Covid-19
Monitor-
Primera versión de la app oficial que diseñamos para el gobierno ante la crisis del Covid-19. Mi rol fue llevar la dirección de arte y el diseño UI junto con el equipo de Gleam y Plaiground.ai
Durante 4 días y 3 noches tuve que diseñar y realizar la dirección de Arte y el diseño UI de todo la app para una presentación de urgencia.
Durante 4 días y 3 noches tuve que diseñar y realizar la dirección de Arte y el diseño UI de todo la app para una presentación de urgencia.
Covid Monitor App
Gleam + Plaiground.ai
Role: Art Direction, UI Design
February 2020
Gleam + Plaiground.ai
Role: Art Direction, UI Design
February 2020
Cuando el Covid-19 fue detectado en España, el Gobierno contrató el diseño de una aplicación que permitiera a los ciudadanos controlar su nivel de exposición.
Junto con el equipo de Gleam y Plaiground, hicimos una primera versión que era capaz de detectar el nivel de exposición al que podías estar sometido, controlando la exposición por la gente que había alrededor e incluso analizar si en esa misma zona, había sido un lugar muy concurrido horas antes.
Junto con el equipo de Gleam y Plaiground, hicimos una primera versión que era capaz de detectar el nivel de exposición al que podías estar sometido, controlando la exposición por la gente que había alrededor e incluso analizar si en esa misma zona, había sido un lugar muy concurrido horas antes.
