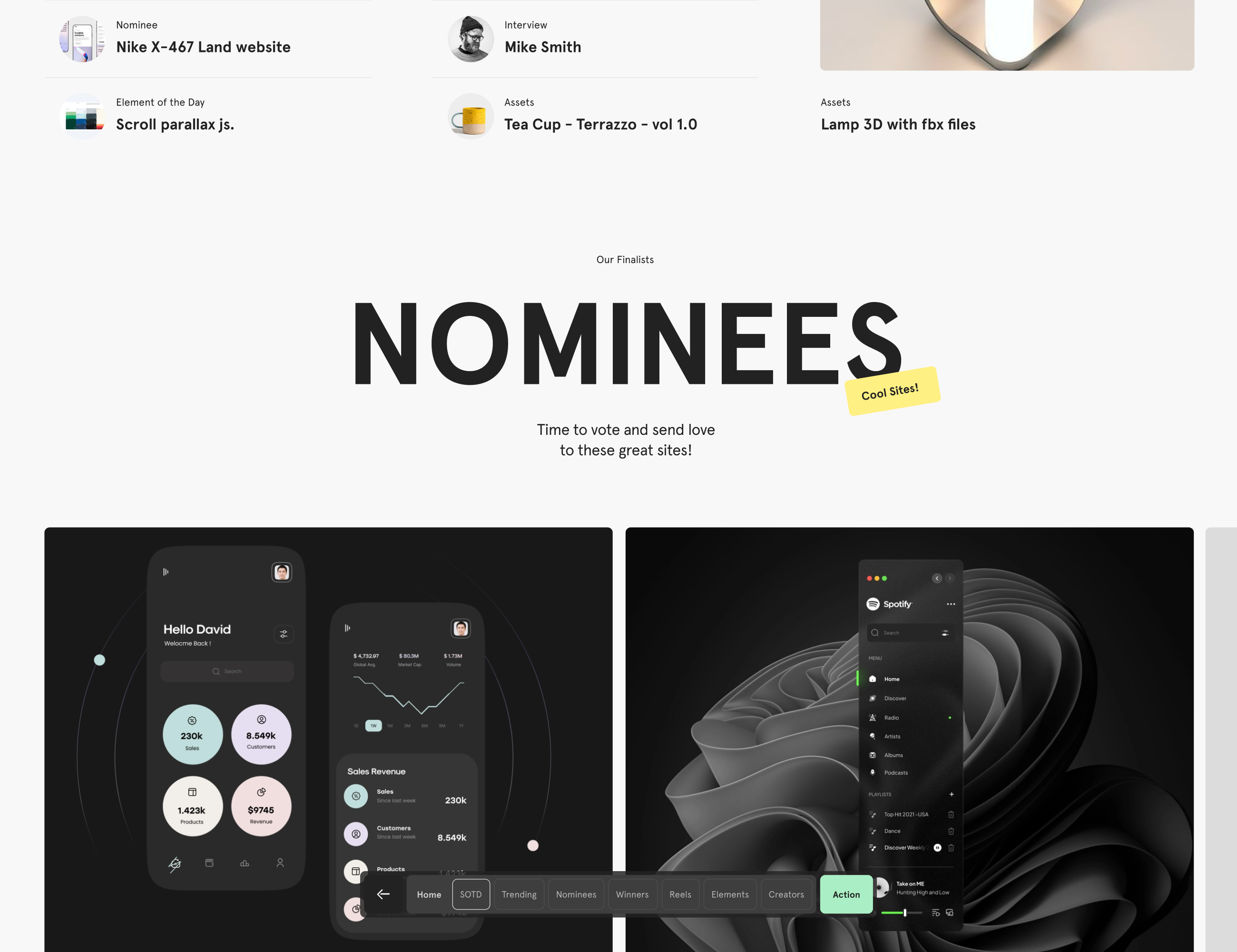
Homepage
For the homepage design we wanted to create a landing page that had a lot of inspirational information. The idea was to make you feel that on a Saturday morning, if you are with your coffee, you are reading a kind of newspaper with the best of the digital design world. We wanted to give a lot of importance to the articles, the interviews... We created a module so that you could quickly see what was happening in the Awwwards ecosystem.
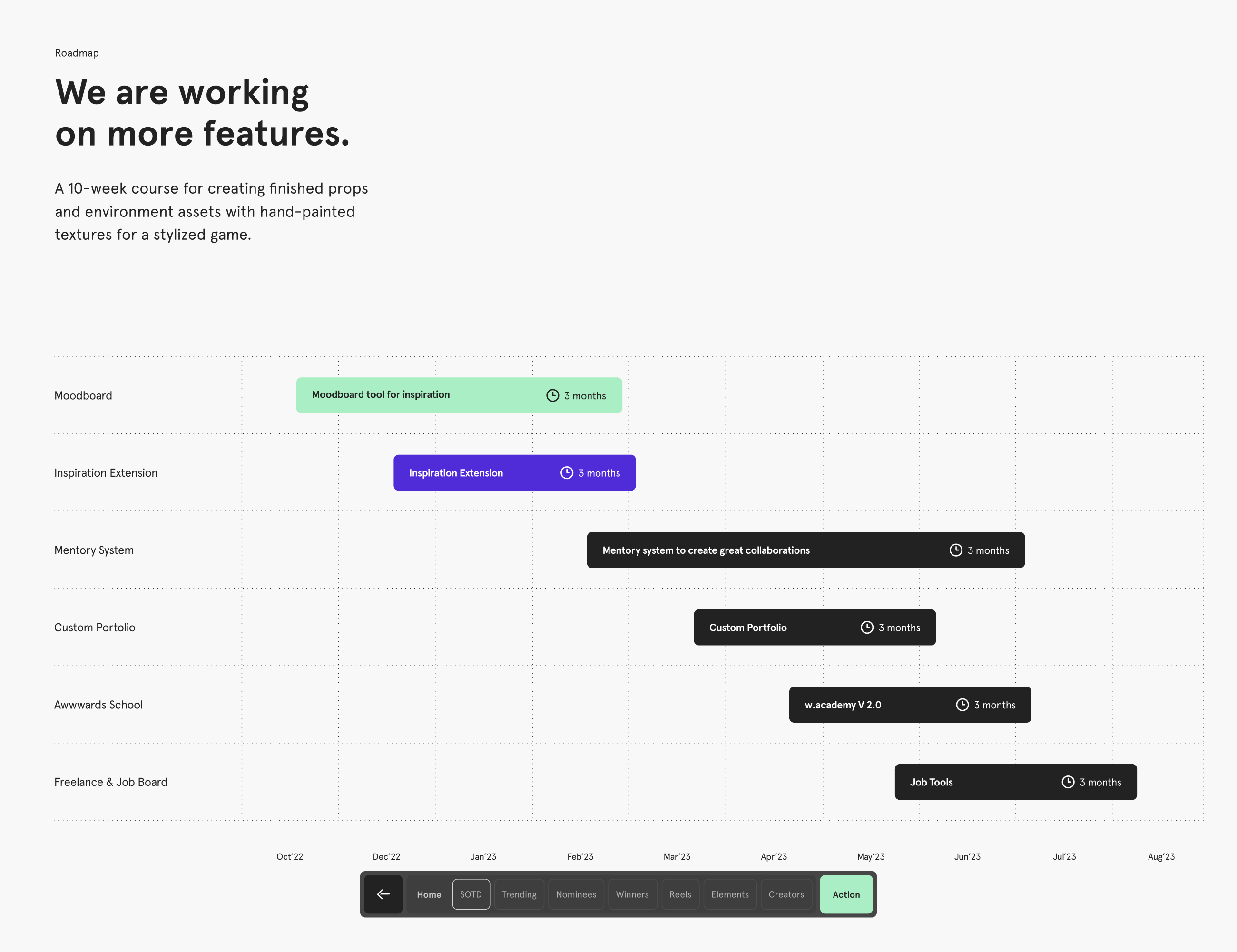
On a visual level we wanted to design something that was pleasant to see and read. That had changes of pace, that you could see the item of the day, read an interview with Ueno and then see the best typography of the week for being the most used in the projects. In this phase we wanted to give a lot of importance to the community. There was an idea that finally didn't come out that was to generate a tool so that the community could do mentoring among their users.















