Laamp
System-
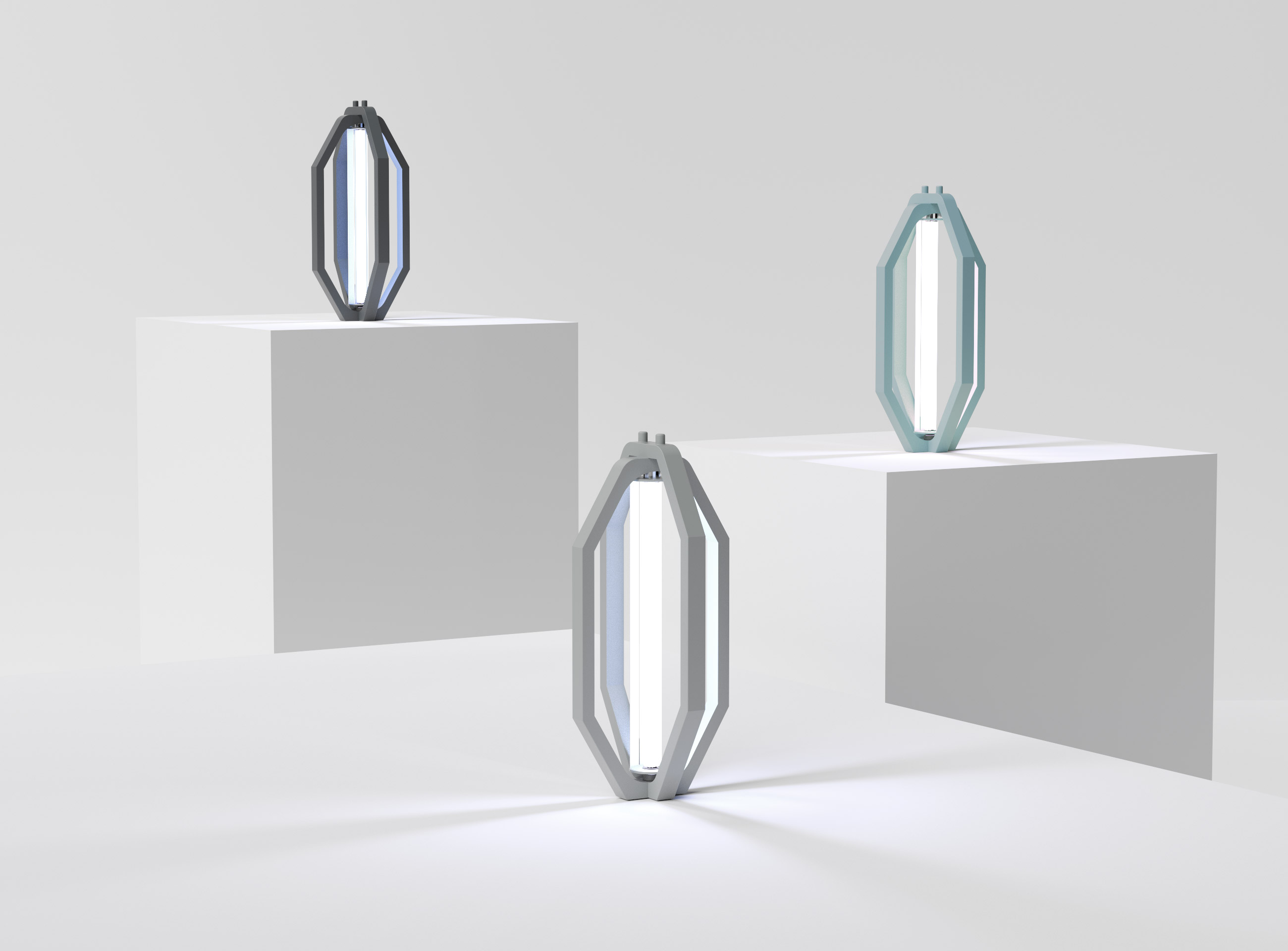
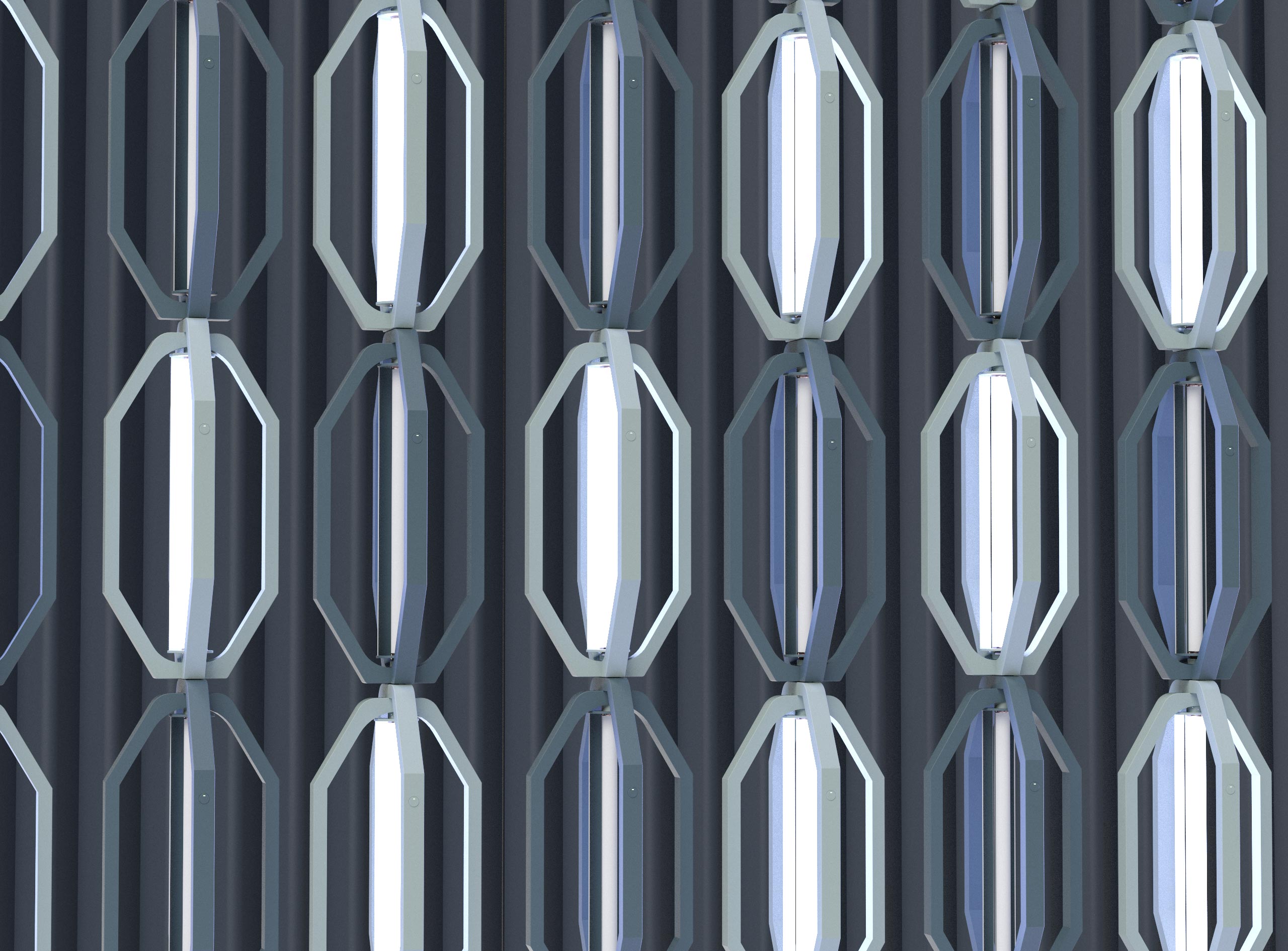
Laamp is a personal project that is born from the curiosity to design a complete product, digital part and the physical object. For the project I wanted to create a lamp that could work individually but also as part of a system to create a lighting pattern. In addition, I found it interesting that each lamp could be connected to an app to control the intensity levels, the continuous rotation to generate different optical effects and the possibility to activate and deactivate it with a timer.
Laamp
Personal Project
Role: Concept, 3D, Art Direction, UX/UI, Product Design, Prototype, Brand, Augmented Reality Filter.