Todo esto era posible gracias a la tecnología empleada y a algoritmos muy complejos que eran capaces de detectar y analizar datos en tiempo real y compararlos en un histórico.
Finalizamos el proyecto y la app quedó a la espera de una prueba piloto. Con el paso de las semanas, los acontecimientos cambiaron. Al final, el Gobierno terminó contratando más tarde a Indra para que se hiciera cargo del rediseño de una nueva versión ajustada a nuevos requisitos. Esto que muestro a continuación es la primera versión de la que formé parte.
Finalizamos el proyecto y la app quedó a la espera de una prueba piloto. Con el paso de las semanas, los acontecimientos cambiaron. Al final, el Gobierno terminó contratando más tarde a Indra para que se hiciera cargo del rediseño de una nueva versión ajustada a nuevos requisitos. Esto que muestro a continuación es la primera versión de la que formé parte.


Dirección de arte
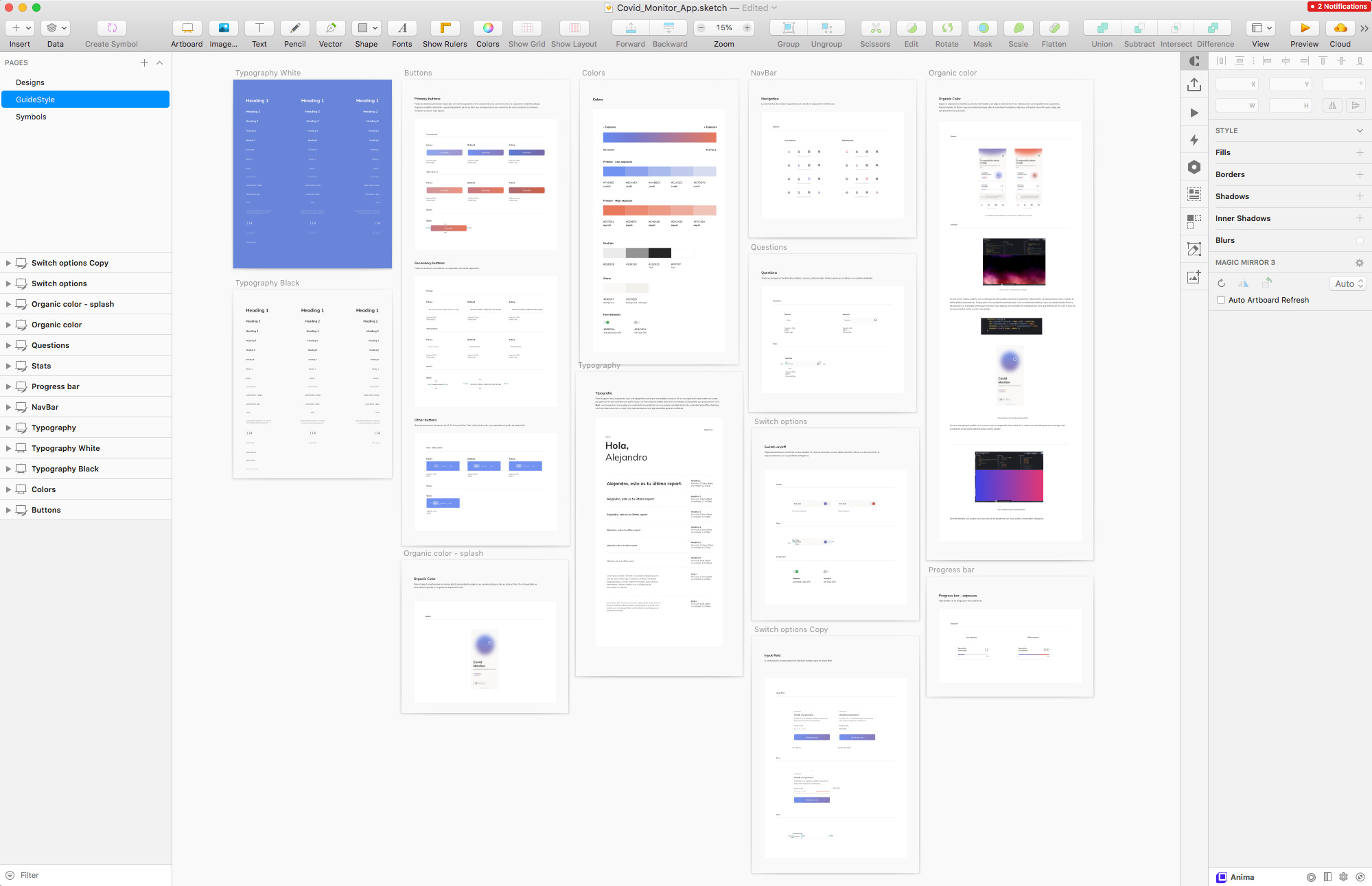
En muy pocos días tenía que decidir la dirección de arte a la vez que definía el diseño UI de todo el interfaz de la aplicación. Apenas había tiempo para reflexionar, pero sí tenía claro algunas premisas.
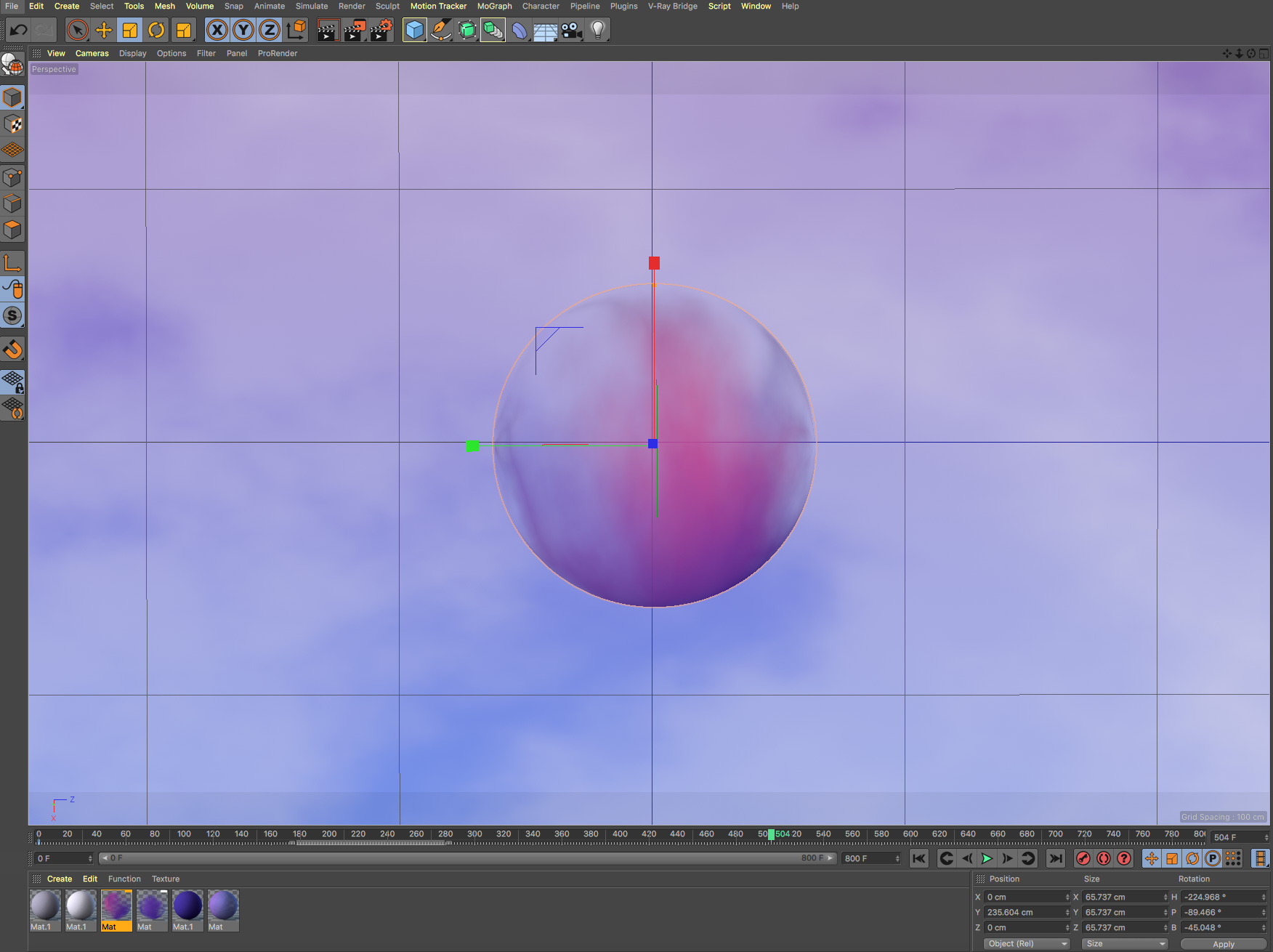
En primer lugar, quise alejarme de toda ilustración que pudiera tener un aspecto friendly como las que acostumbran a usar en apps para instituciones oficiales. La situación era grave y delicada por lo que enfoqué la dirección de arte de una forma más abstracta y sensorial.