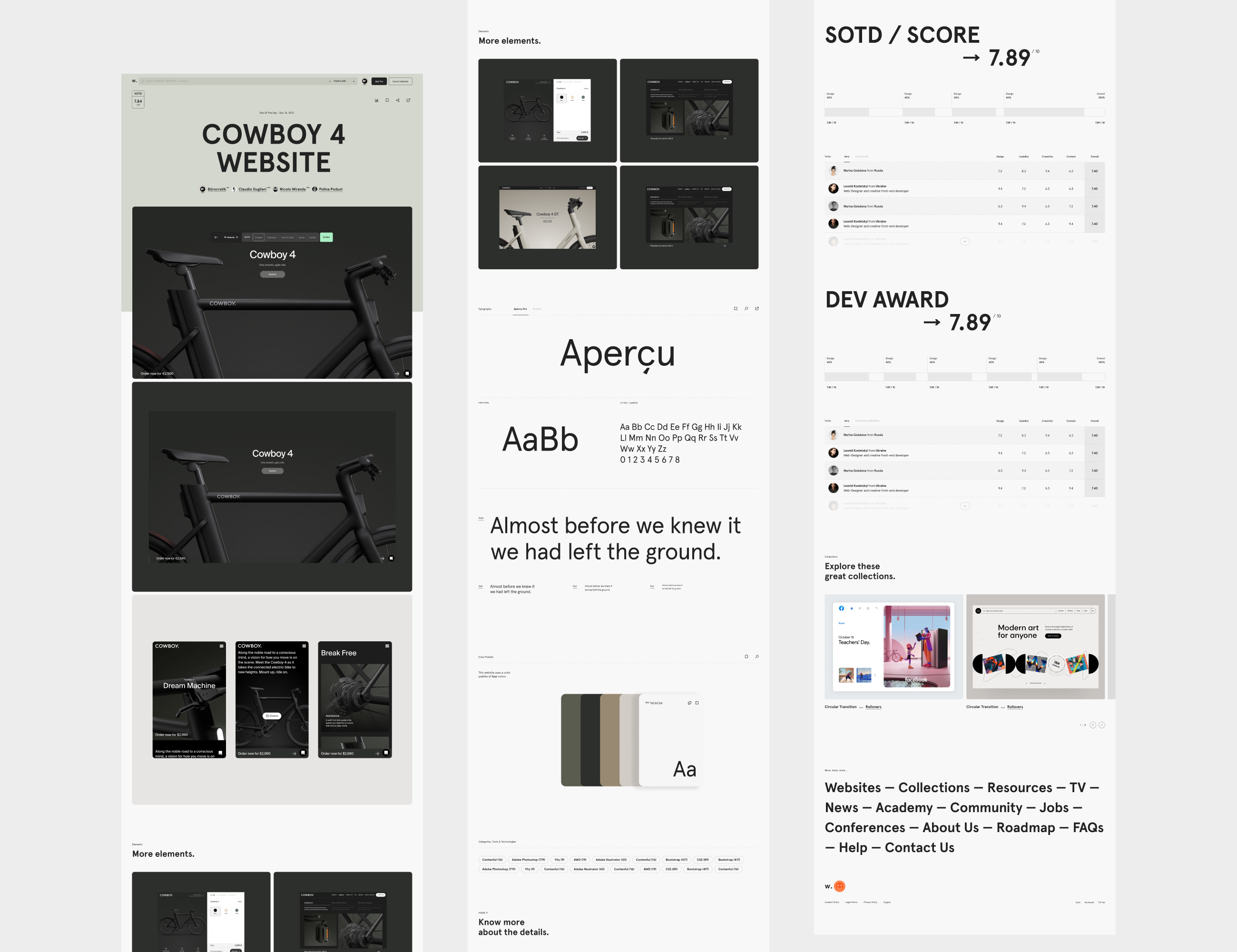
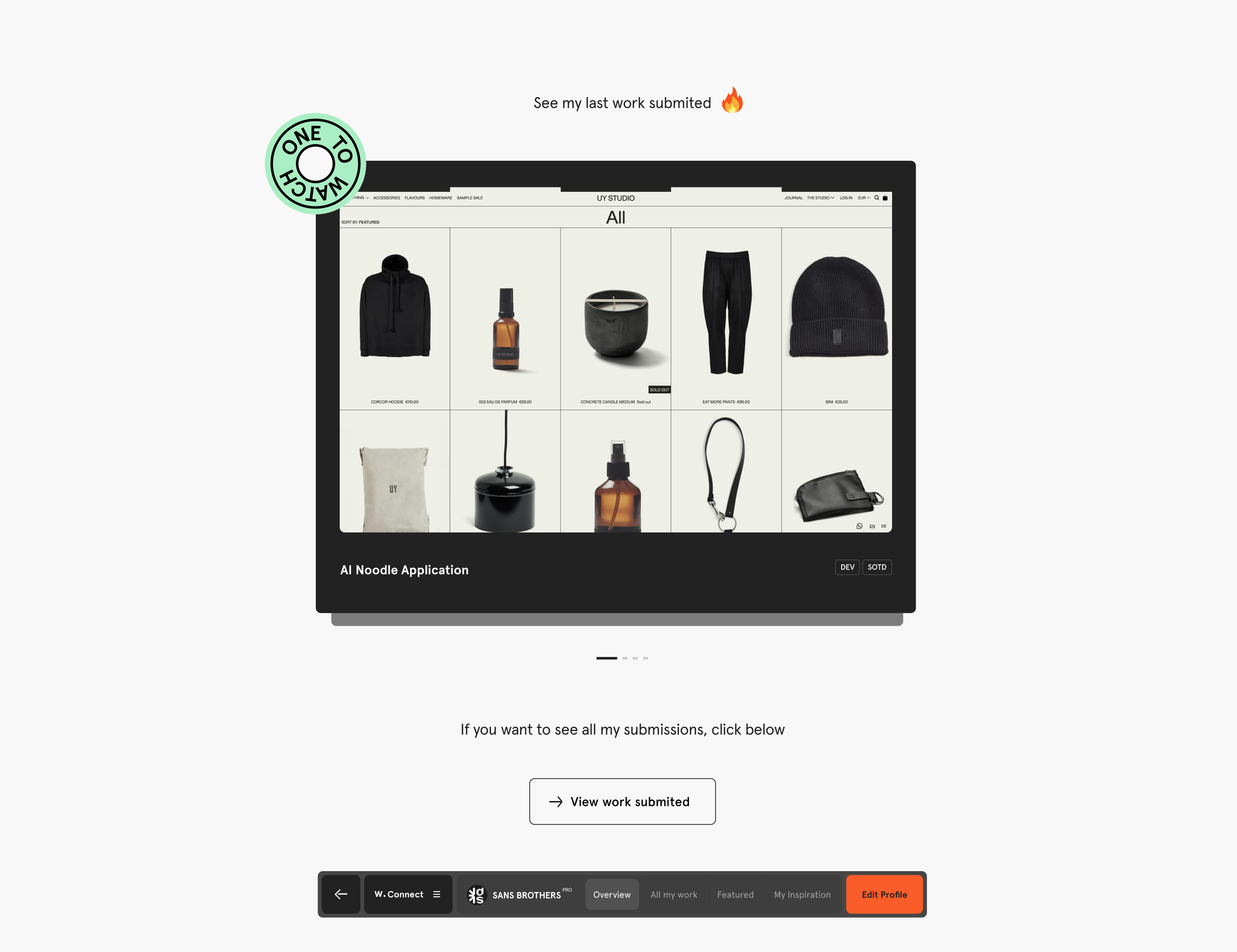
Project page
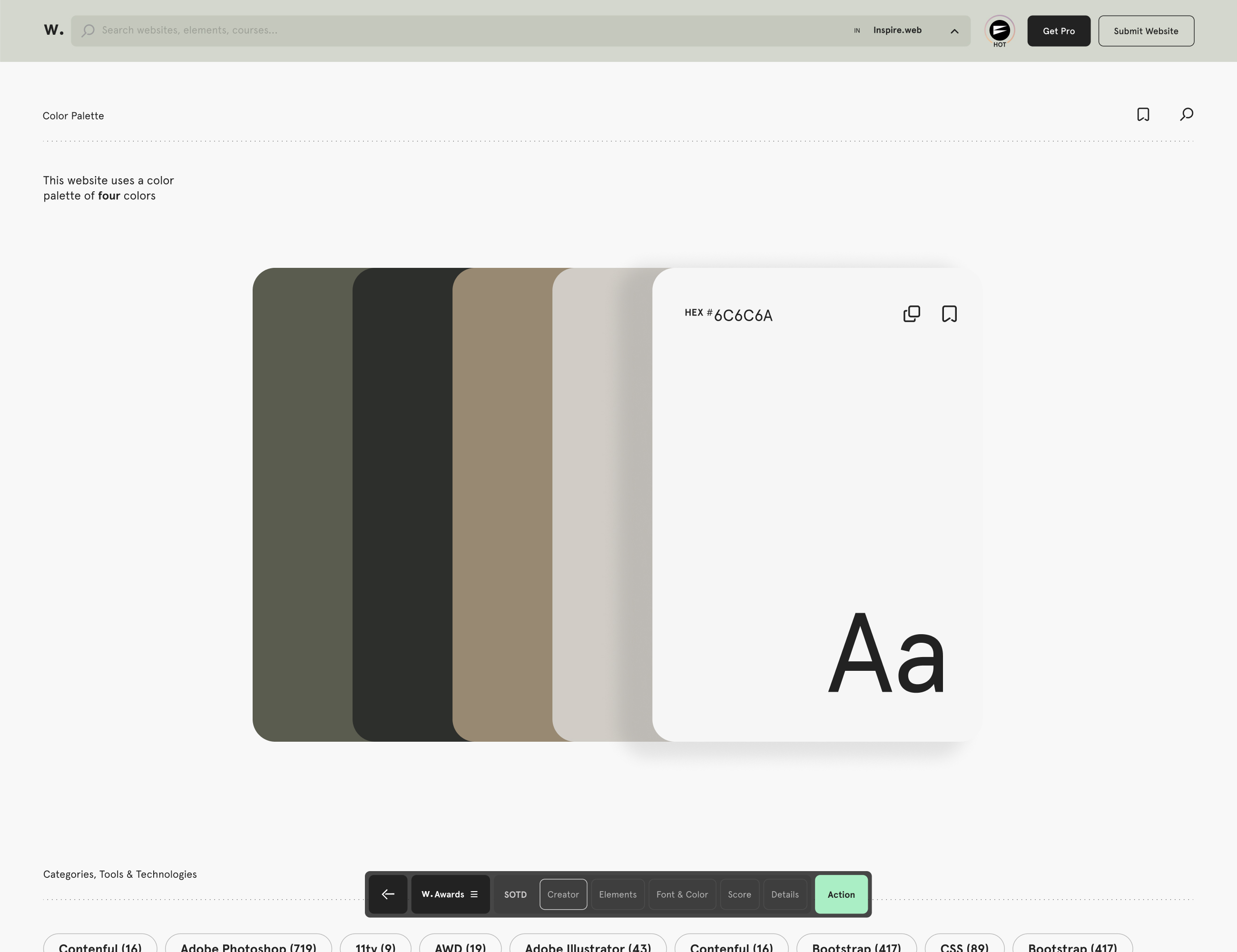
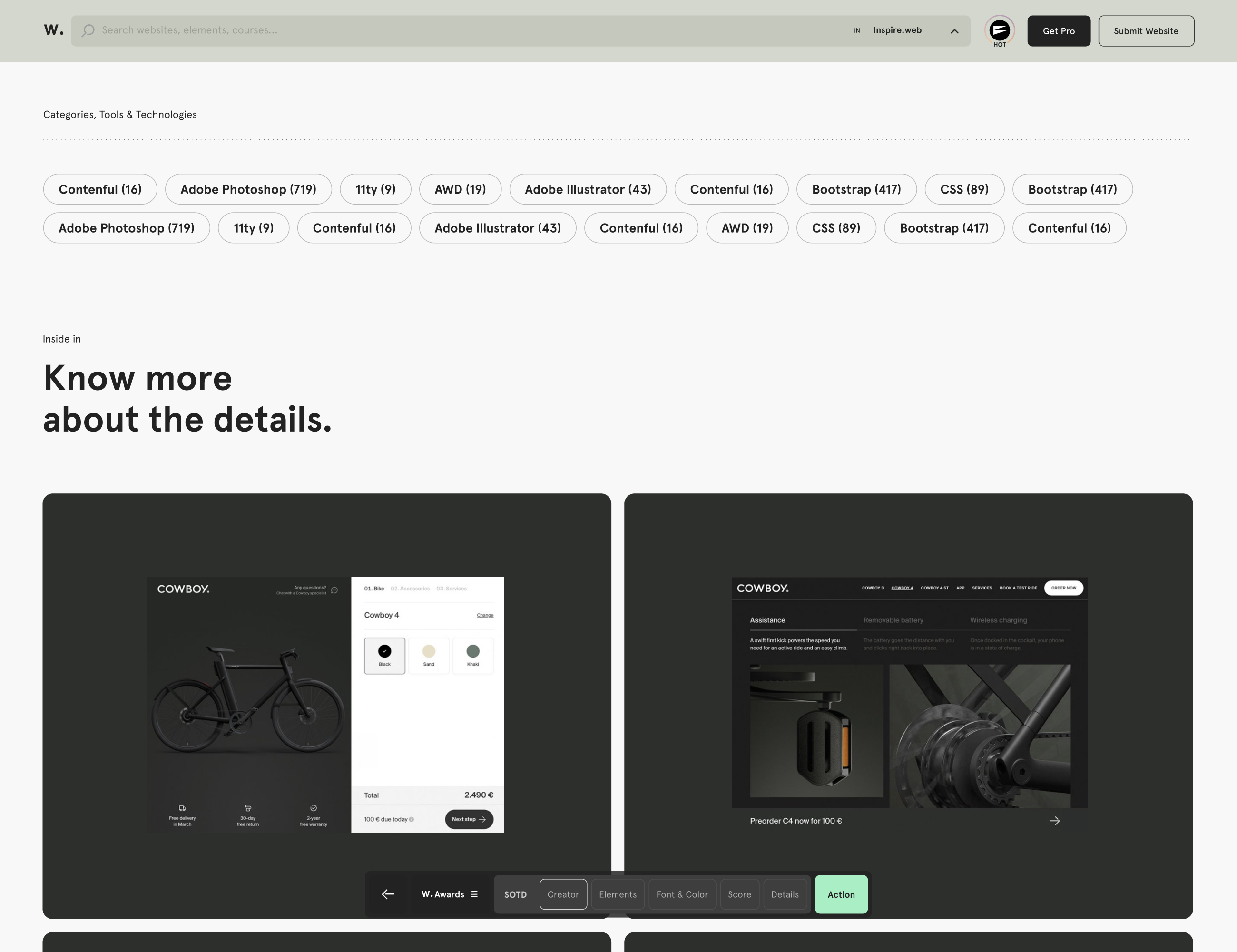
We worked for a long time on the project page, it was a strategic page for us. Our mission has always been to provide the community with maximum inspiration. We didn't want to put only 4 images per project, a descriptive text and the note. For us it was important to be able to have a deeper look at each project, to be able to see the typographies used, the color palette... and something very important, to be able to collect them in your favorites.
In phase 2 we explored the possibility of creating a tool to generate moodboards with everything you had selected. I showed dozens of iterations for how a moodboard tool could coexist in our platform. Very interesting ideas came out that for now, are kept in the drawer.