December 2020
Personal Project
Role: Concept, 3D, Art Direction, UX/UI, Product Design, Prototype, Brand, Augmented Reality Filter.
December 2020






Pattern - Inspired by Lego
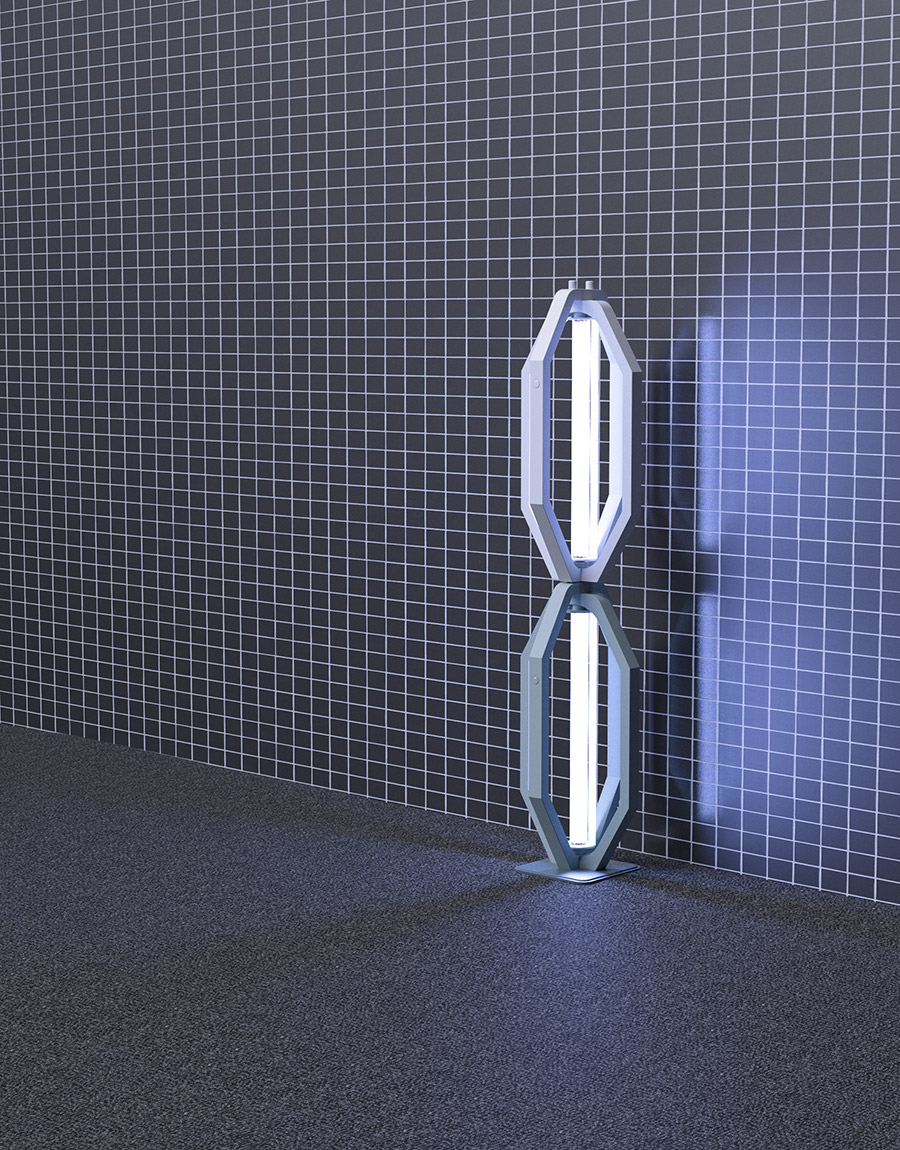
Due to the influence of playing with lego with my children, I thought that the possibility of connecting the lamps by the ends could be interesting for the creation of different patterns. The product had to work individually or as part of a system, so I would integrate a couple of elements such as a base to strengthen the stability of the column and an element to hide the anchors at the top end.