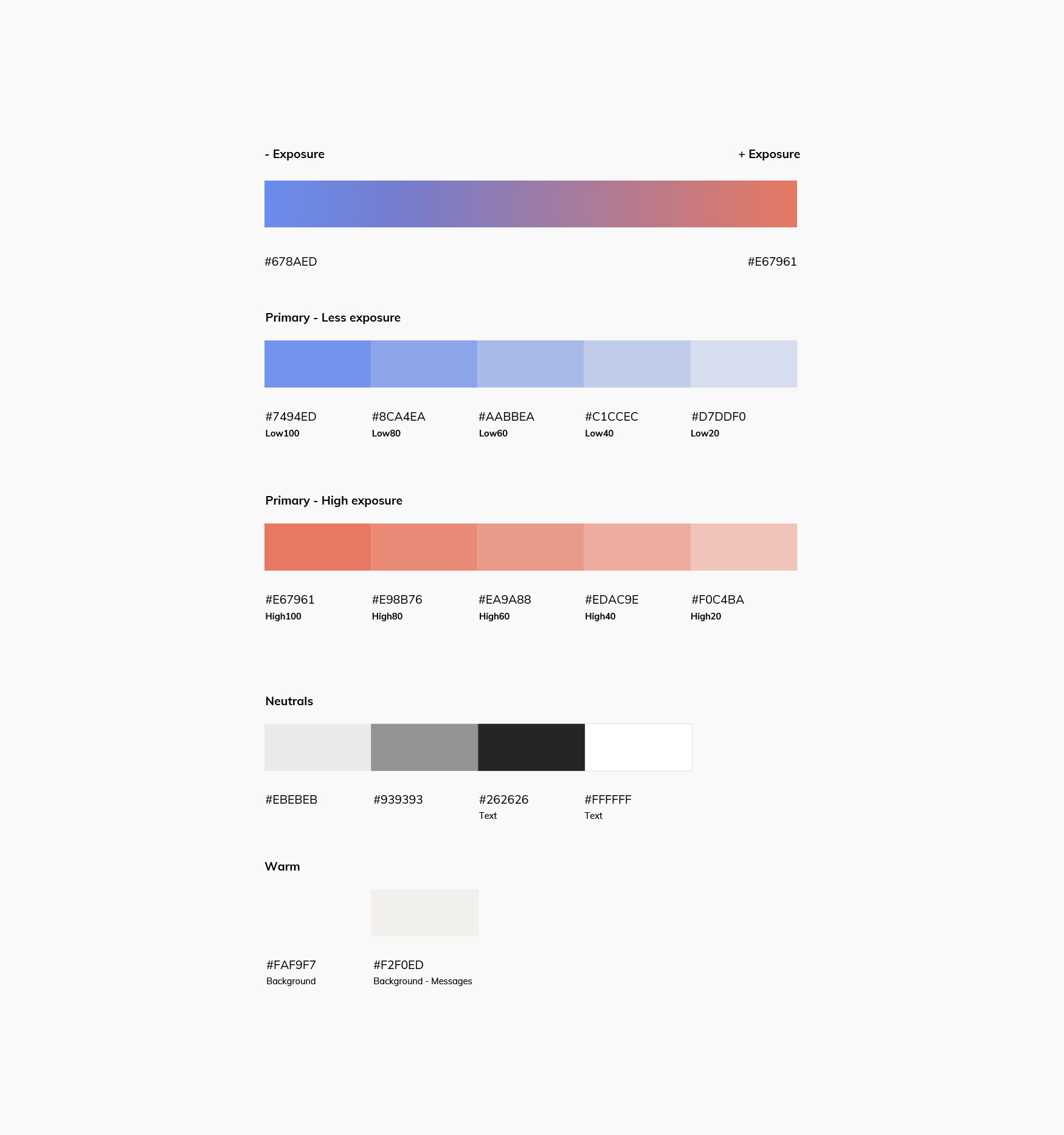
Para ello me basaría en en el uso del color como eje de comunicación con el usuario durante toda la aplicación.