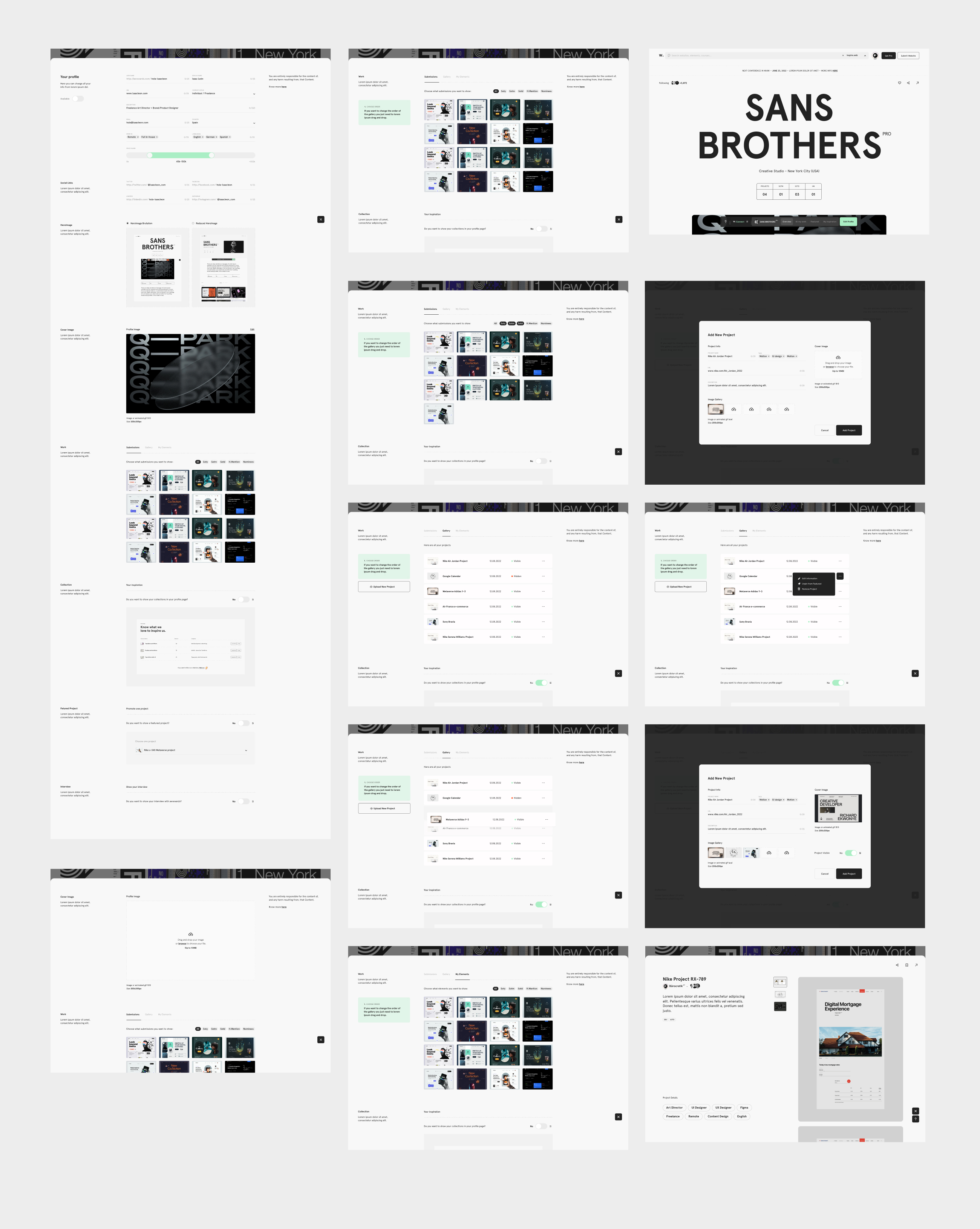
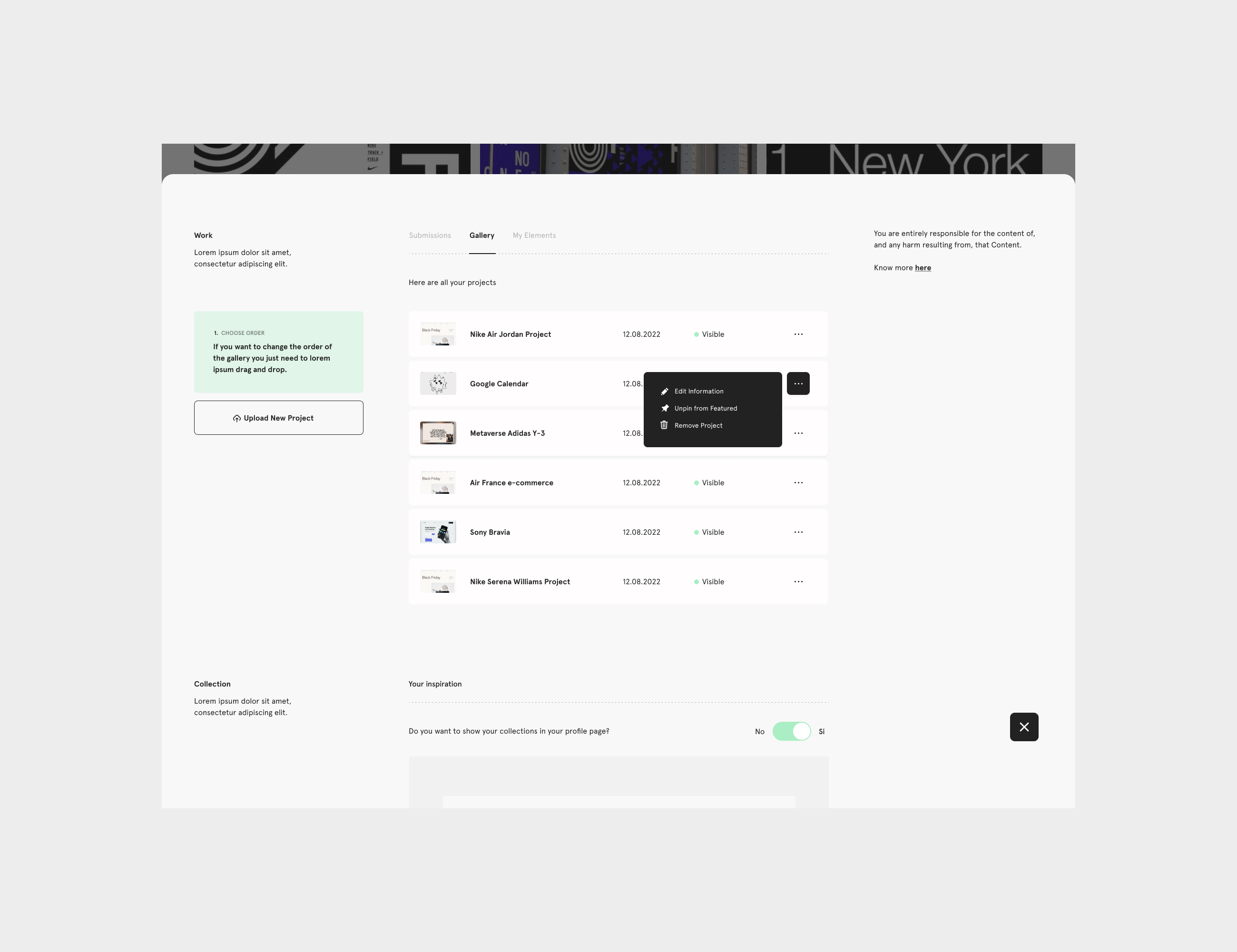
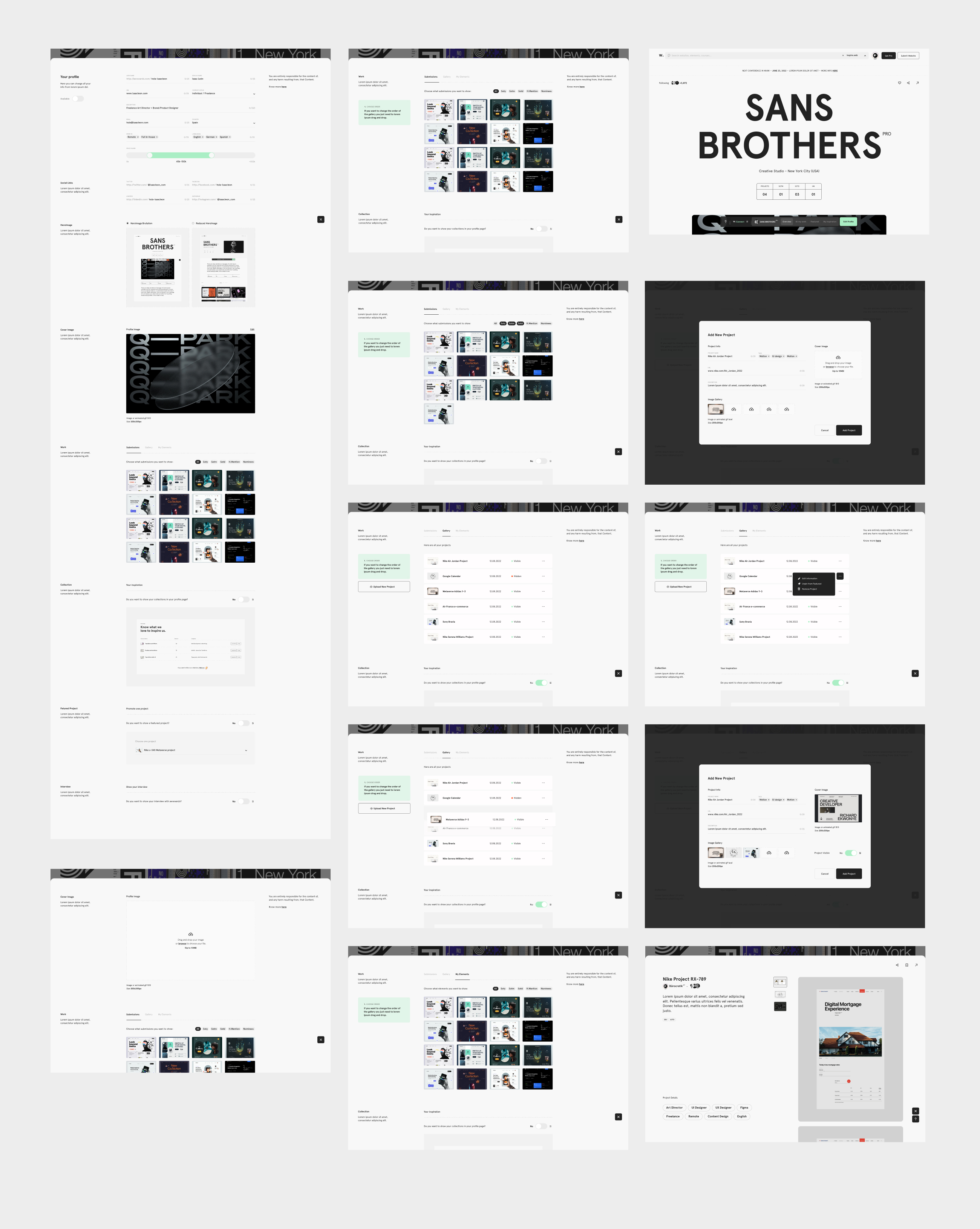
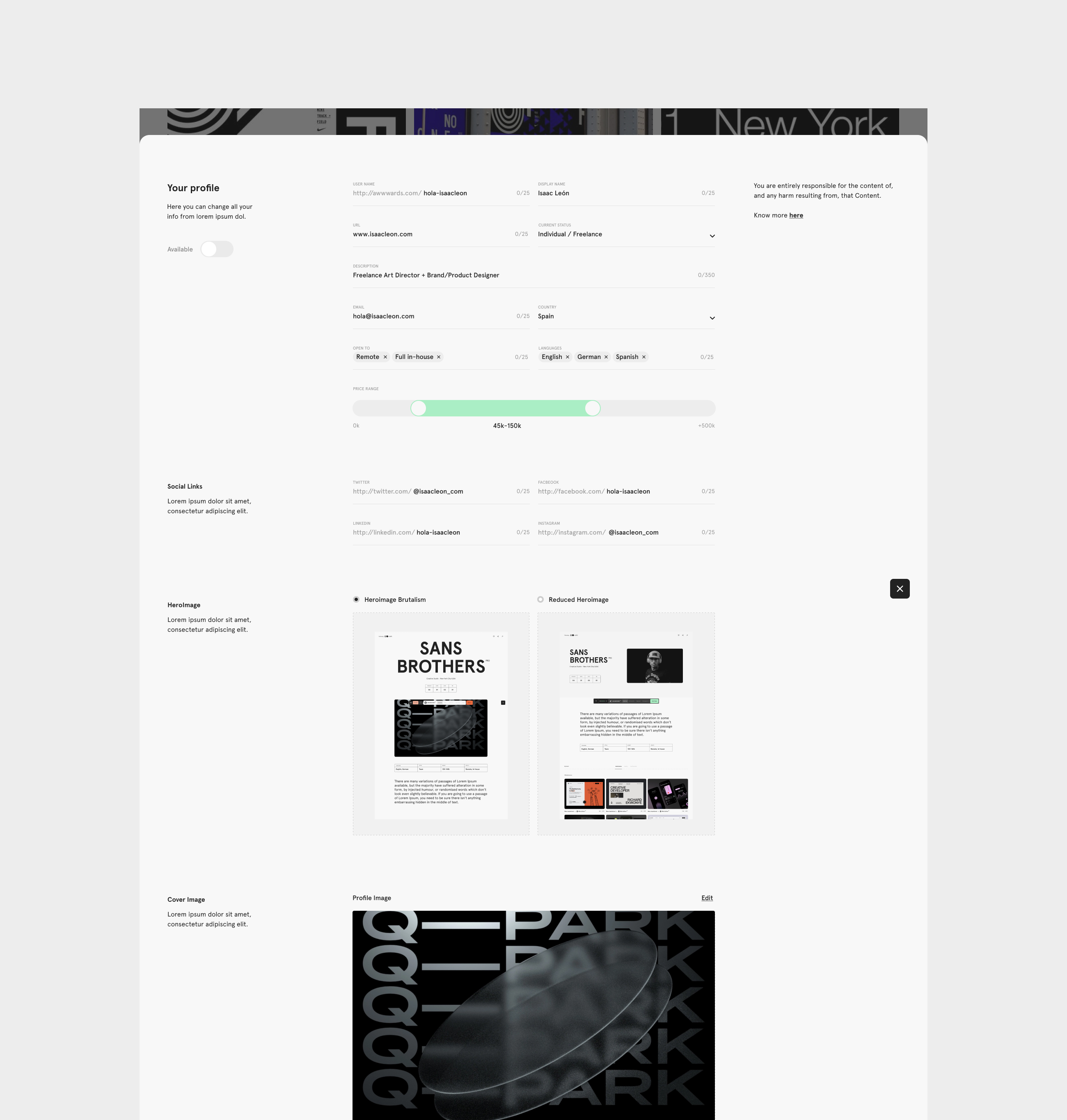
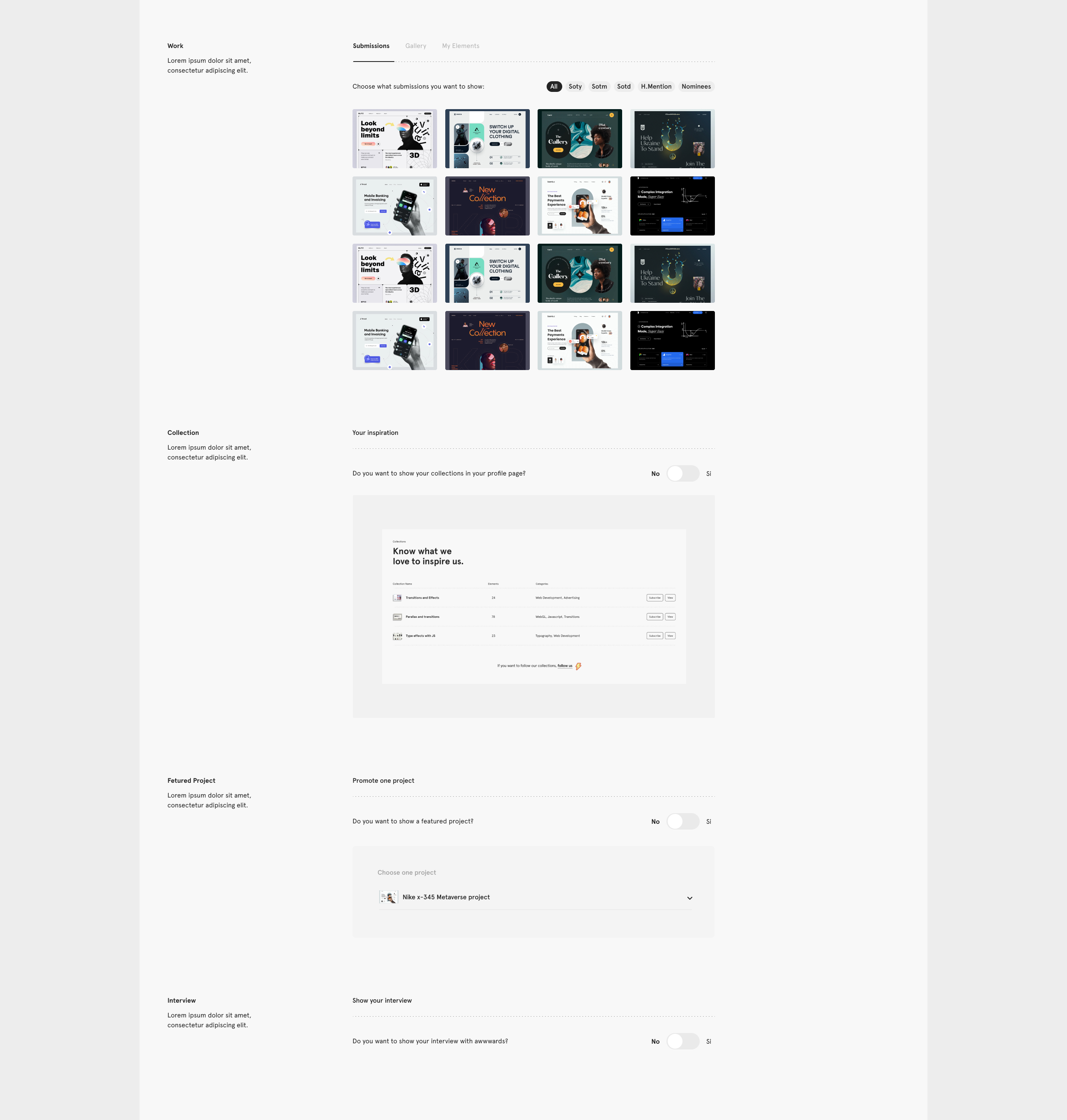
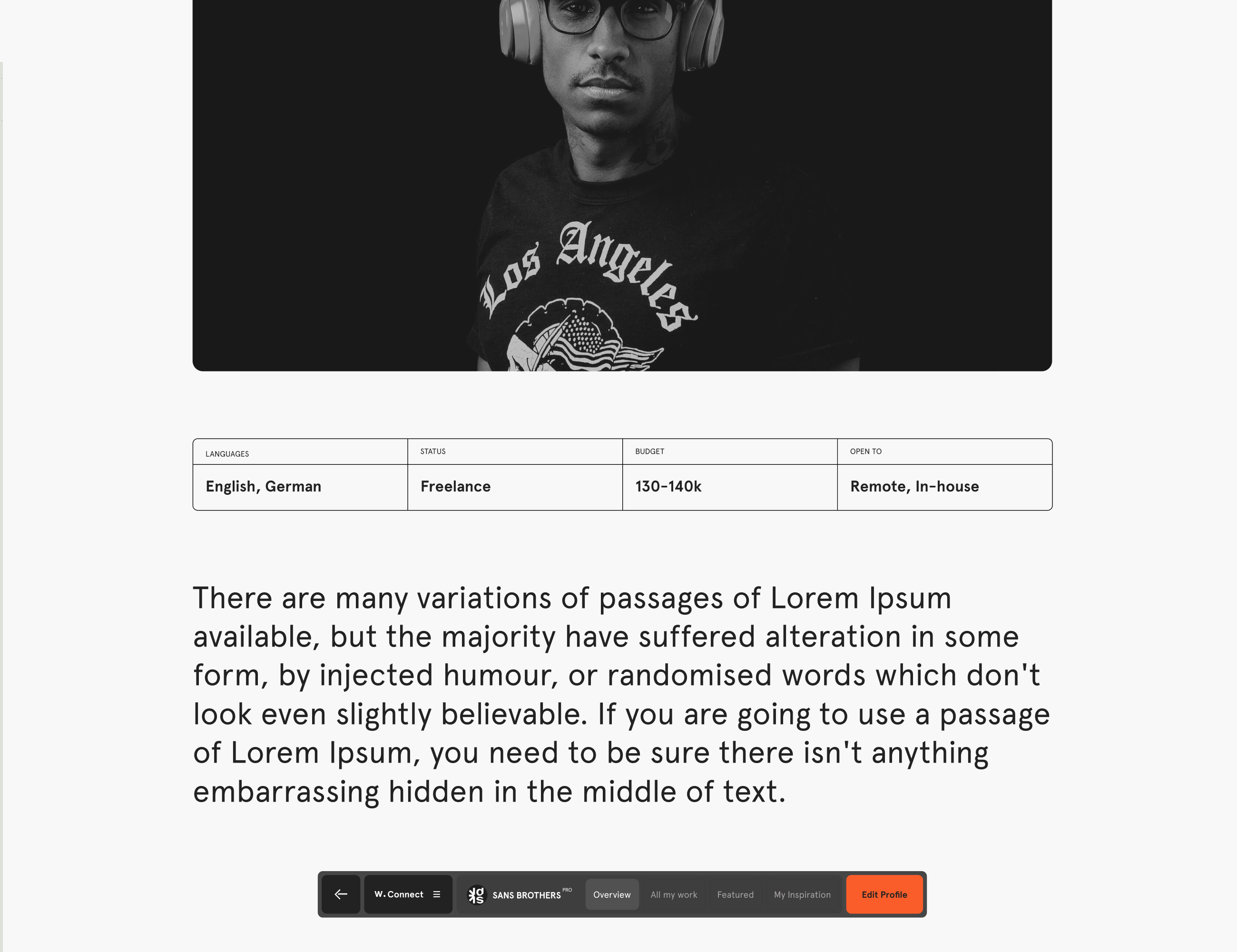
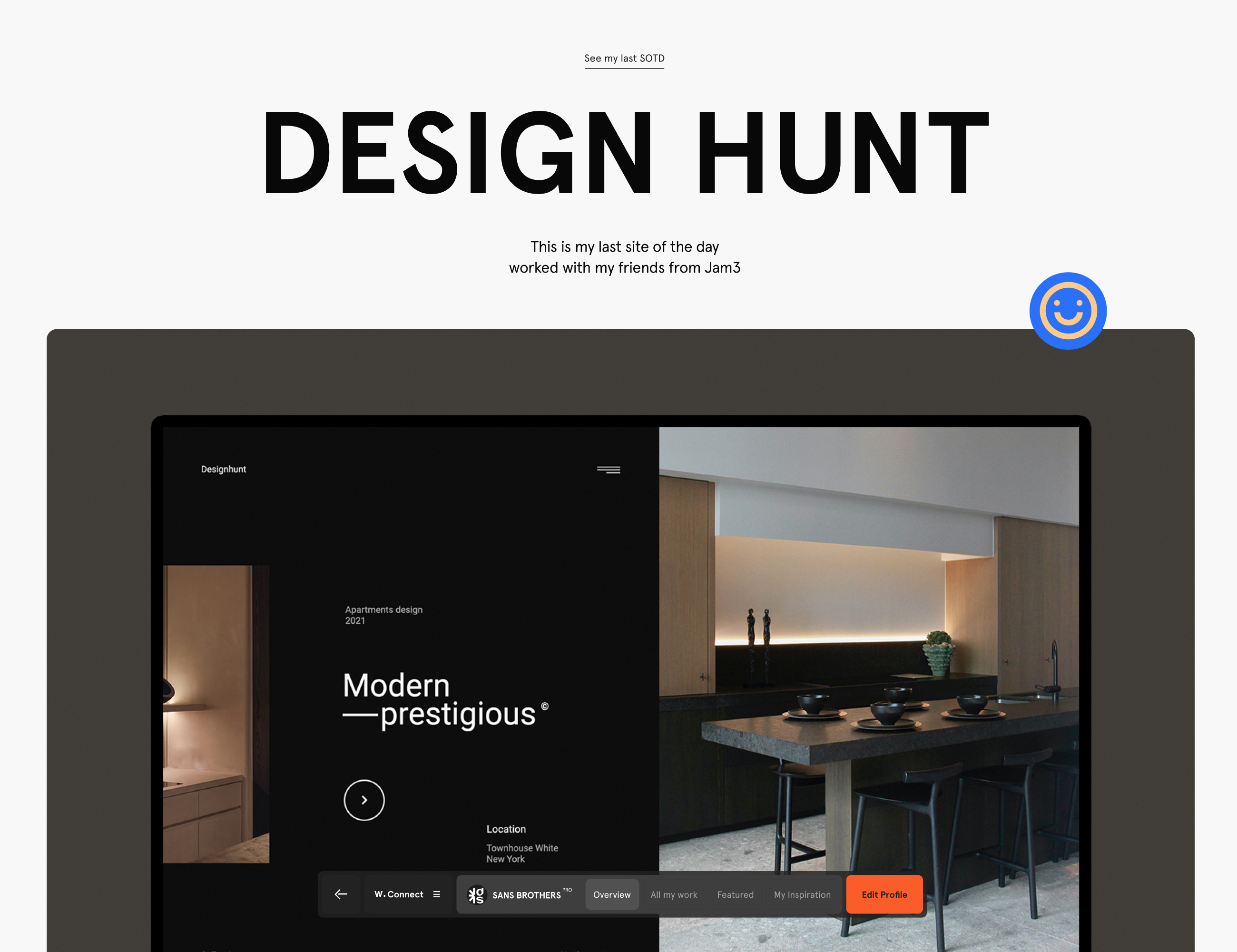
Edit Profile page
The profile page was also a strategic page, we wanted to give more prominence and content to the Pro user. For this we implemented the possibility of having their projects awarded in awwwards along with the possibility of uploading other external projects. We wanted the user to have more information about each professional in order to have tools for a better evaluation.
Another feature we wanted to make was that each pro user could have a list of their public favorites and share it with the community. It's a great way to get to know the pro better and get inspired by elements you didn't know about.