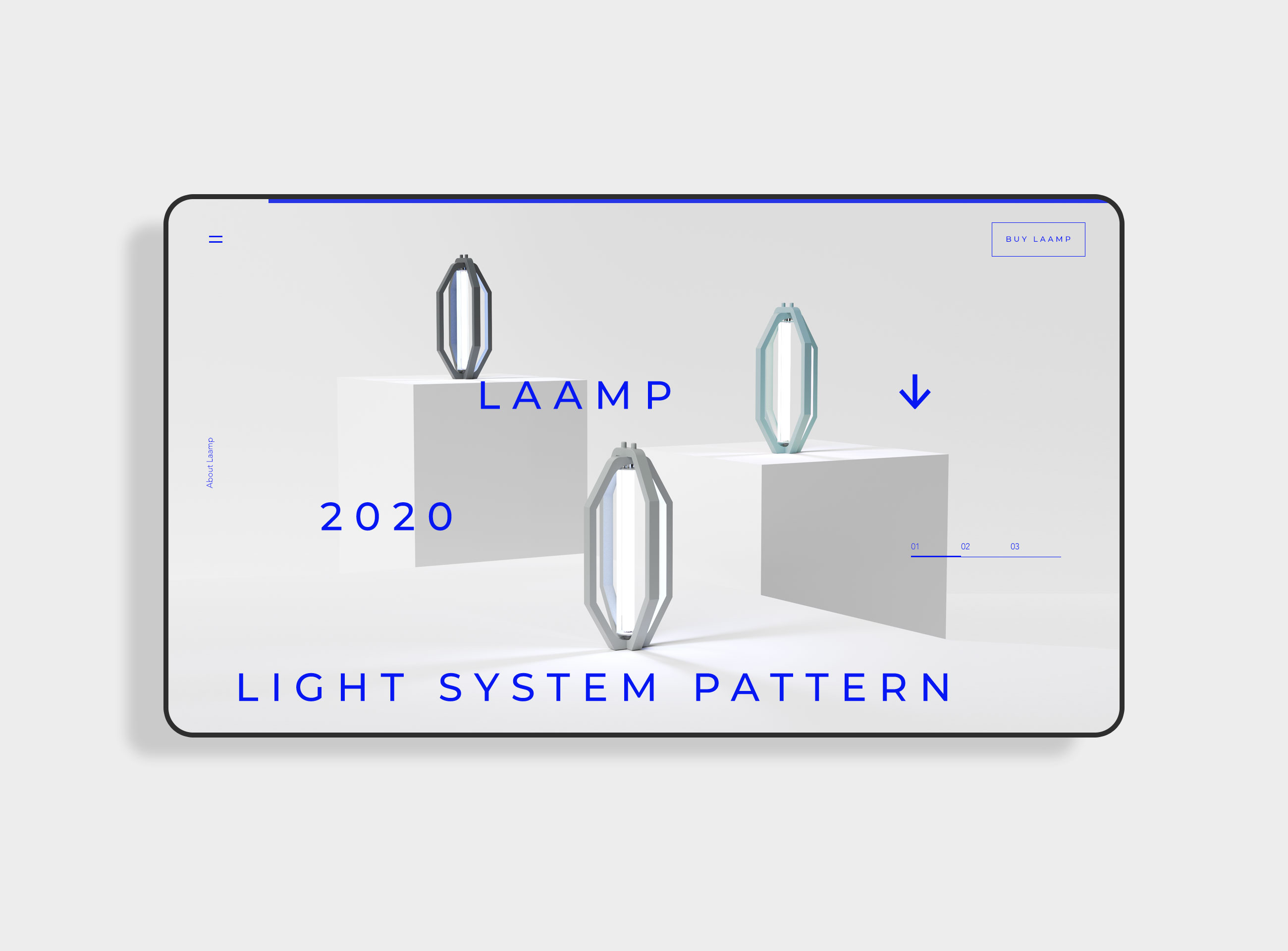
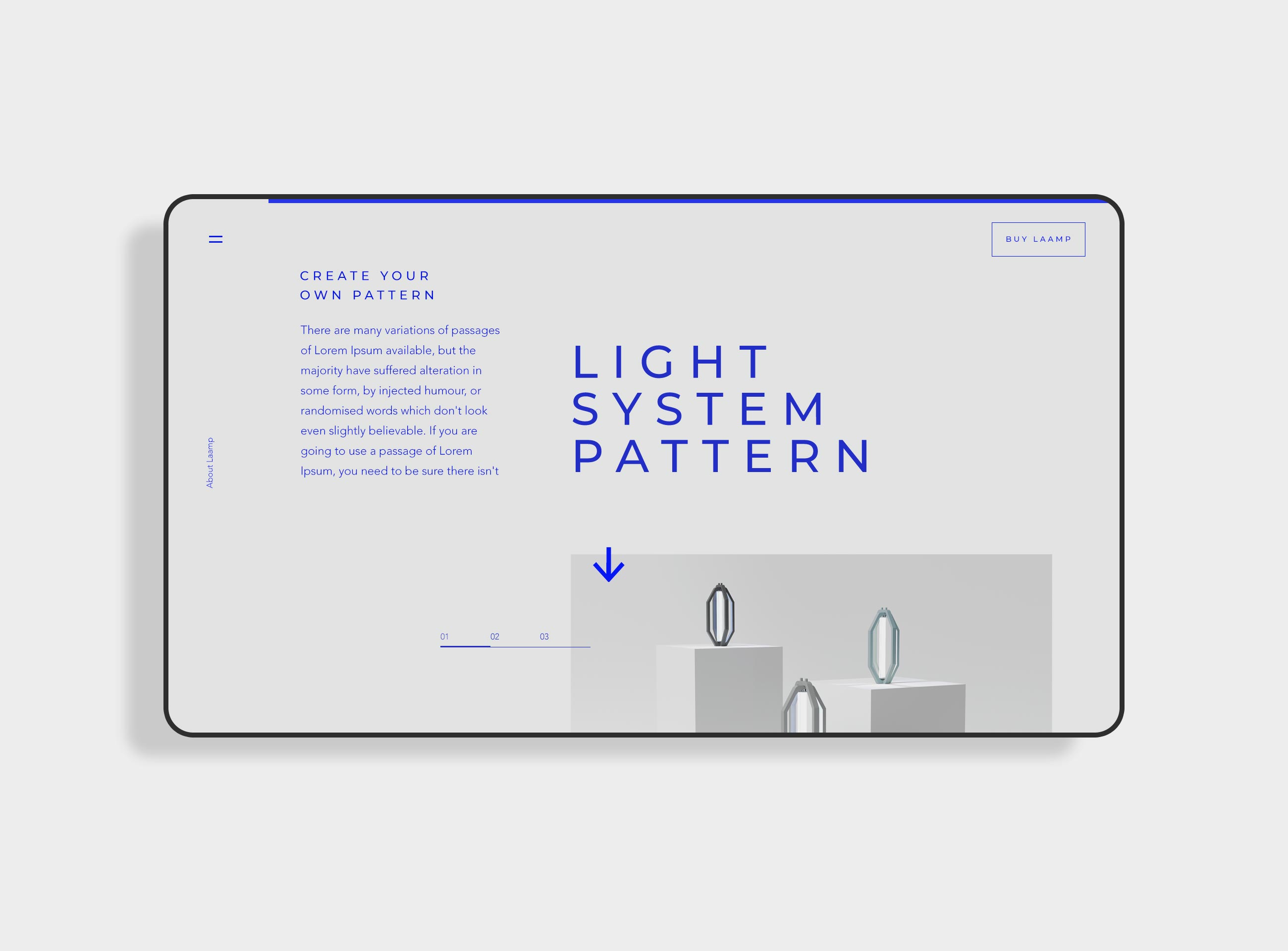
Full control through the app
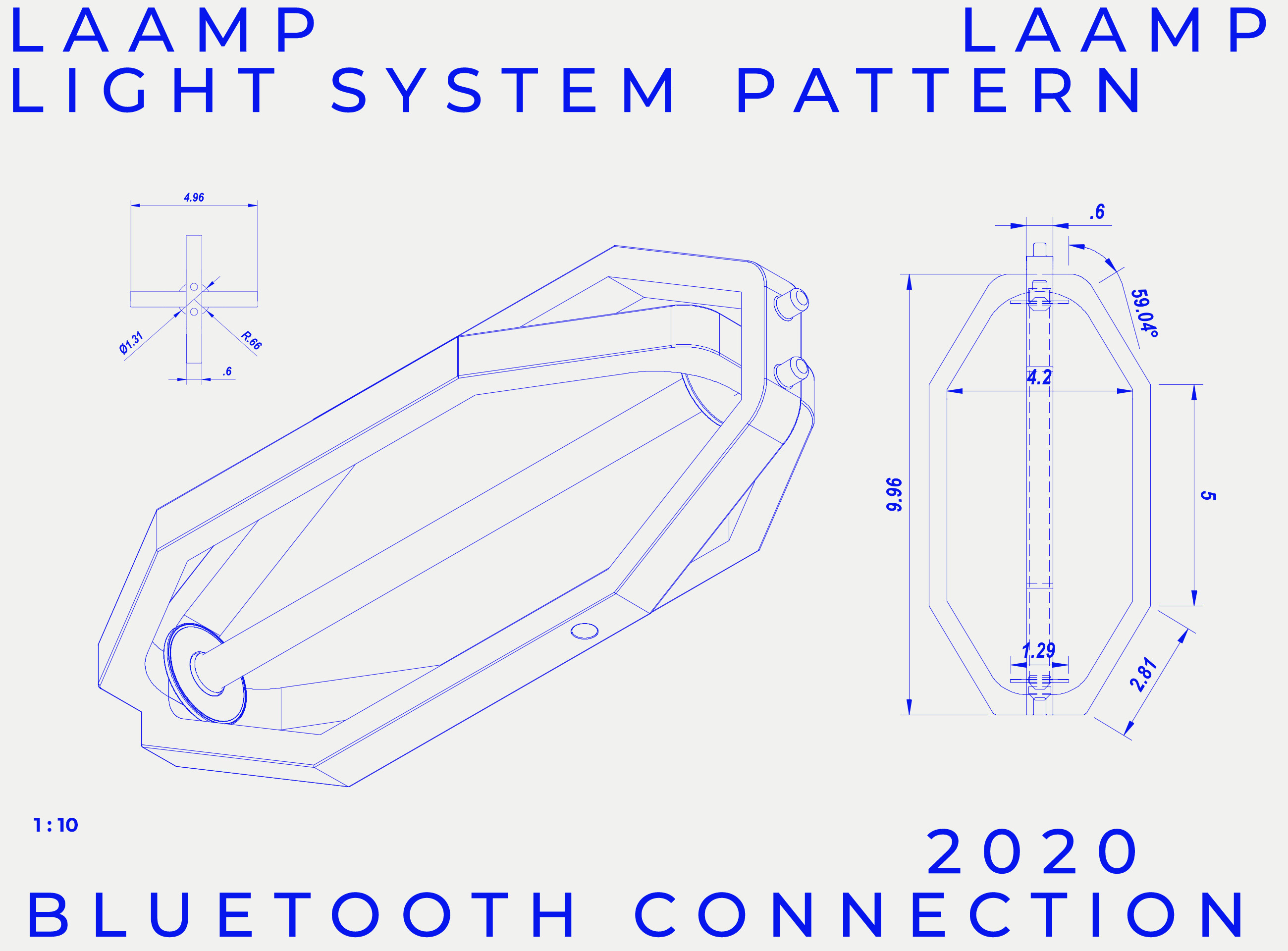
The idea was to design an application where the user would have control of each of the lamps from the entire