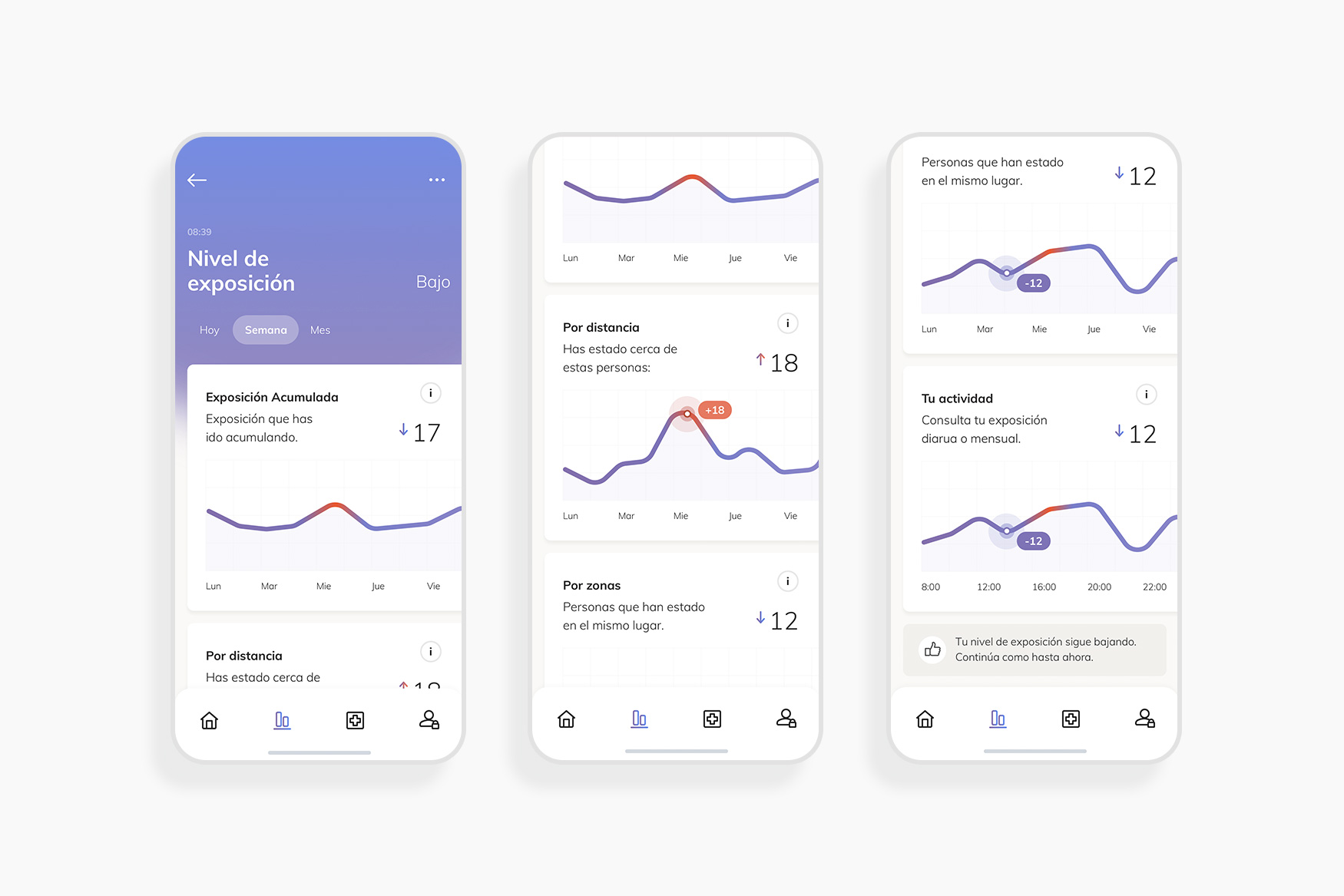
El objetivo de esta app era poder mostrarte el grado de exposición instántaneo y el acumulado.