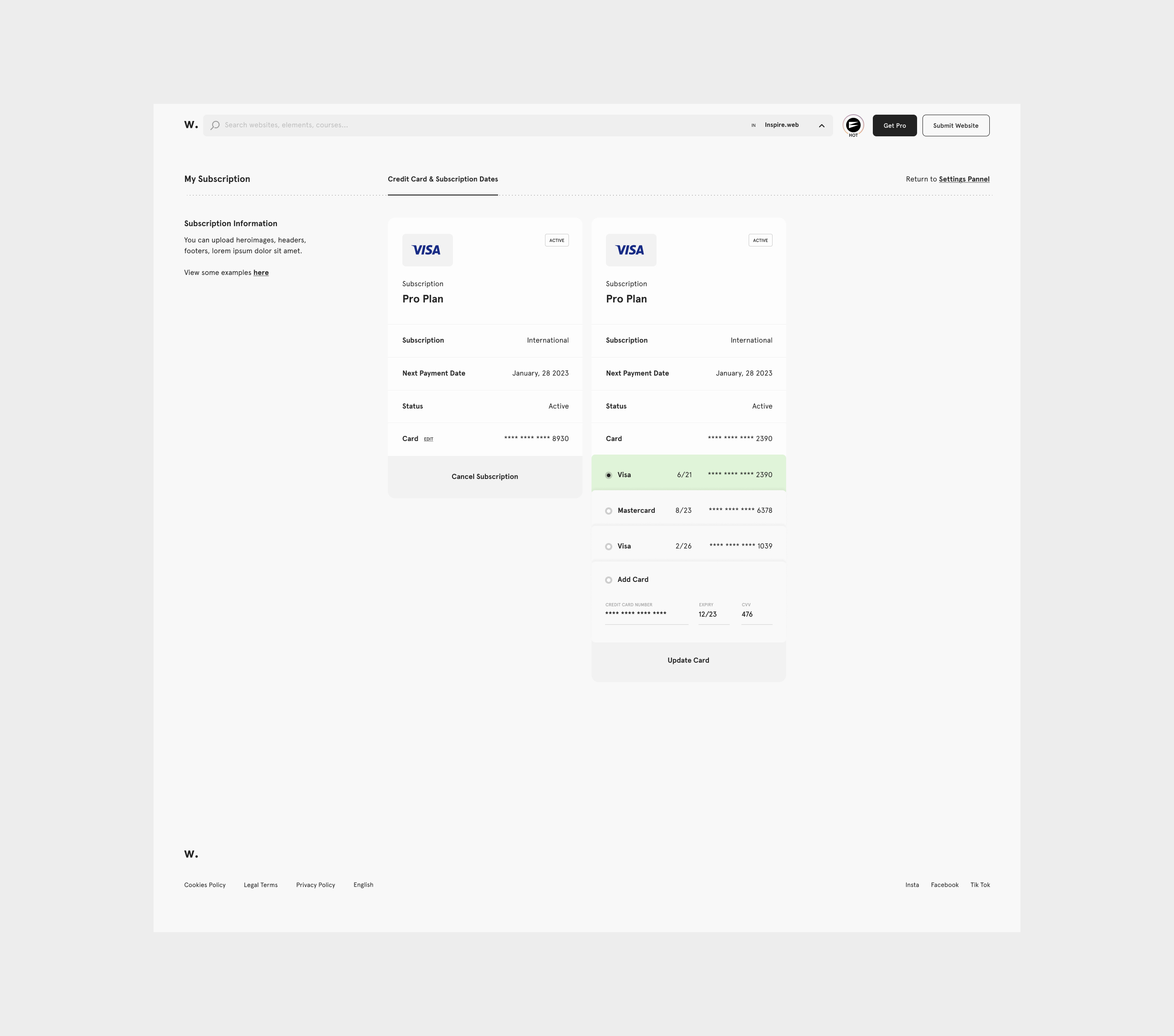
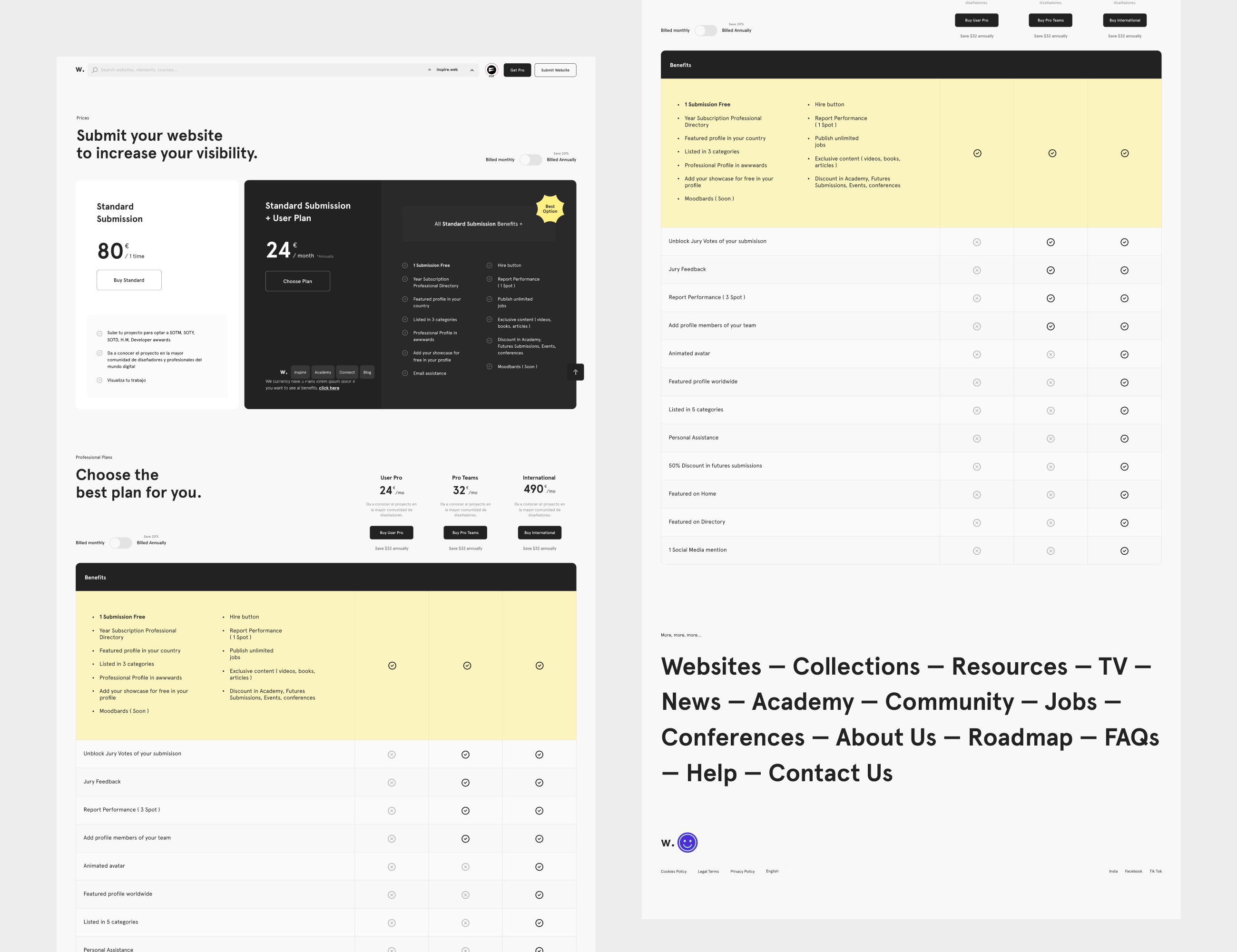
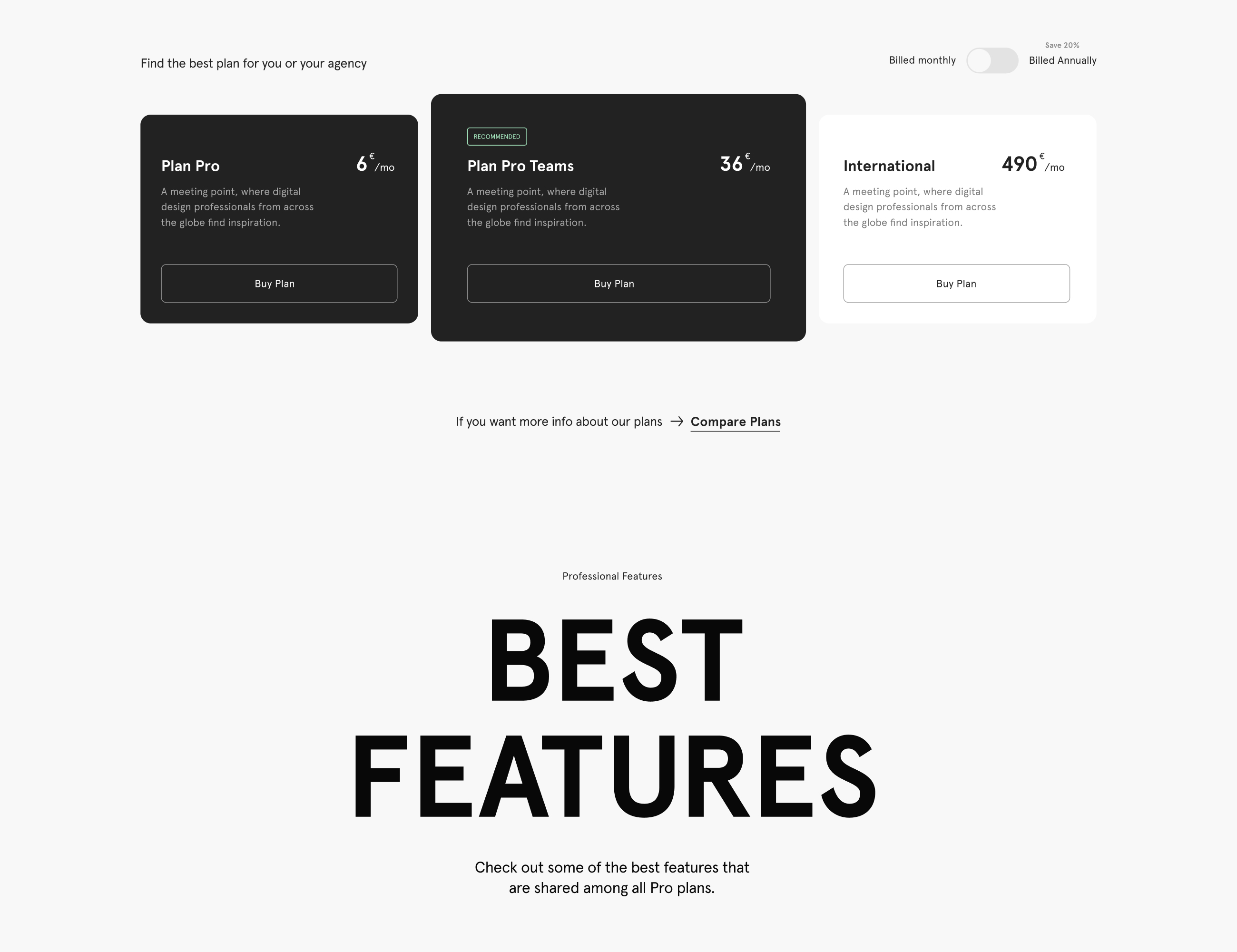
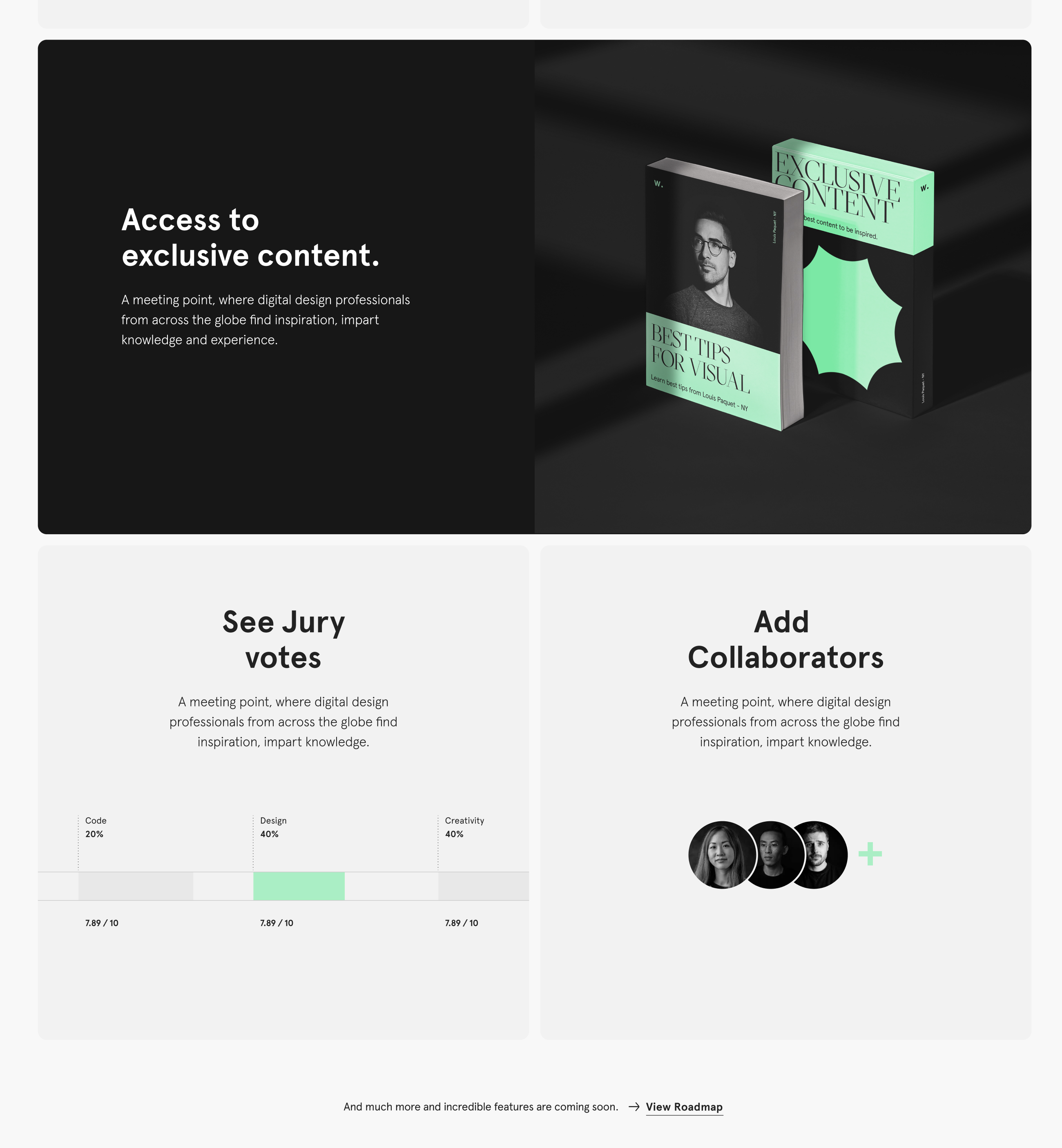
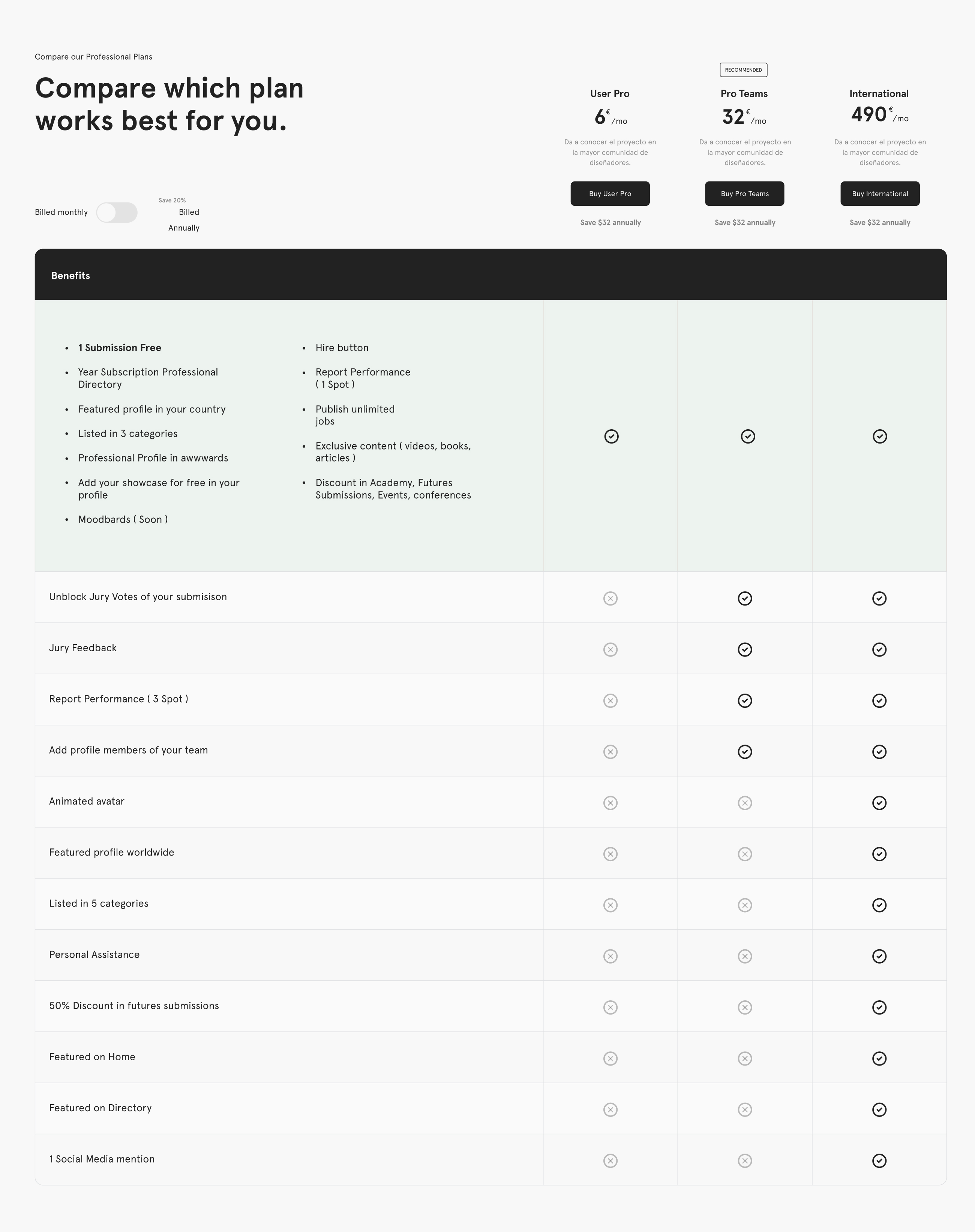
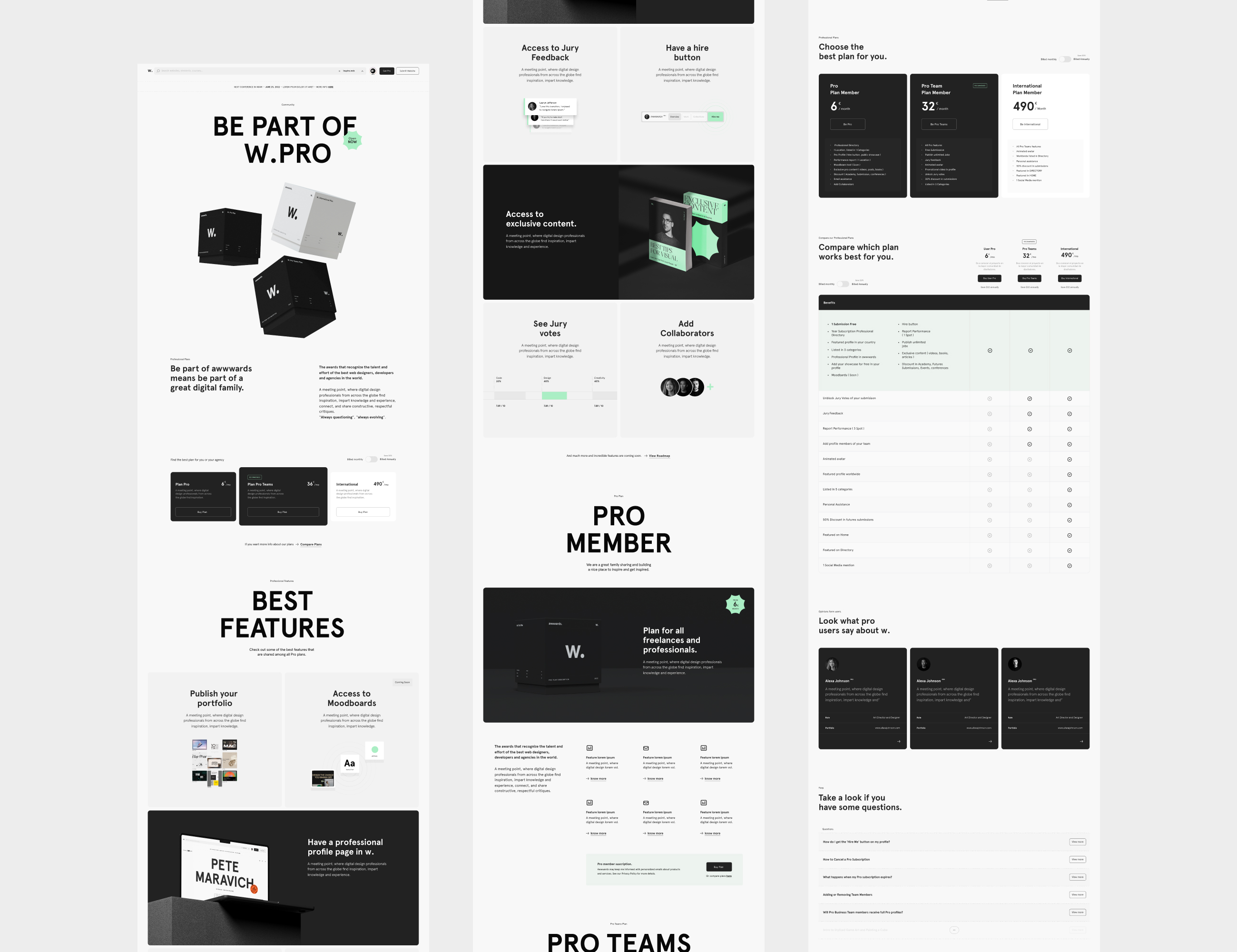
Price page
A simple design to be able to see the different pricing plans of the project.