pattern. For this purpose, a detection system would developed using Bluetooth. Once they are detected, they can be individually configured to generate different optical effects. An example could be that those in even positions are dimmed or rotate every x seconds. Those in odd positions may remain static.
There are a lot of possibilities.















Packaging
For the packaging design my idea was to design a clean and minimalist style where the focus was on the product.



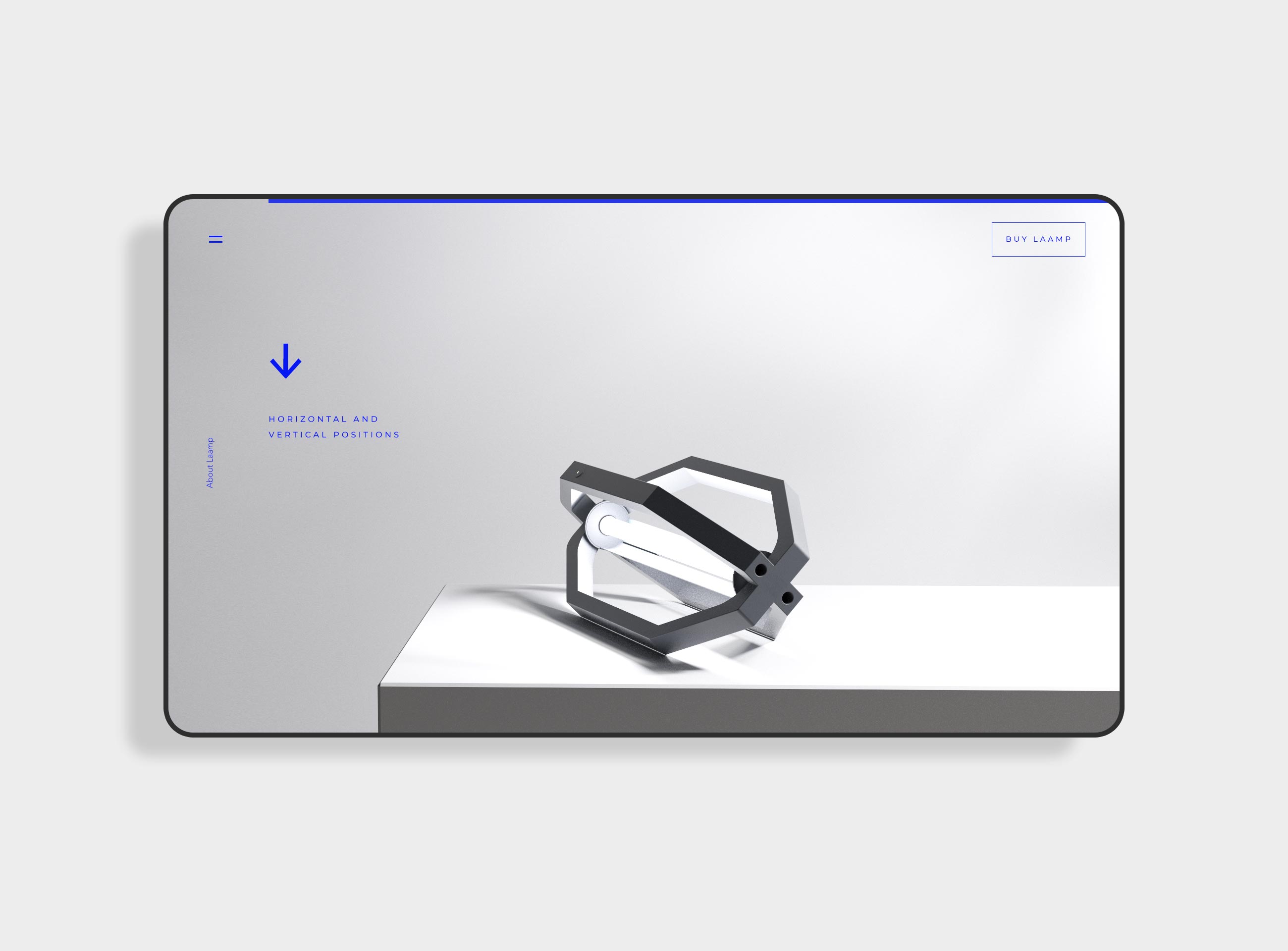
Horizontal + Vertical
