Shadow
of War -
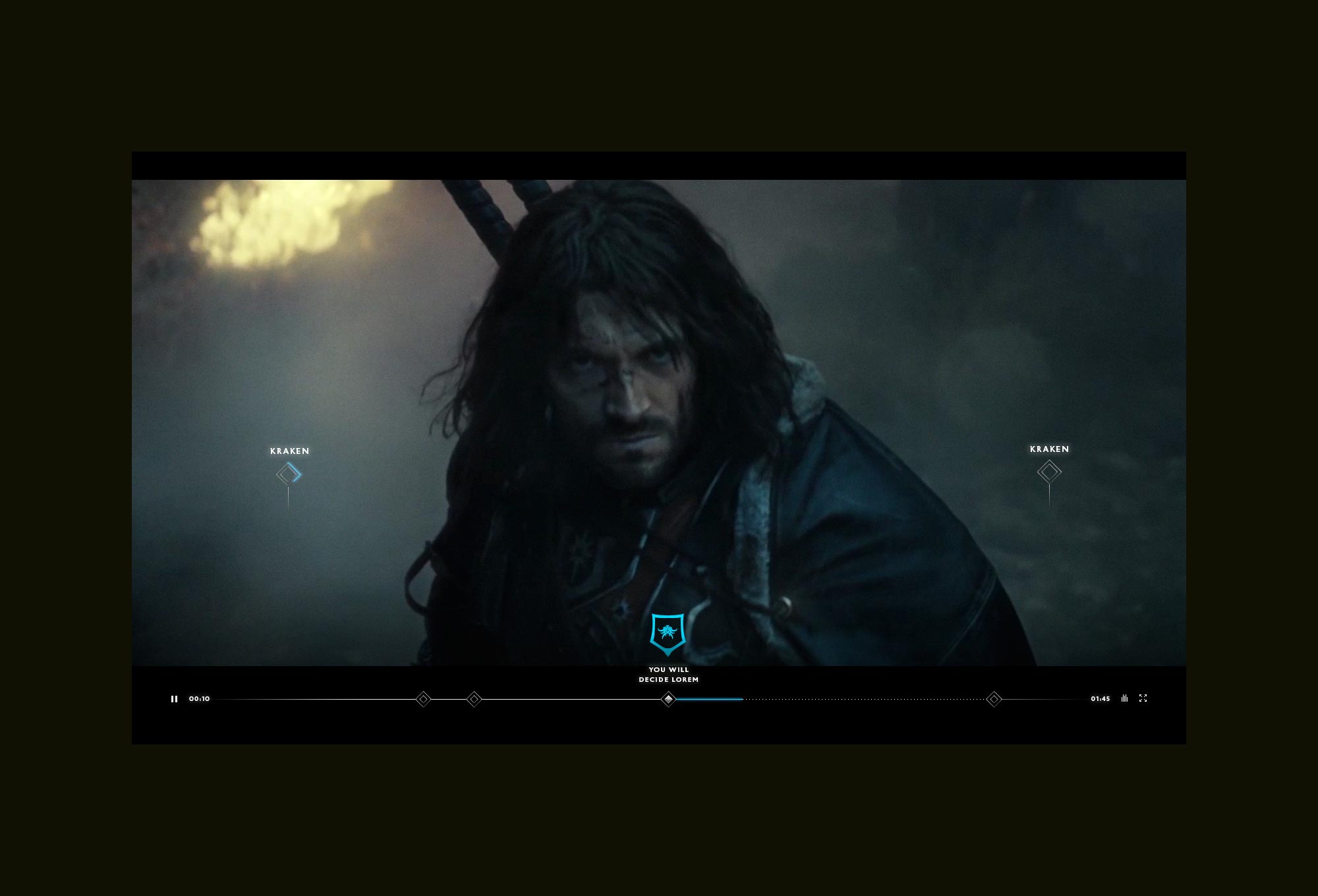
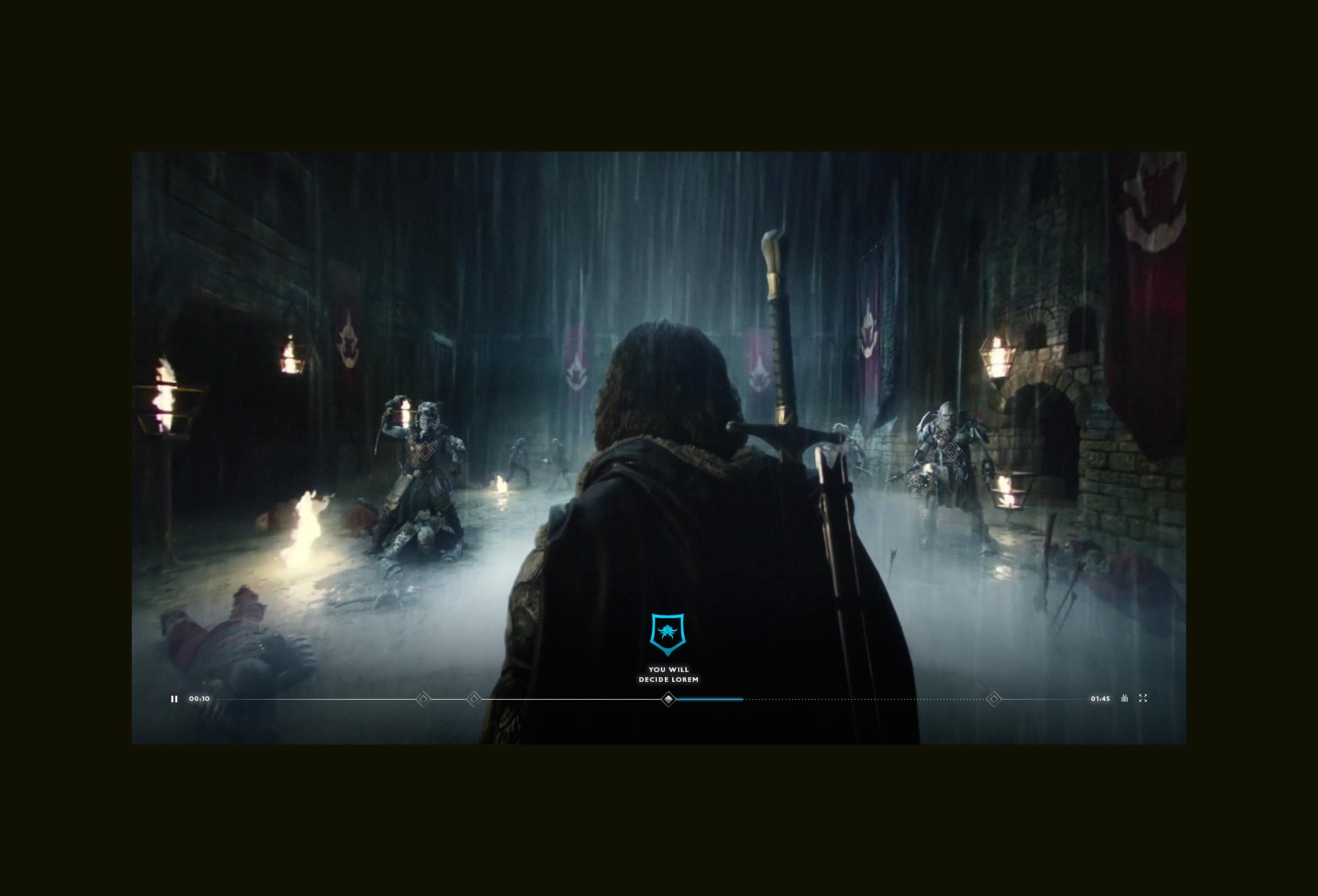
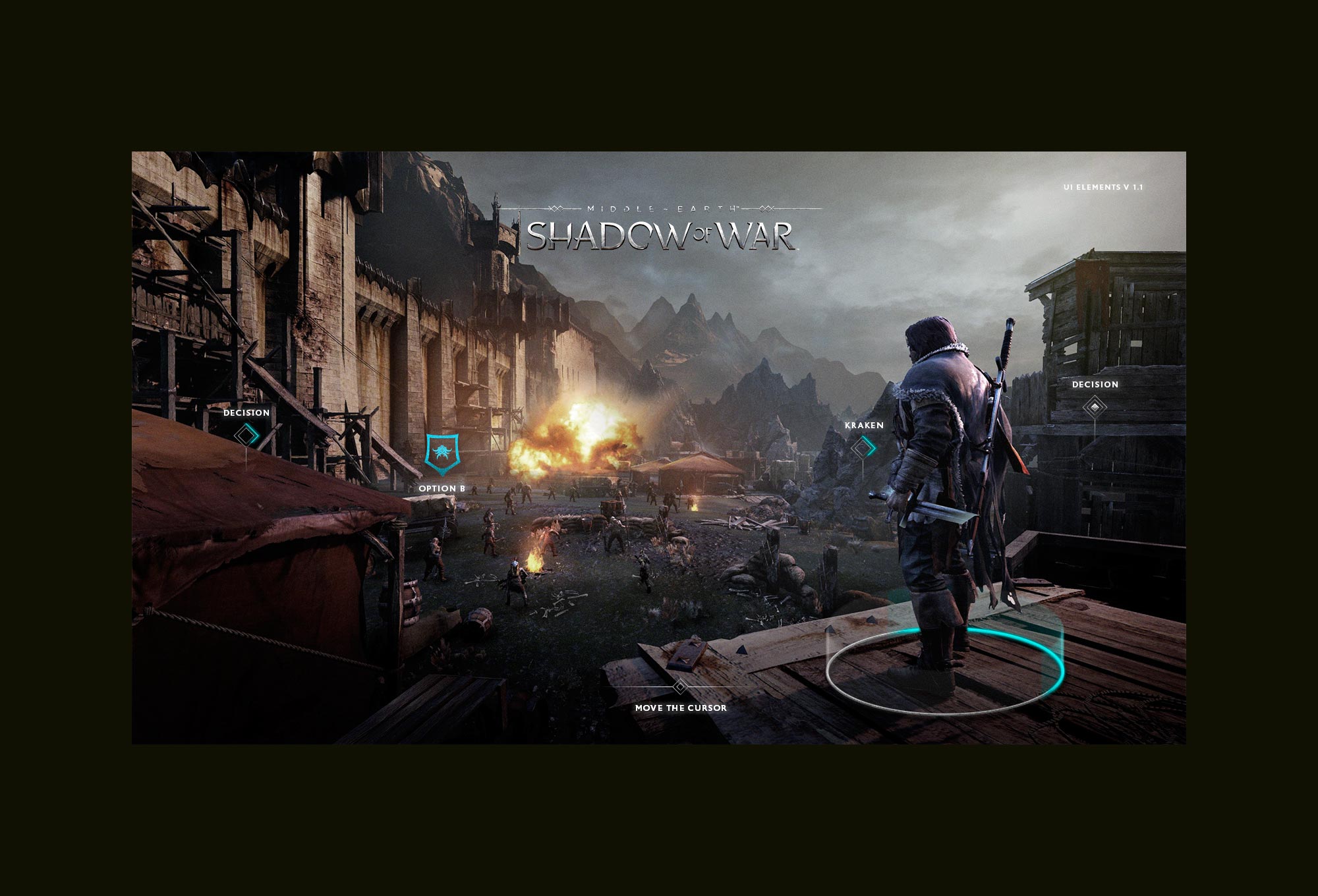
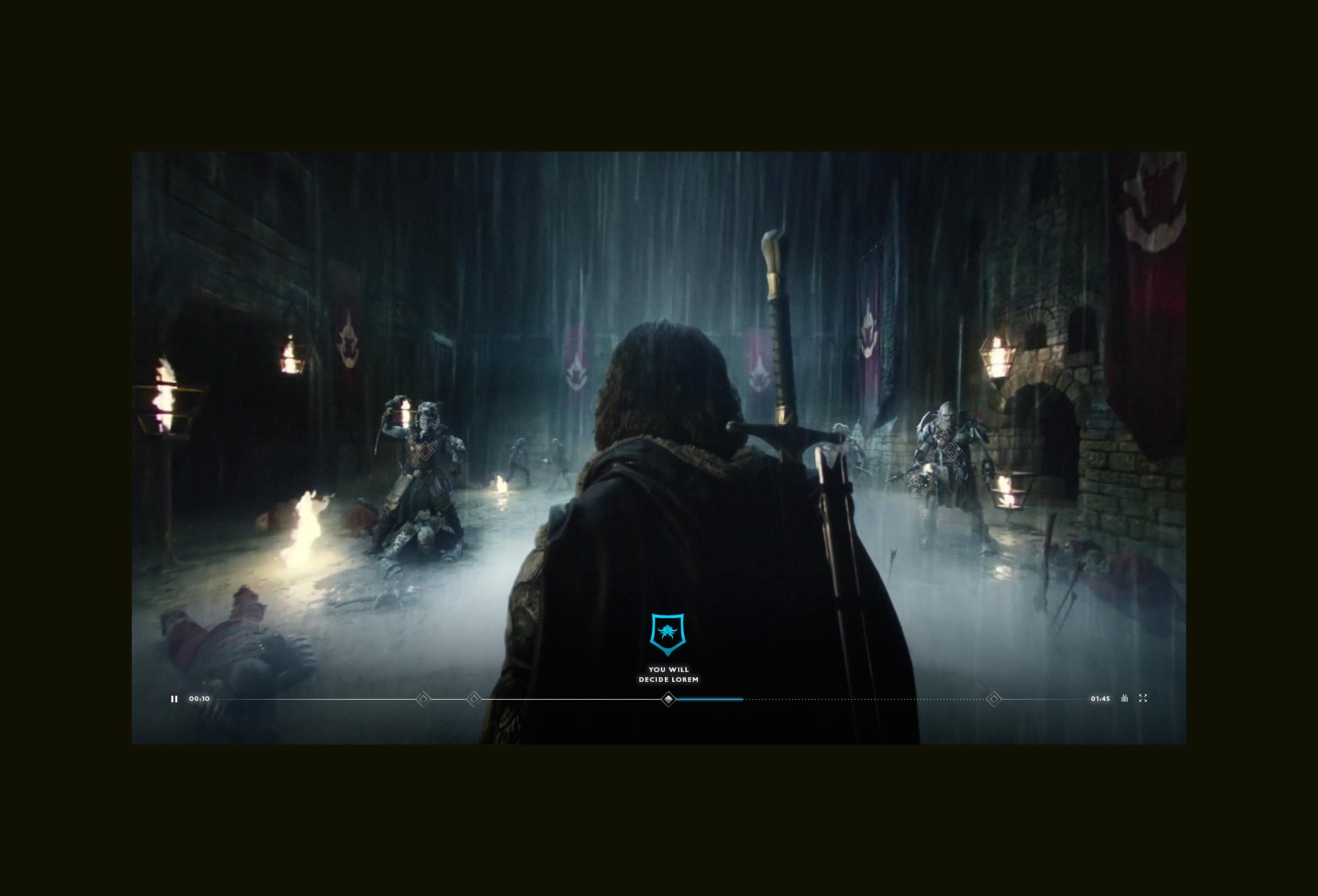
Jam 3 contacted me to design an interactive video as a teaser for the launch of a new video game.
User could make decisions in different scenes to build a unique journey. I explored some ways to design the experience. Skeuomorphic vs Flat design and UI elements.
User could make decisions in different scenes to build a unique journey. I explored some ways to design the experience. Skeuomorphic vs Flat design and UI elements.
Shadow of War
Jam 3, Toronto
Role: UI - Visual Design
2017
Jam 3, Toronto
Role: UI - Visual Design
2017