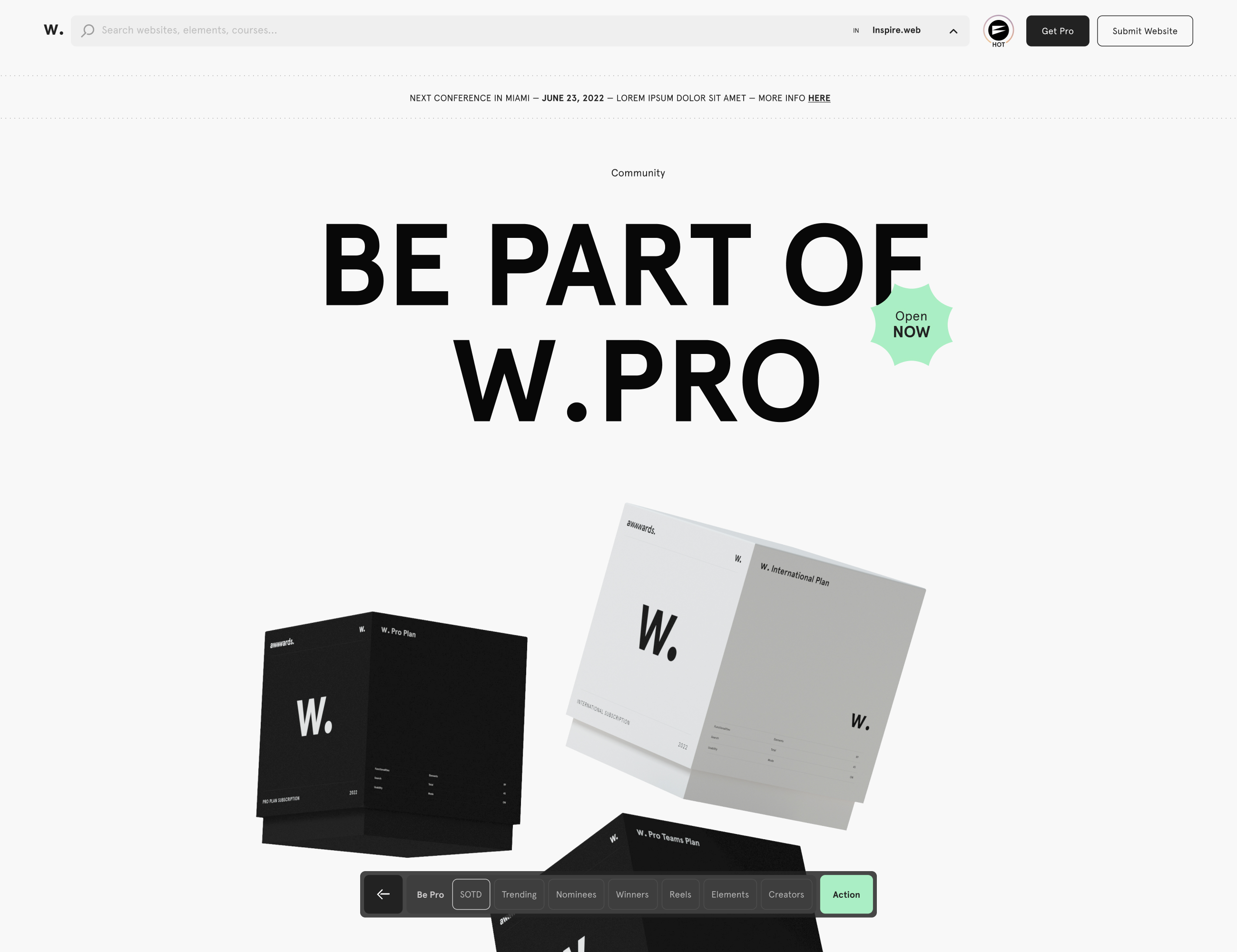
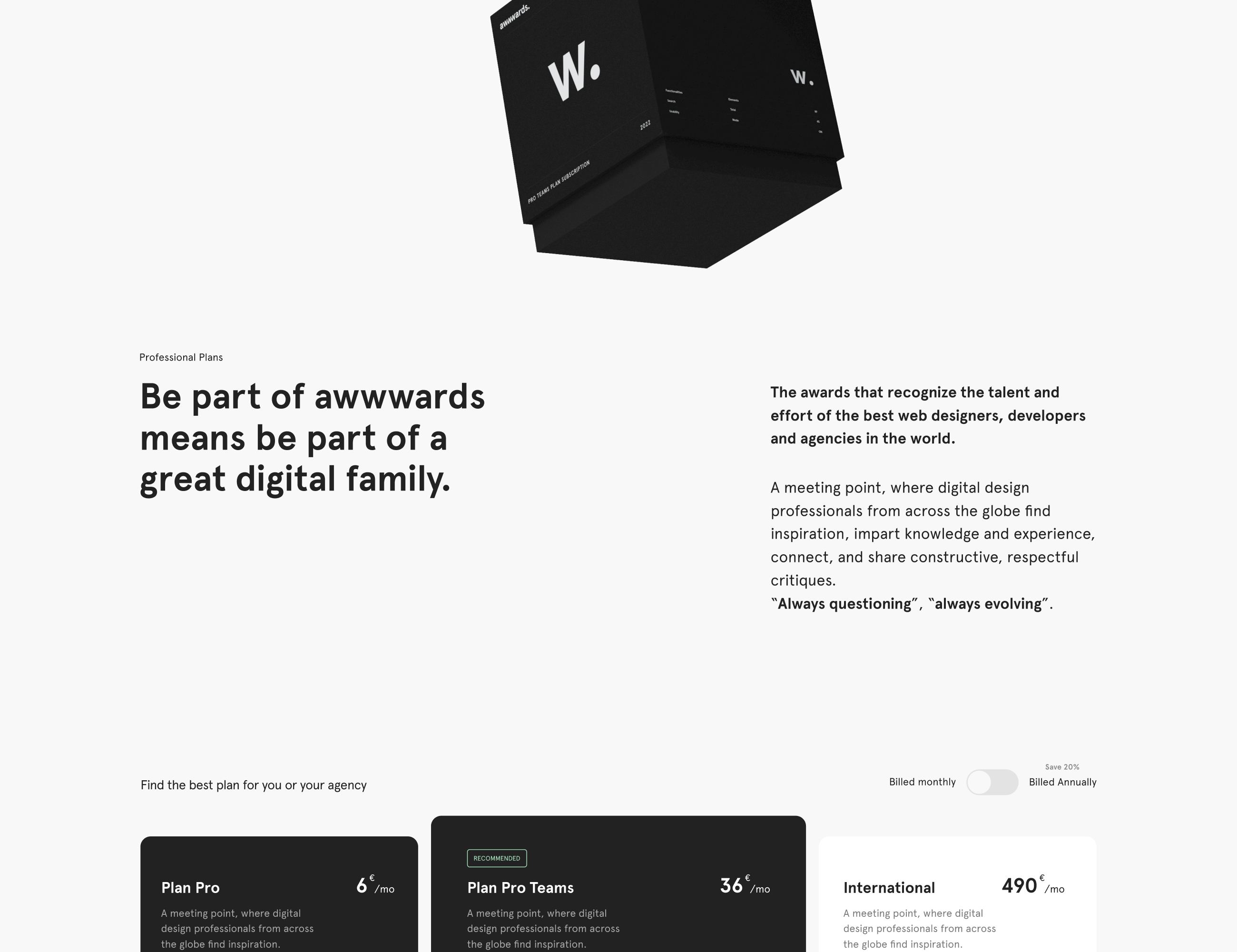
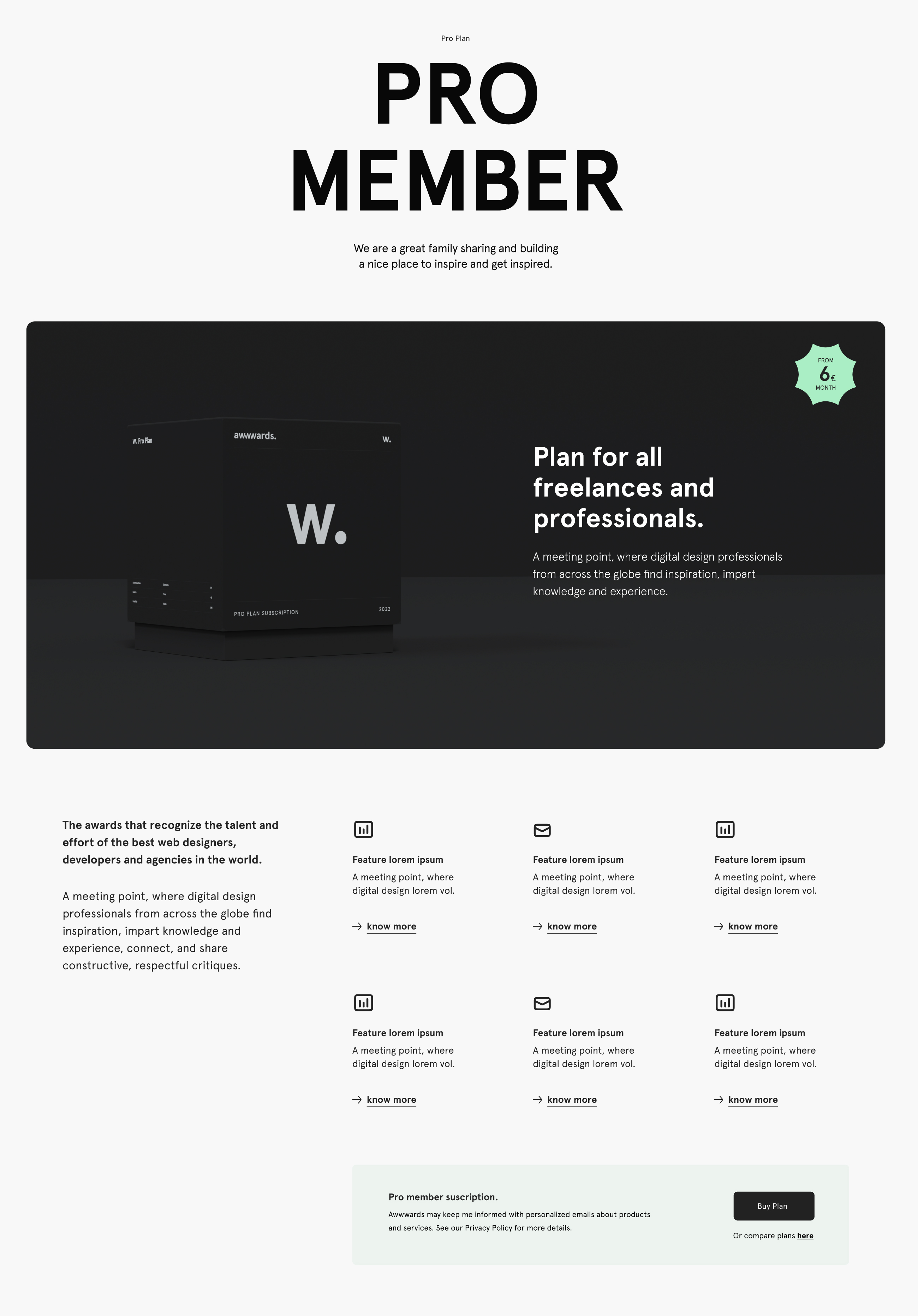
Be a Pro
This is the part that took us the most time. We were exploring multiple ideas on how to provide interesting content to all PRO users. Many of the ideas were saved to work on future phases.