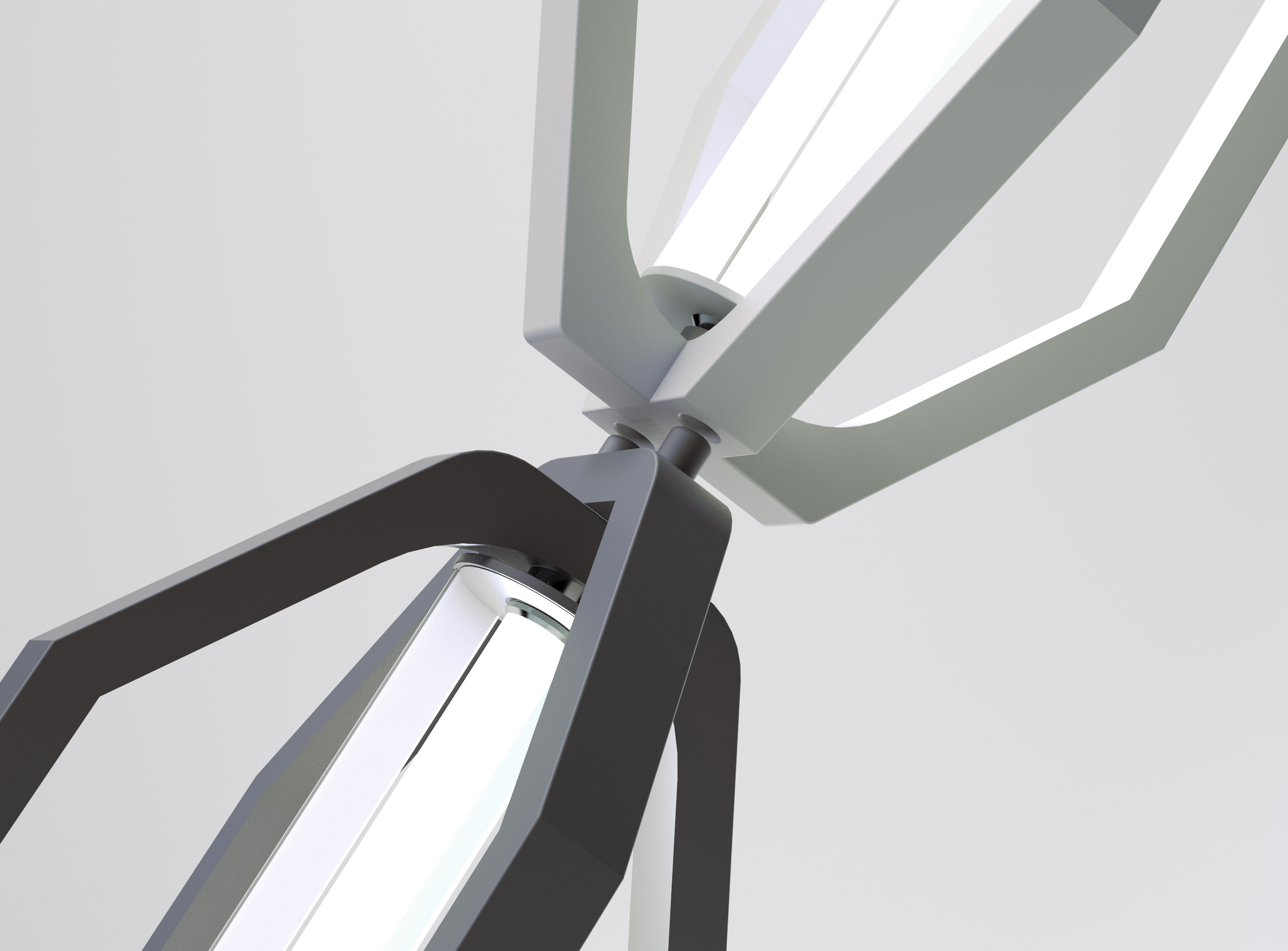
In addition to being able to place the lamp vertically, I wanted his own structure to allow for horizontal use. To do this I designed those 4 axes around the LED light so that the product would have a good stability.