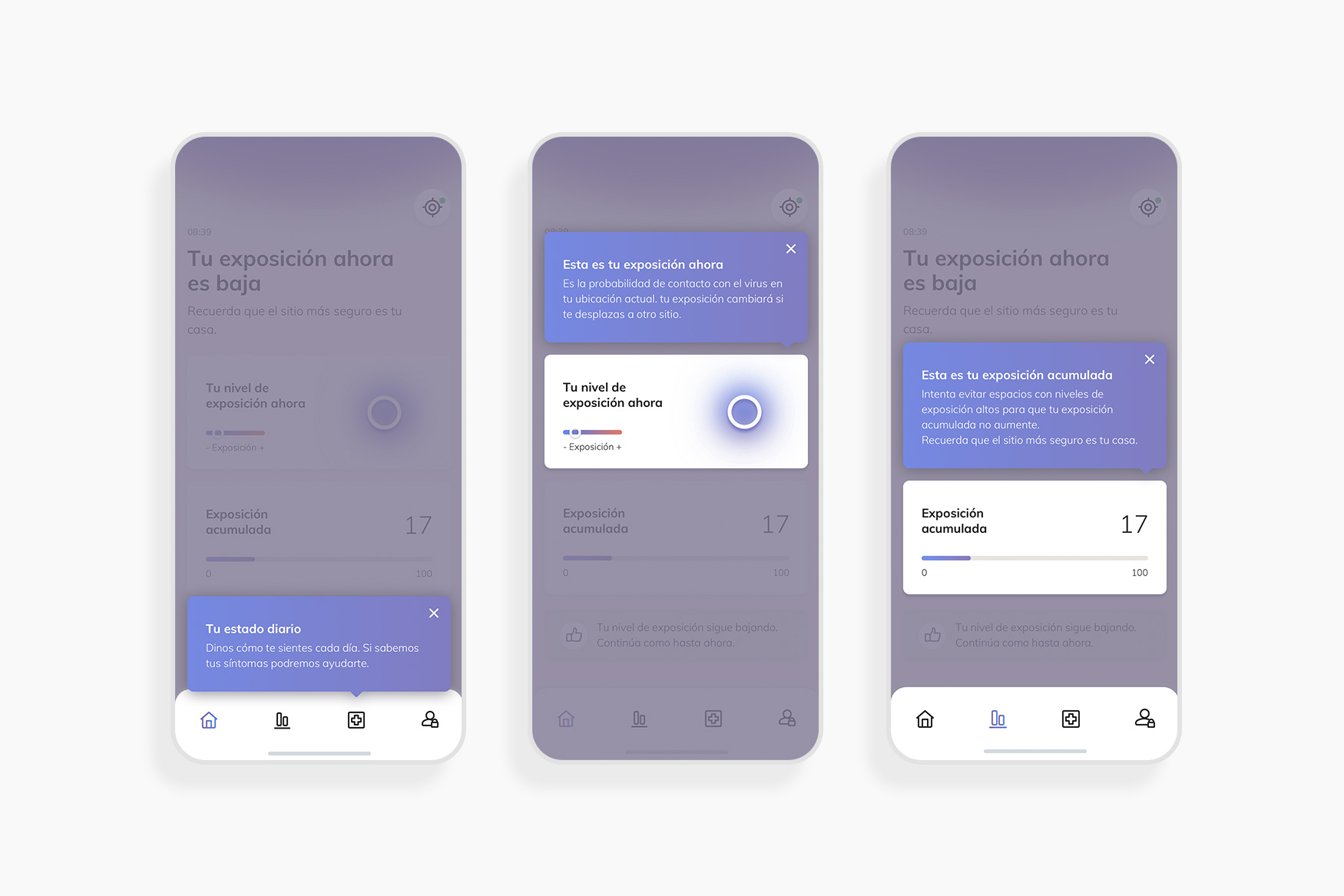
Así que decidí crear un elemento de color que fuera orgánico y que te acompañara durante toda la navegación. Además, en todas las secciones, distintos elementos UI se encargarían de ir cambiando de color según tu exposición para reforzar el mensaje.








Interfaz sensible al cambio
Debido a que el color iba a ser el eje de comunicación con el usuario, planteé la idea de que una gran parte de los elementos del interfaz pudieran variar de color en tiempo real según la exposición.
Si estabas en una pantalla informativa con solo elementos de texto, los mismos iconos del navbar y el header, serían capaces de dar esa información con solo virar el color. Era importante transmitir que la app estaba “escuchando” constantemente.