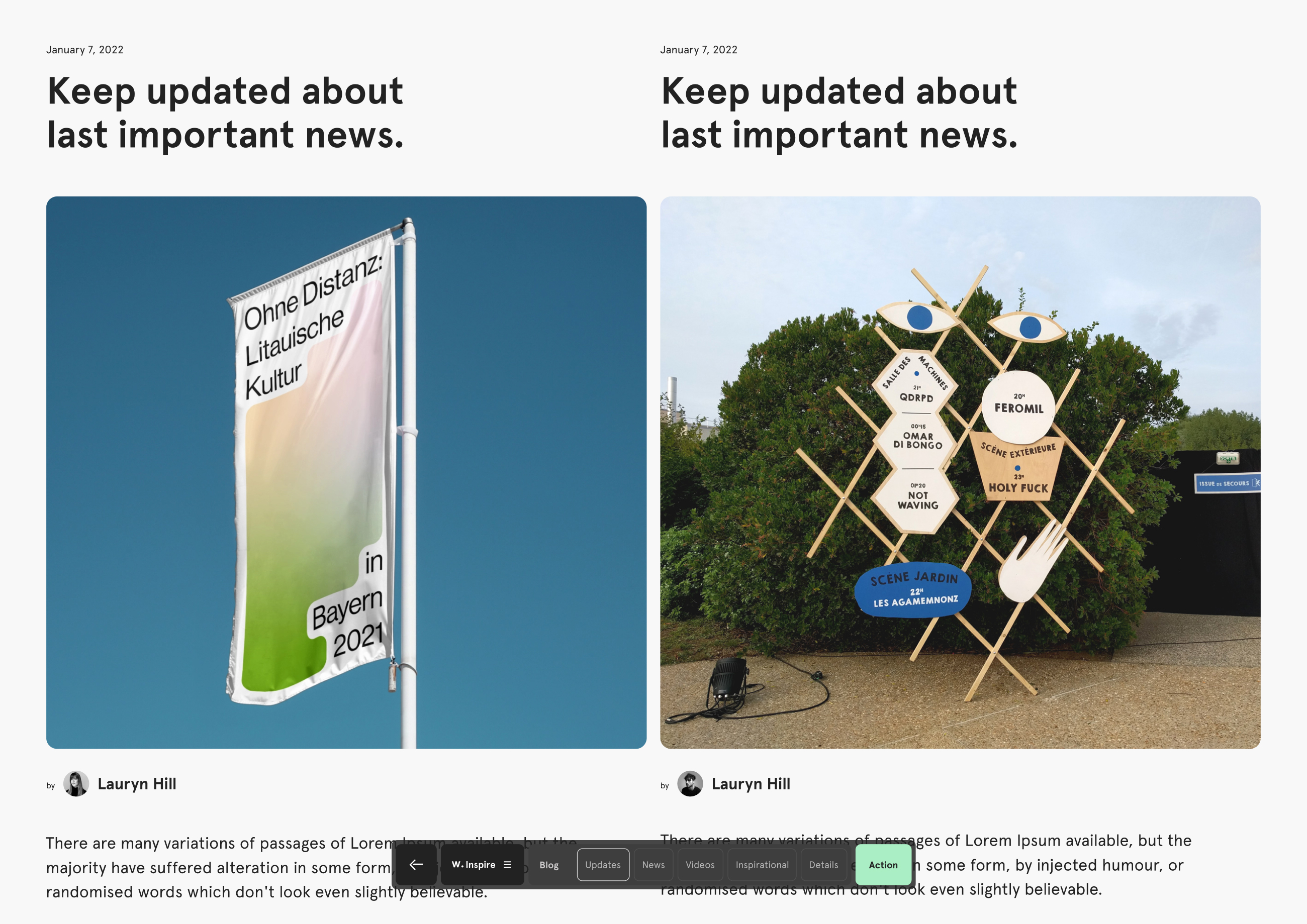
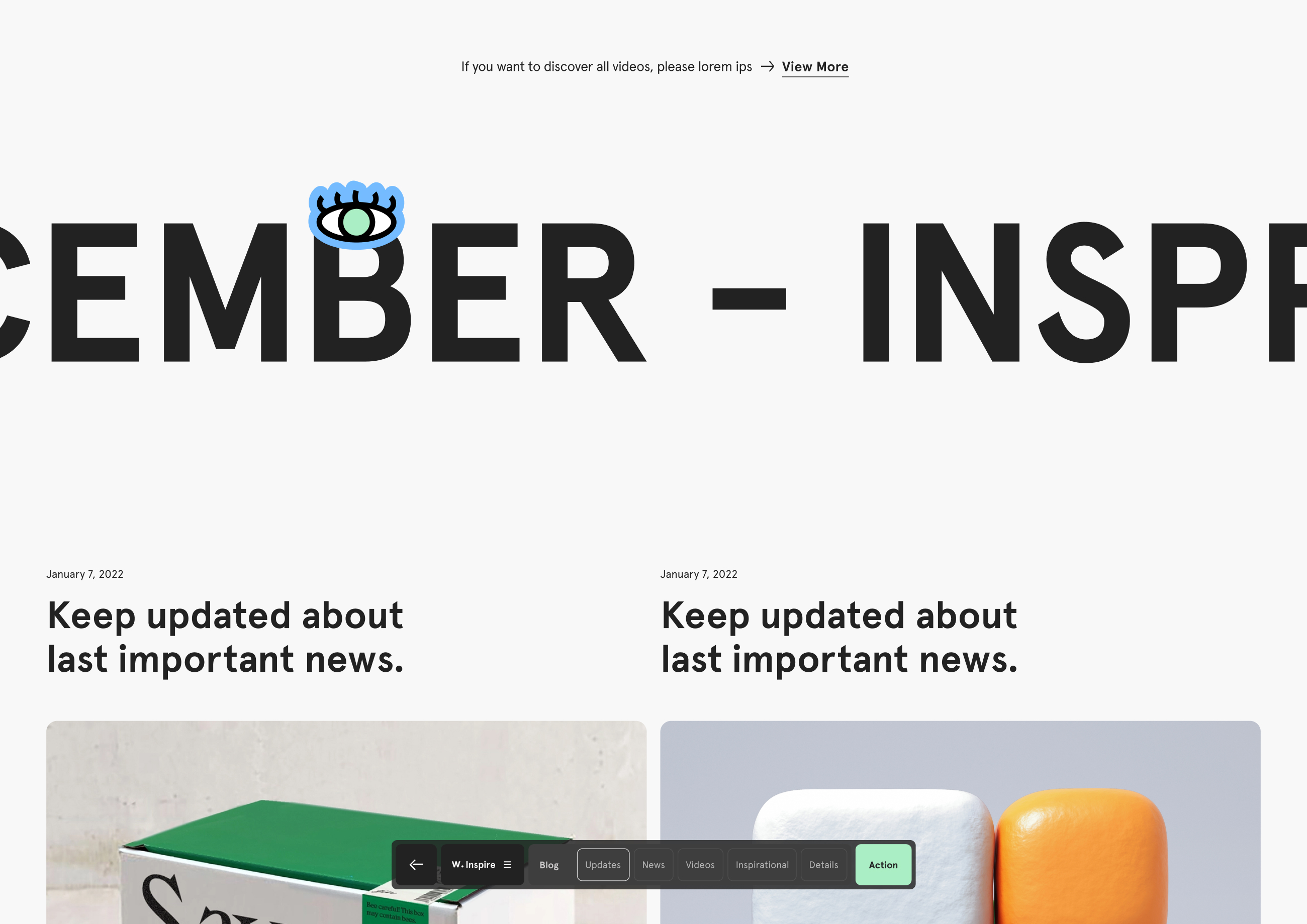
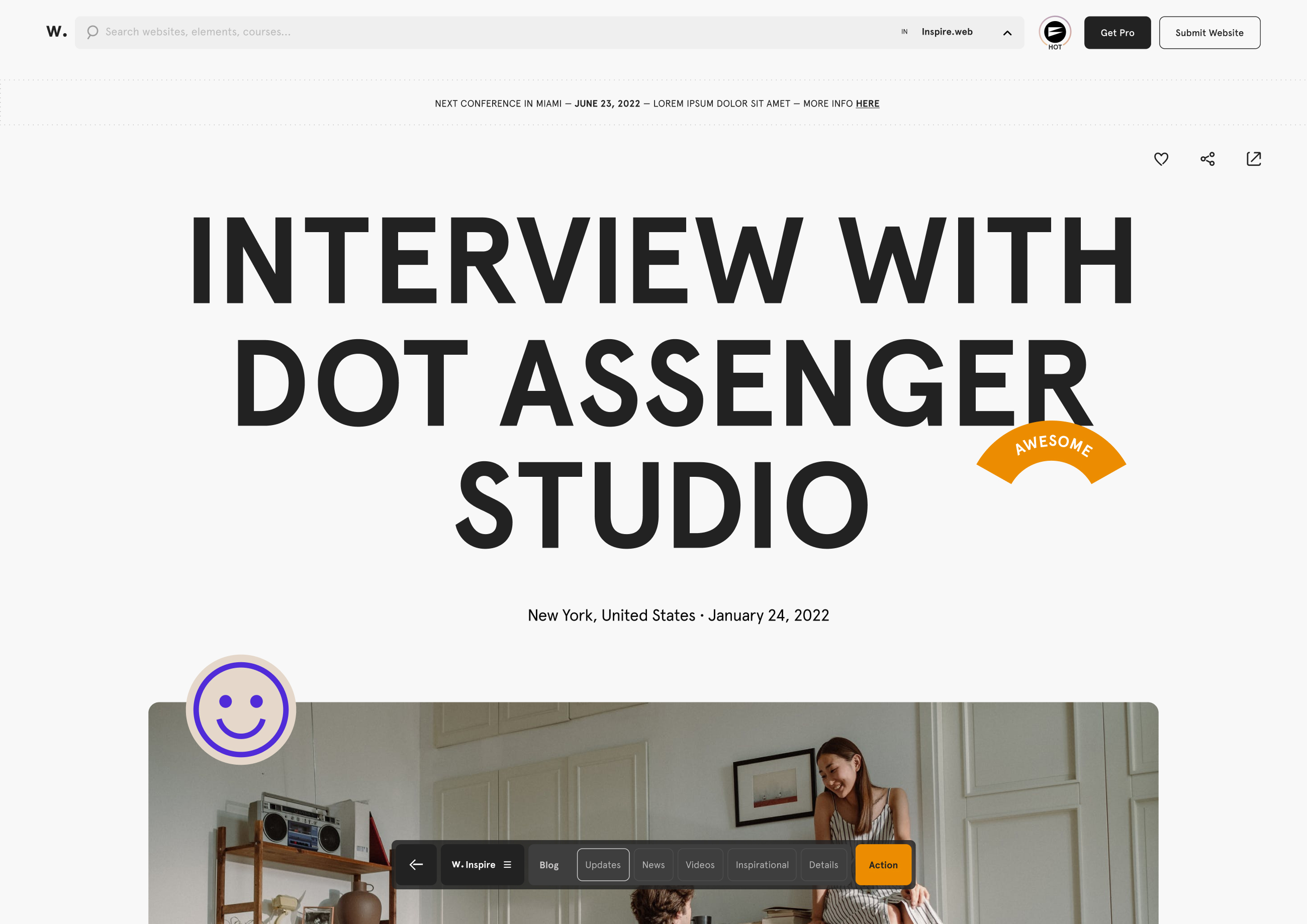
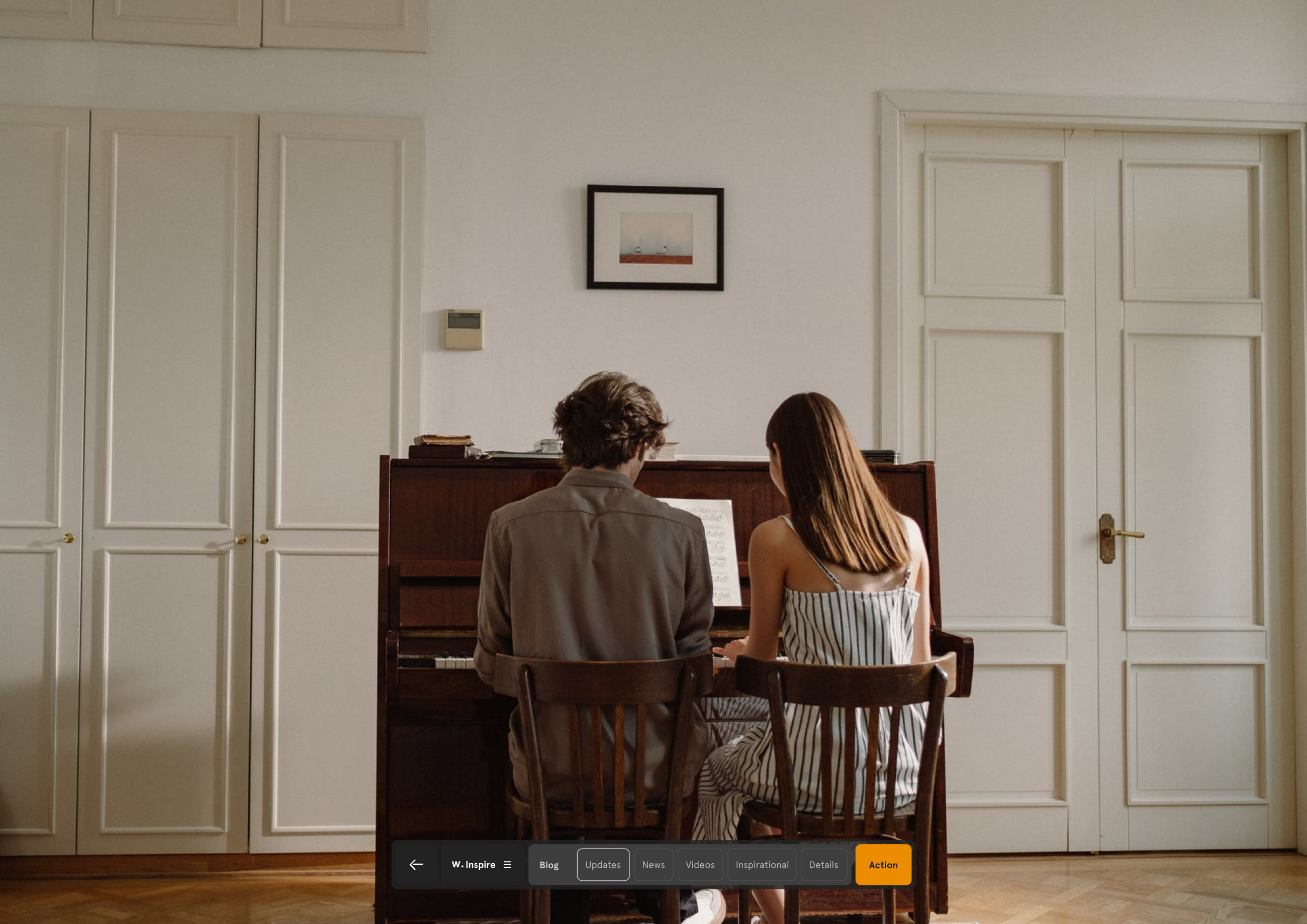
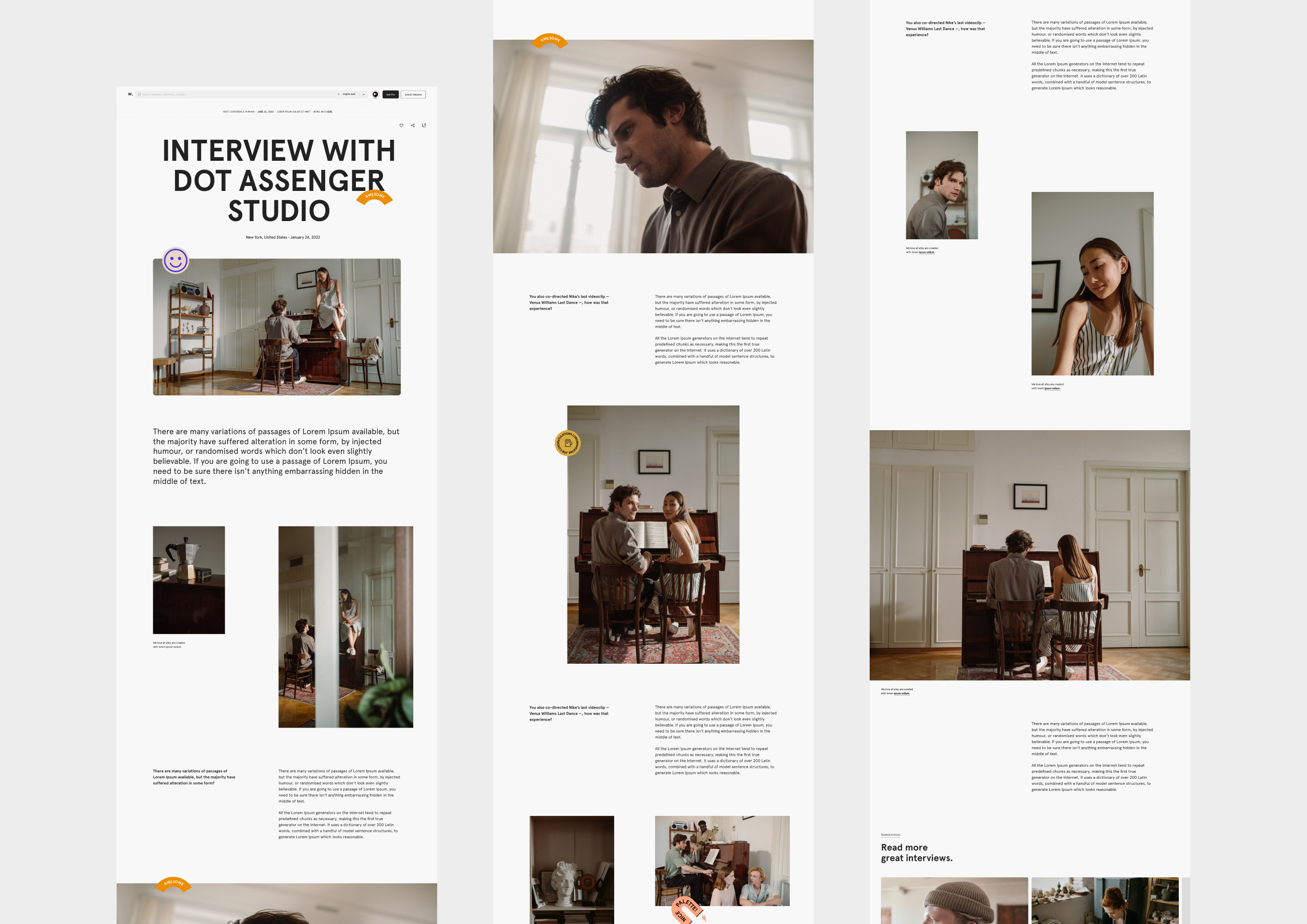
Blog / Article page
As I said before, in this new stage of awwwards we wanted to enhance inspirational content. The articles, the interviews... were going to be strategic to be able to provide greater quality content.