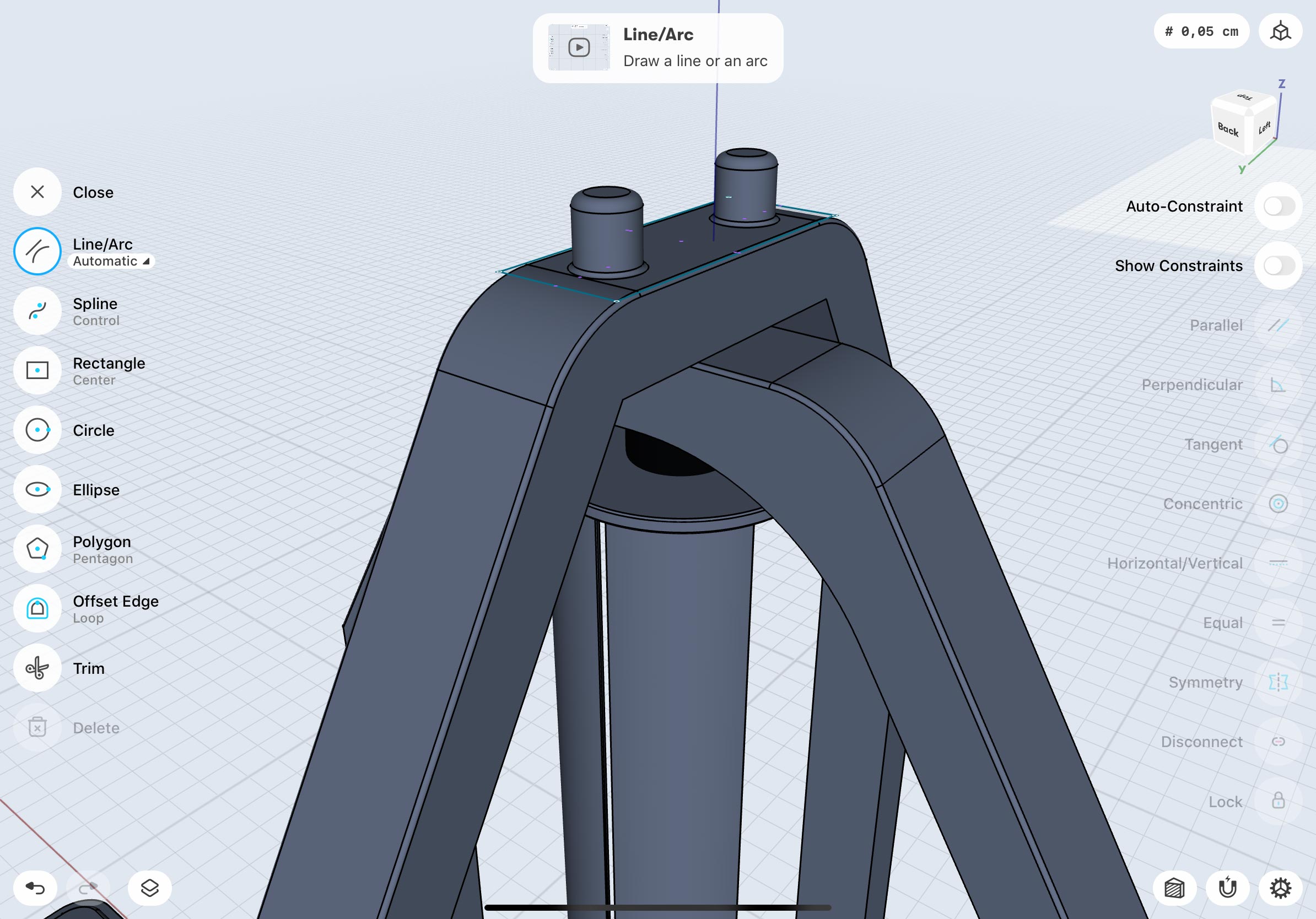
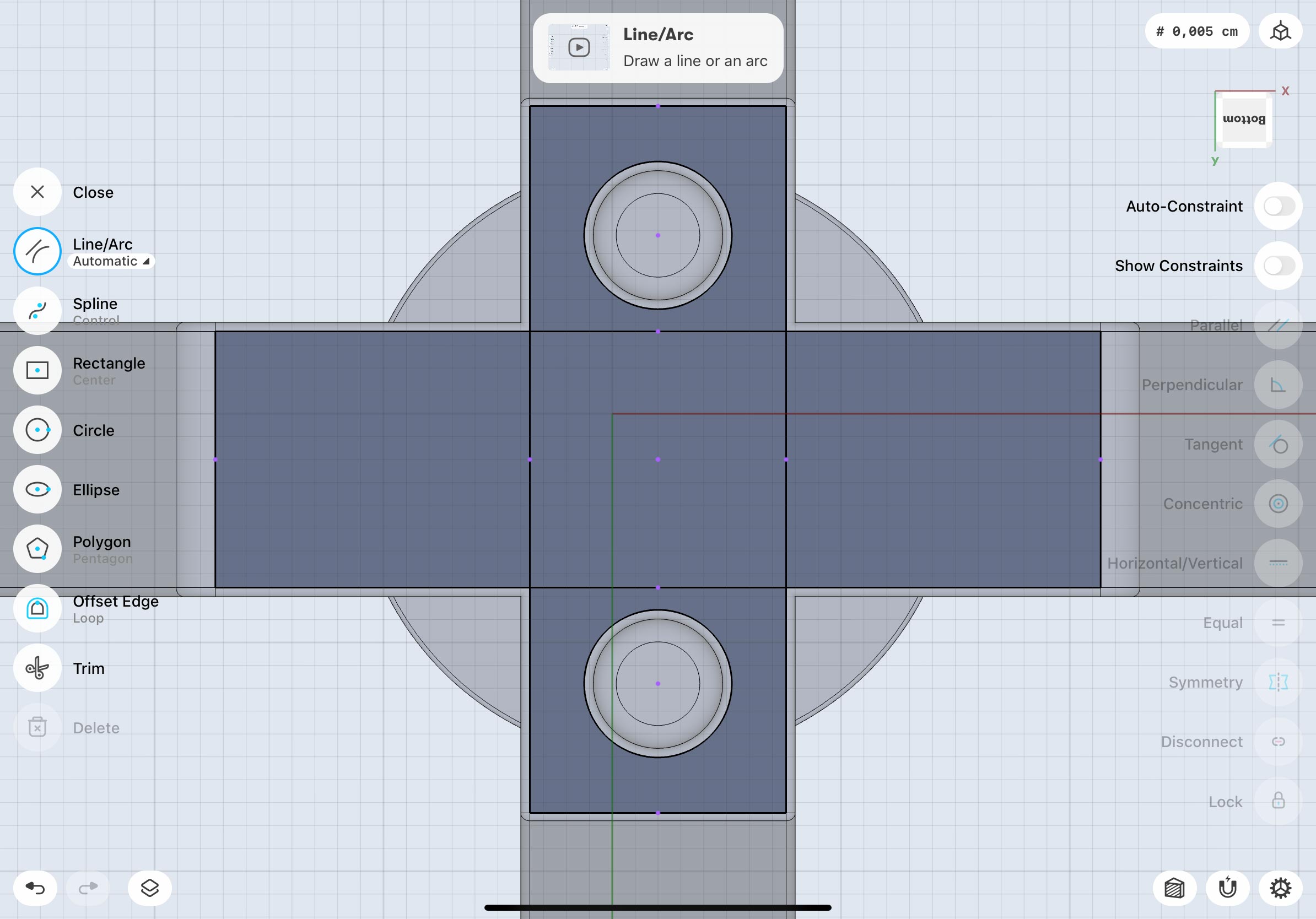
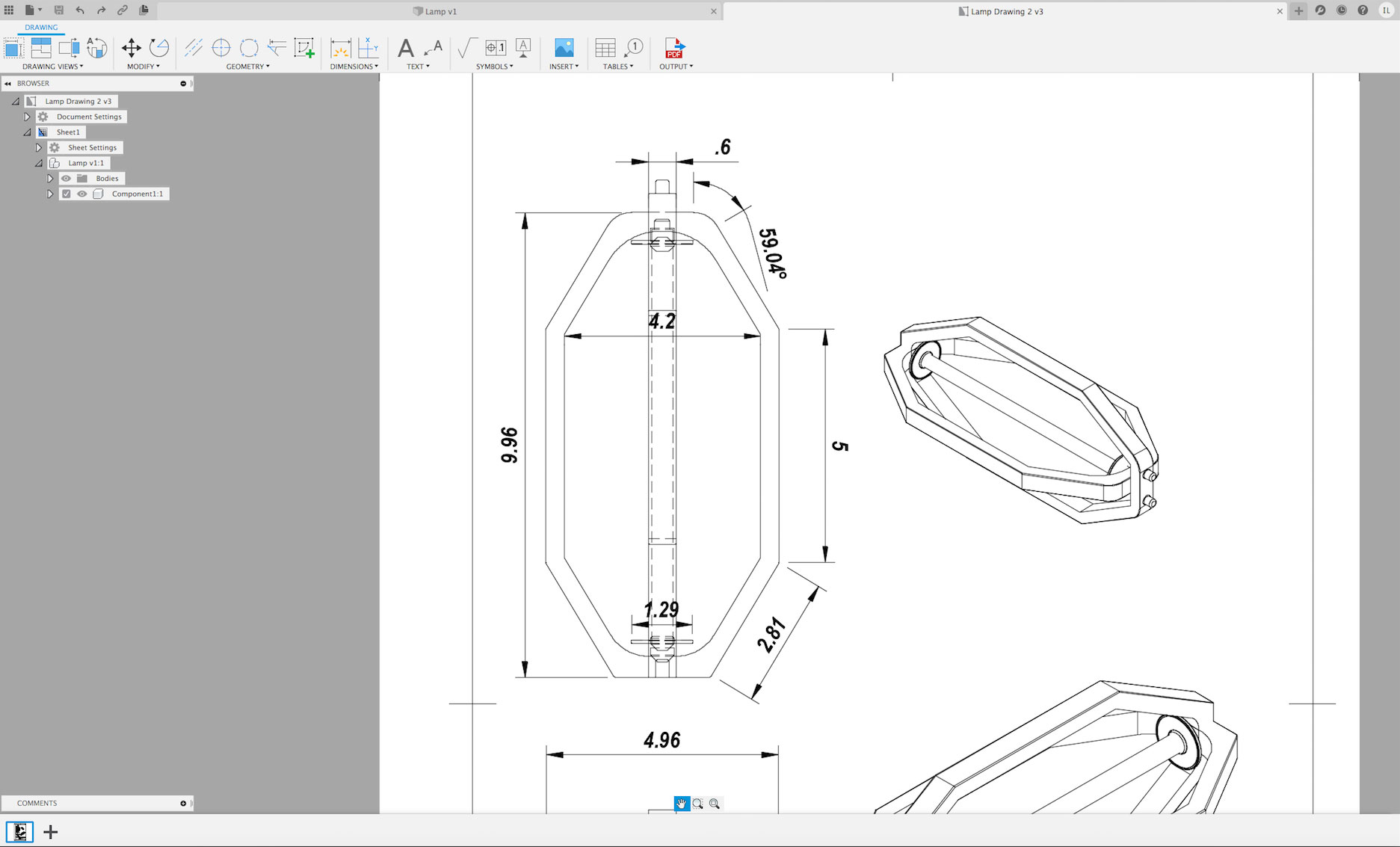
Making of
To realize this first concept I started to create sketches directly from Shapr3D. From there I was assembling a structure piece by piece to assemble the full structure so I could import it into Autocad.
It has been long nights and weekends to learn how to do this process. Obviously, this is a concept that I have made to experiment while I expanding my vision as a designer.
I show you below some images of the process.









Augmented Reality Filter
And finally, I wanted to create a couple of augmented reality filters for Instagram and Facebook so I could interact with the product.




From here to...
Although it’s a personal project and a first concept, the designs have been registered to protect the intellectual property. Anyway, if anyone is interested in producing it, I’m open to any proposal︎ for collaboration. : )