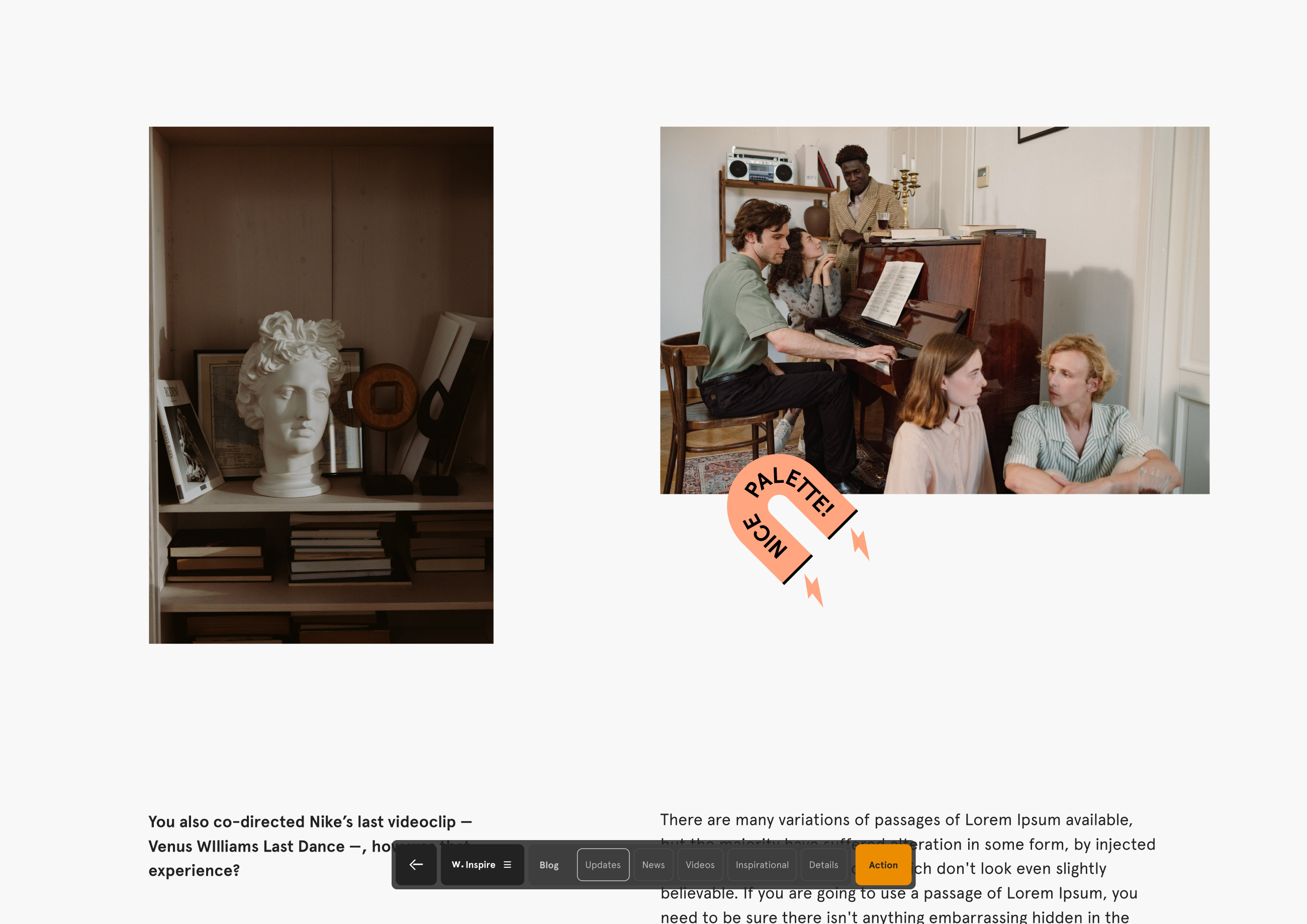
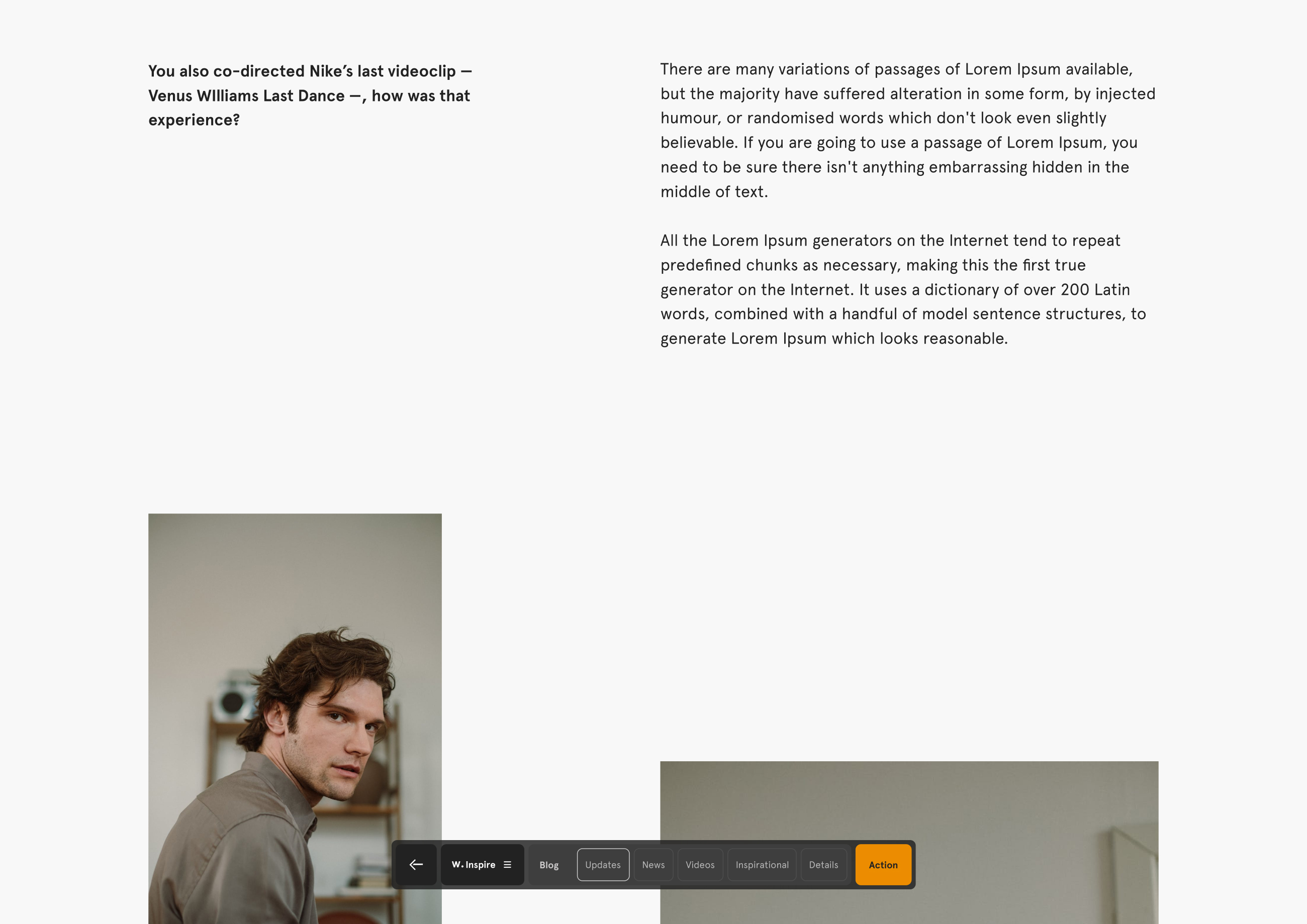
In the way we work with the interviews, we were a bit inspired by the interviews that Kinfolk does. Being able to delve into the daily life of the interviewee, see their environment, the things that matter to them and that transcend the workplace.






















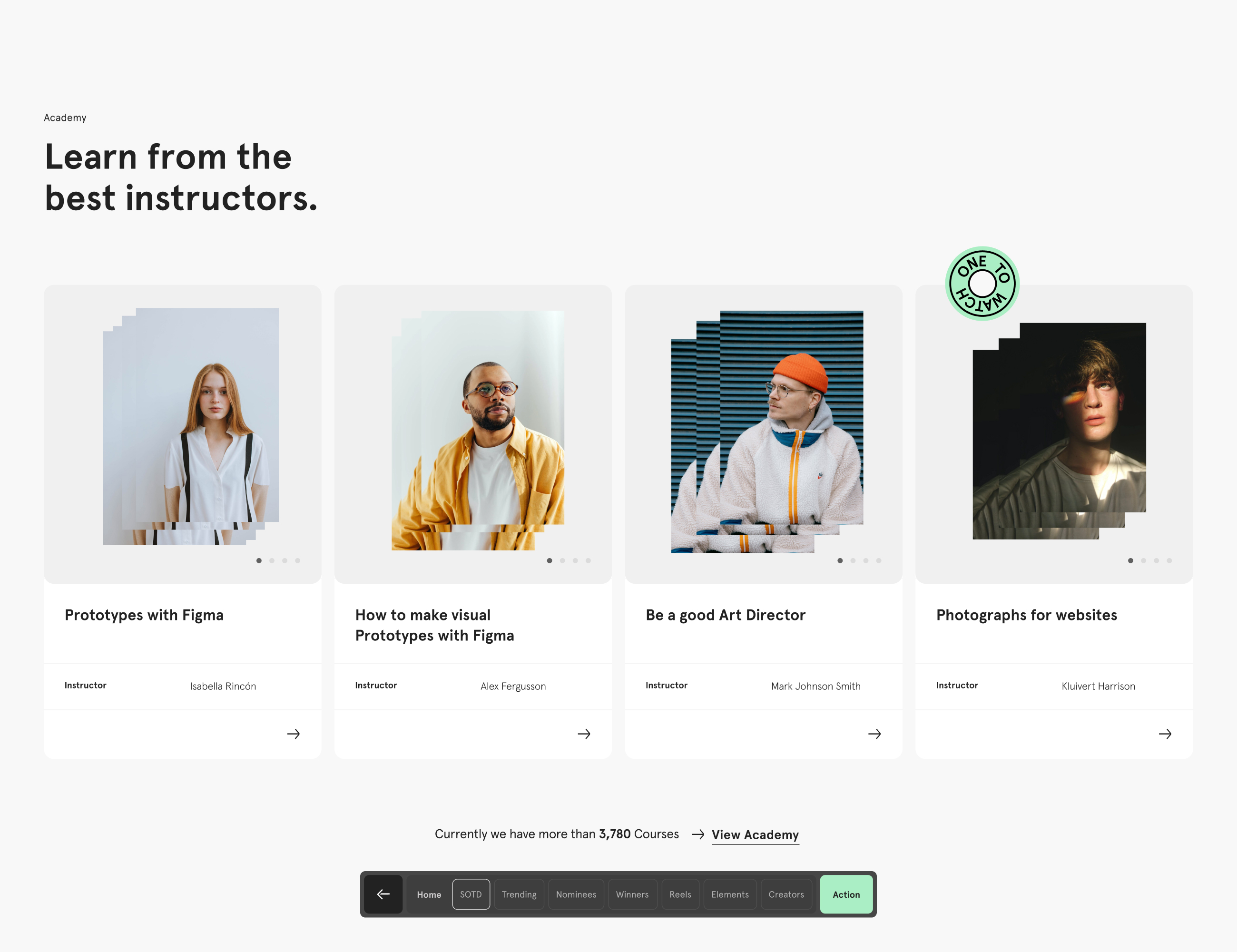
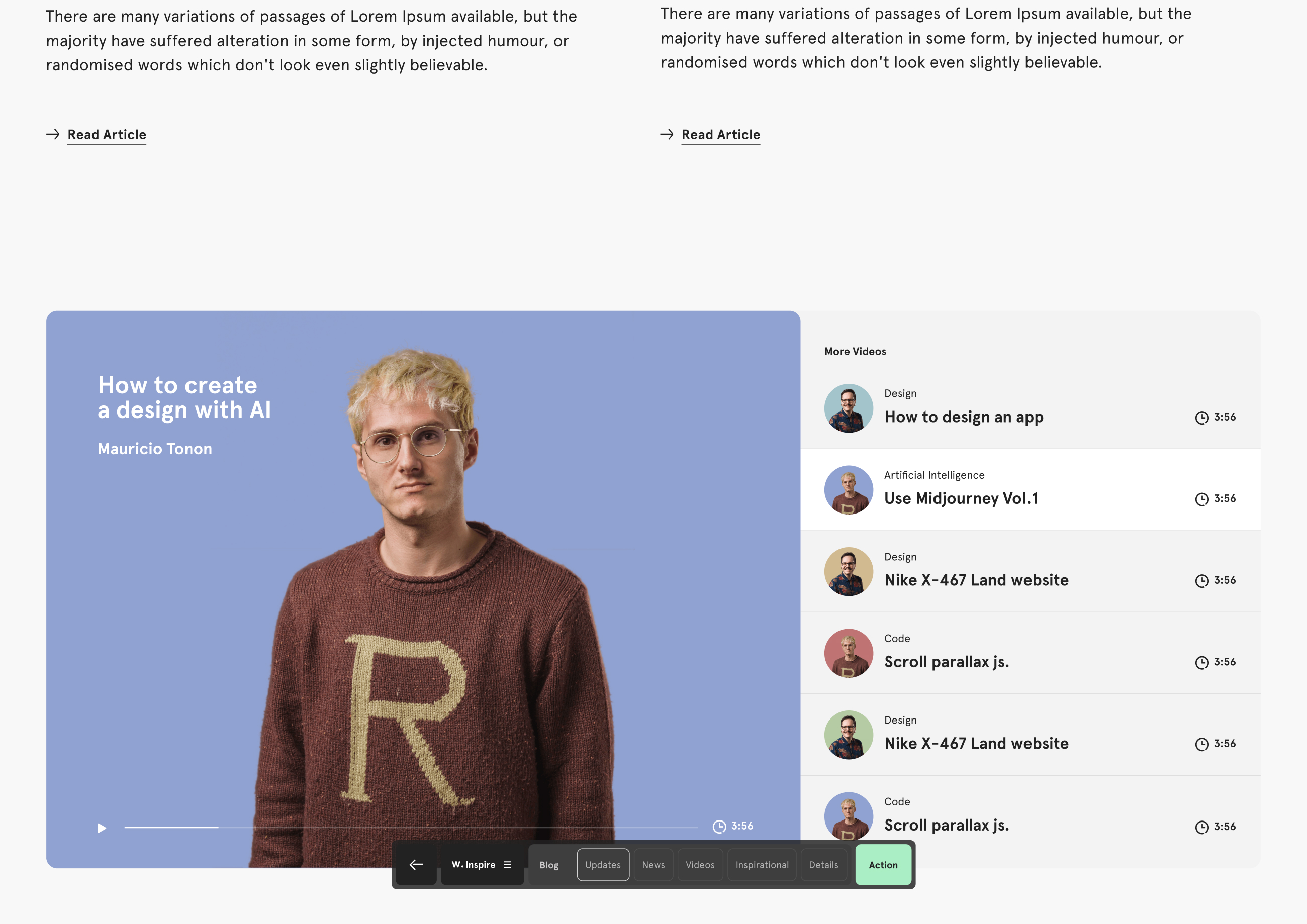
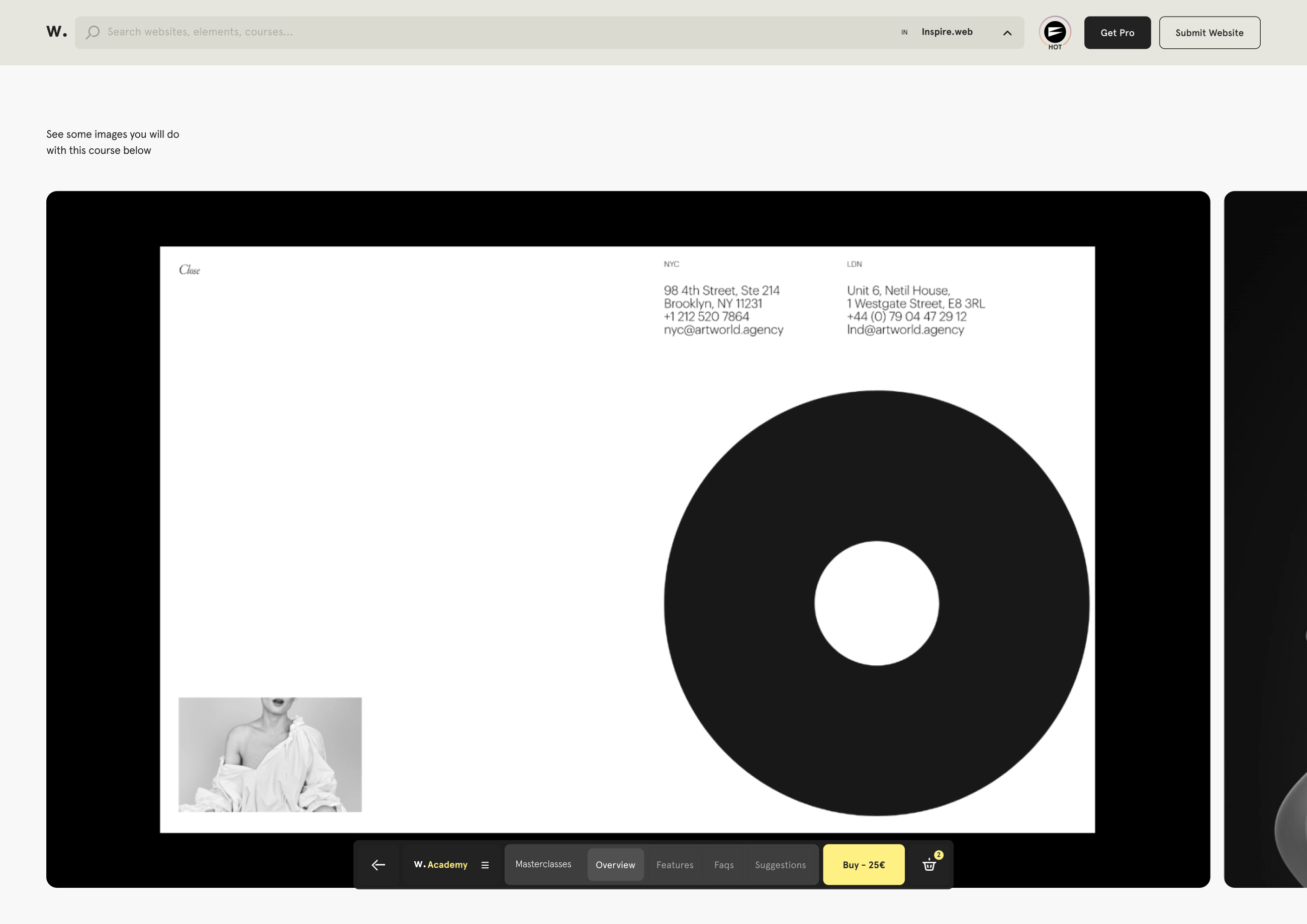
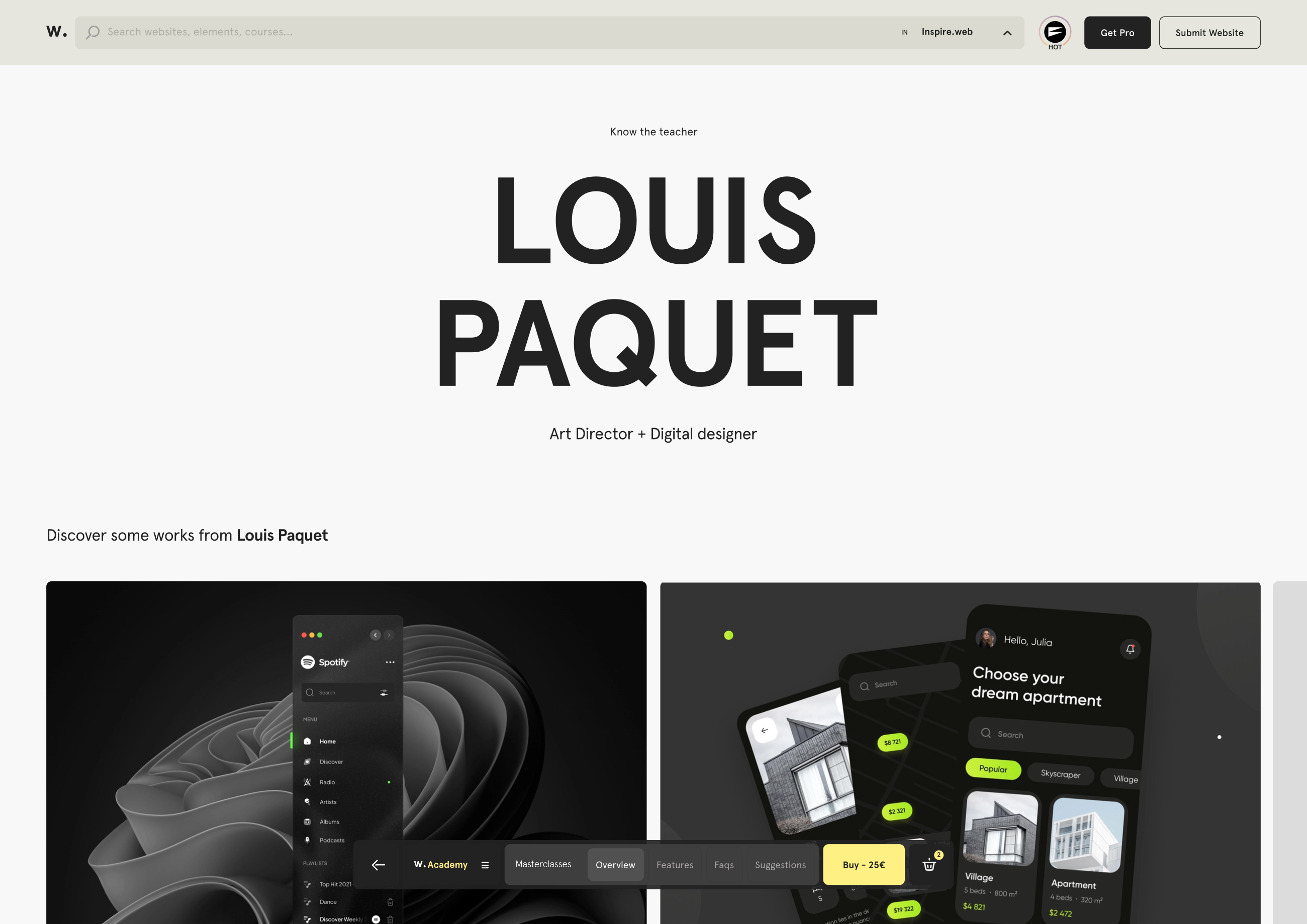
Course page
Awwwards has invested heavily in effort to create quality courses and masterclasses so that the community would have a way to better scale their skills.















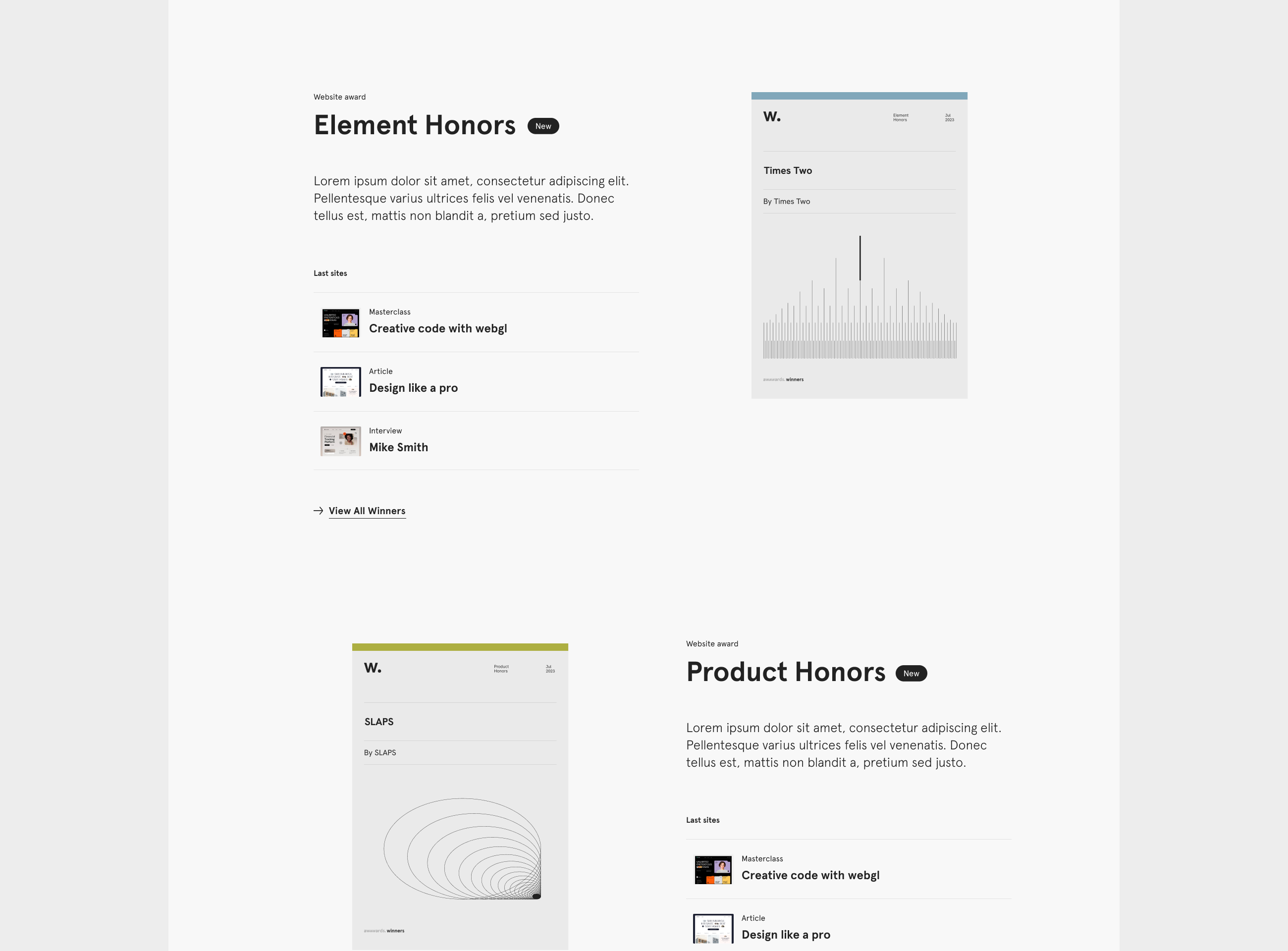
Honors page
Over the past year we have been working on ways to bring new awards to the awwwards community. The goal was to expand the criteria for evaluating a digital project.
For this reason, we added a first series of awards like: E-commerce, No-code, Elements, Business & Services, Development, Product, Portfolio, Eco-Friendly and Typography.











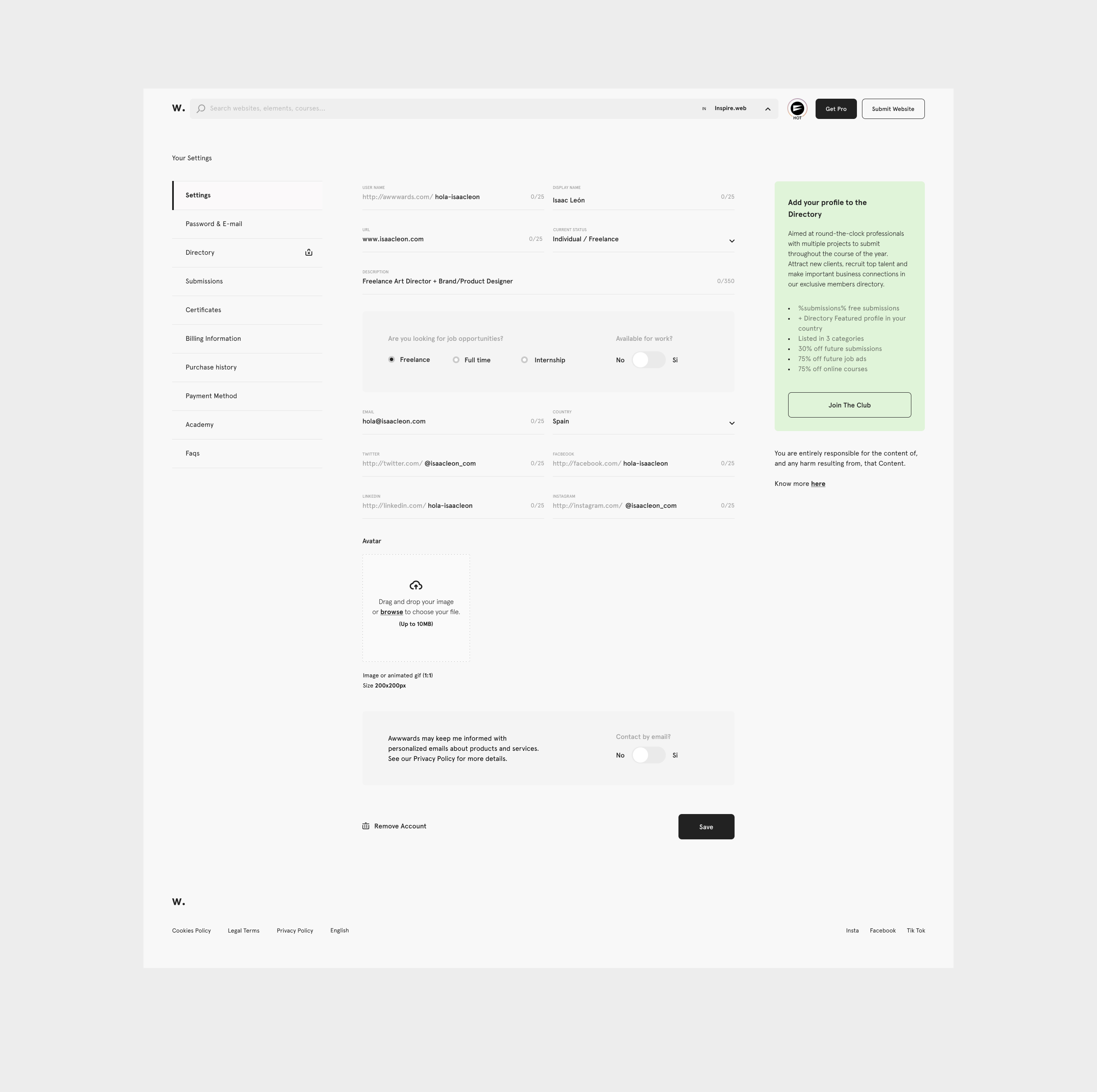
Settings
Below I show you some of the designs I was working on for the user configuration part.