wear.®
During my time working at awwwards, I worked on the exploration of a clothing brand.
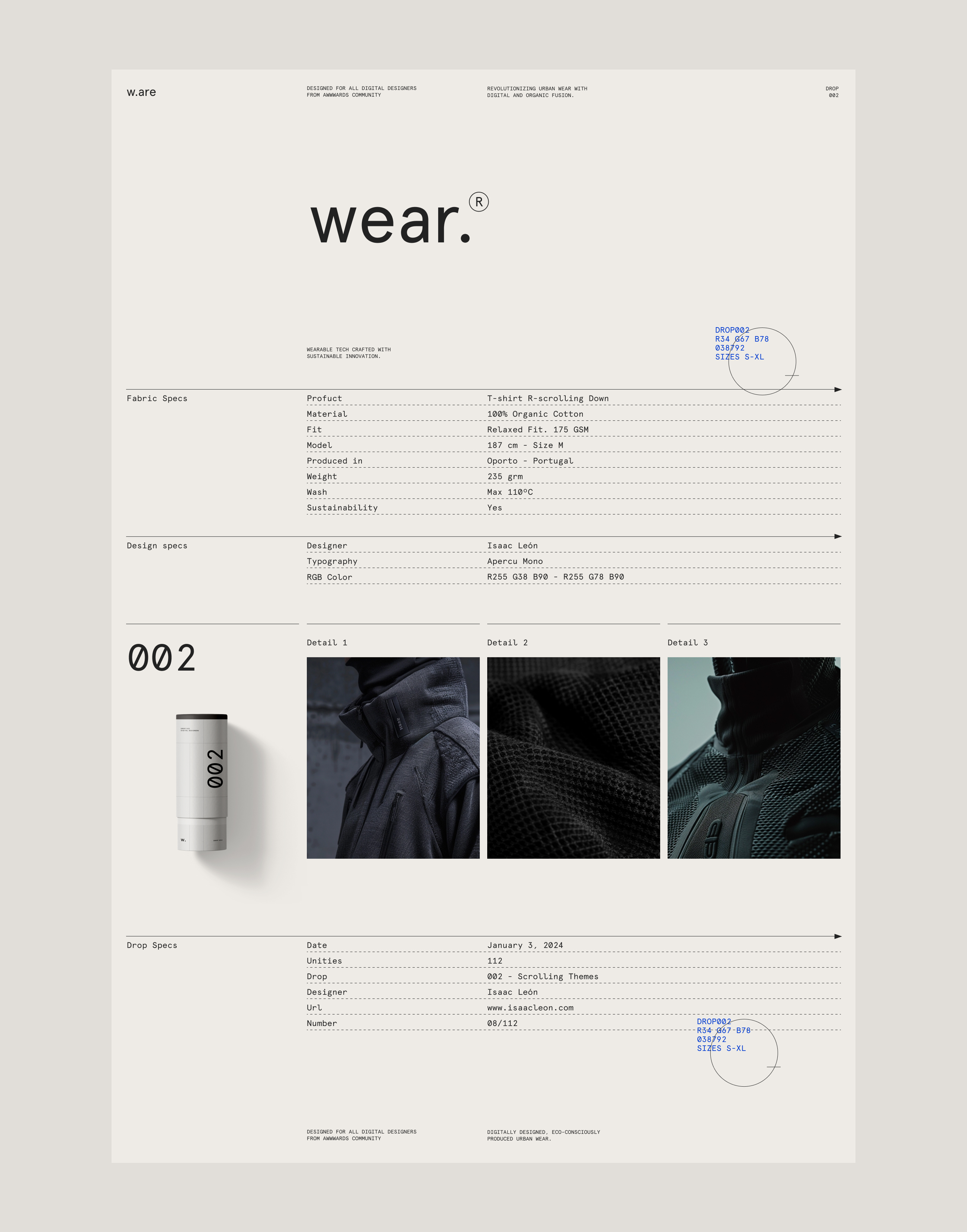
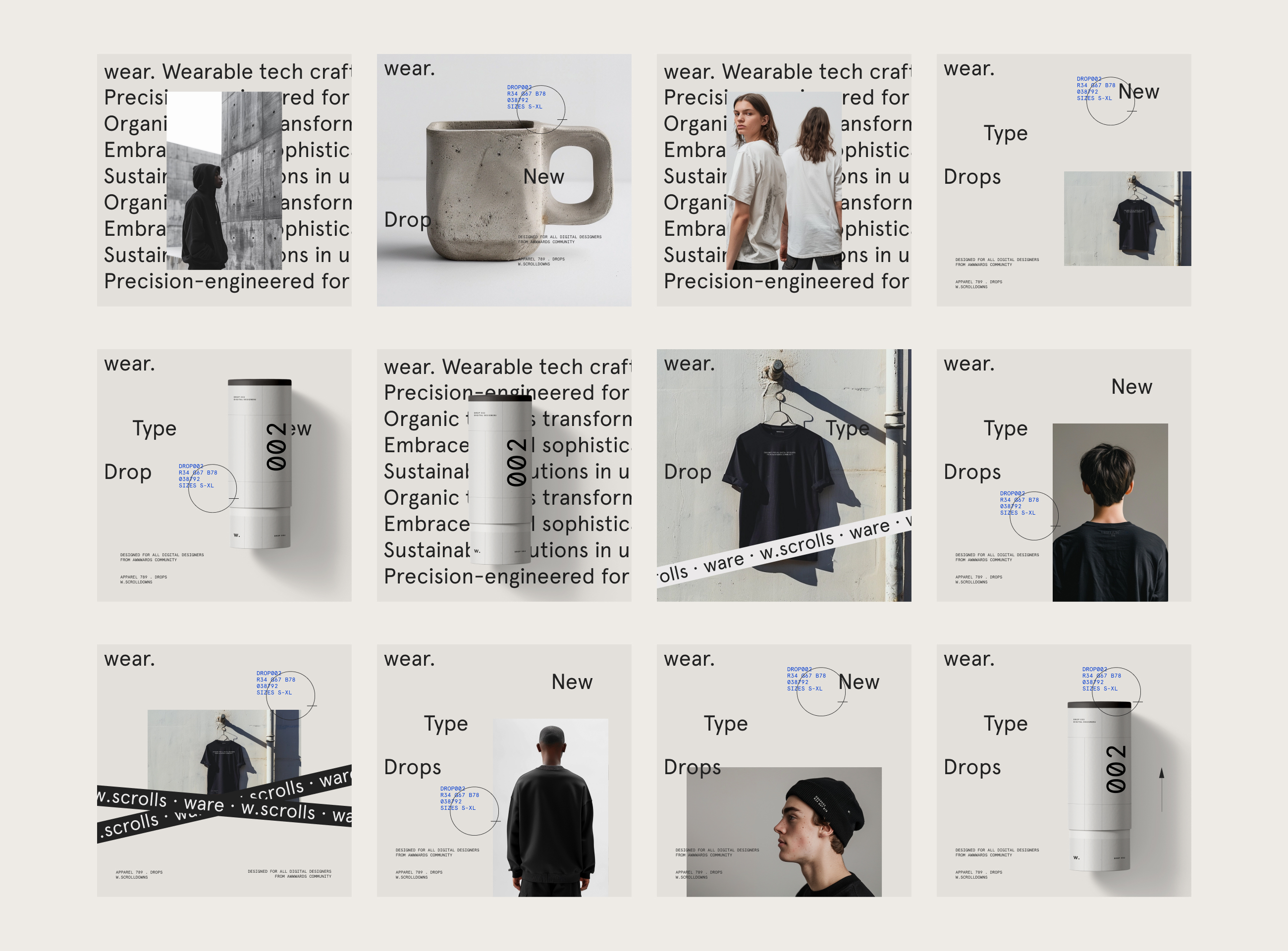
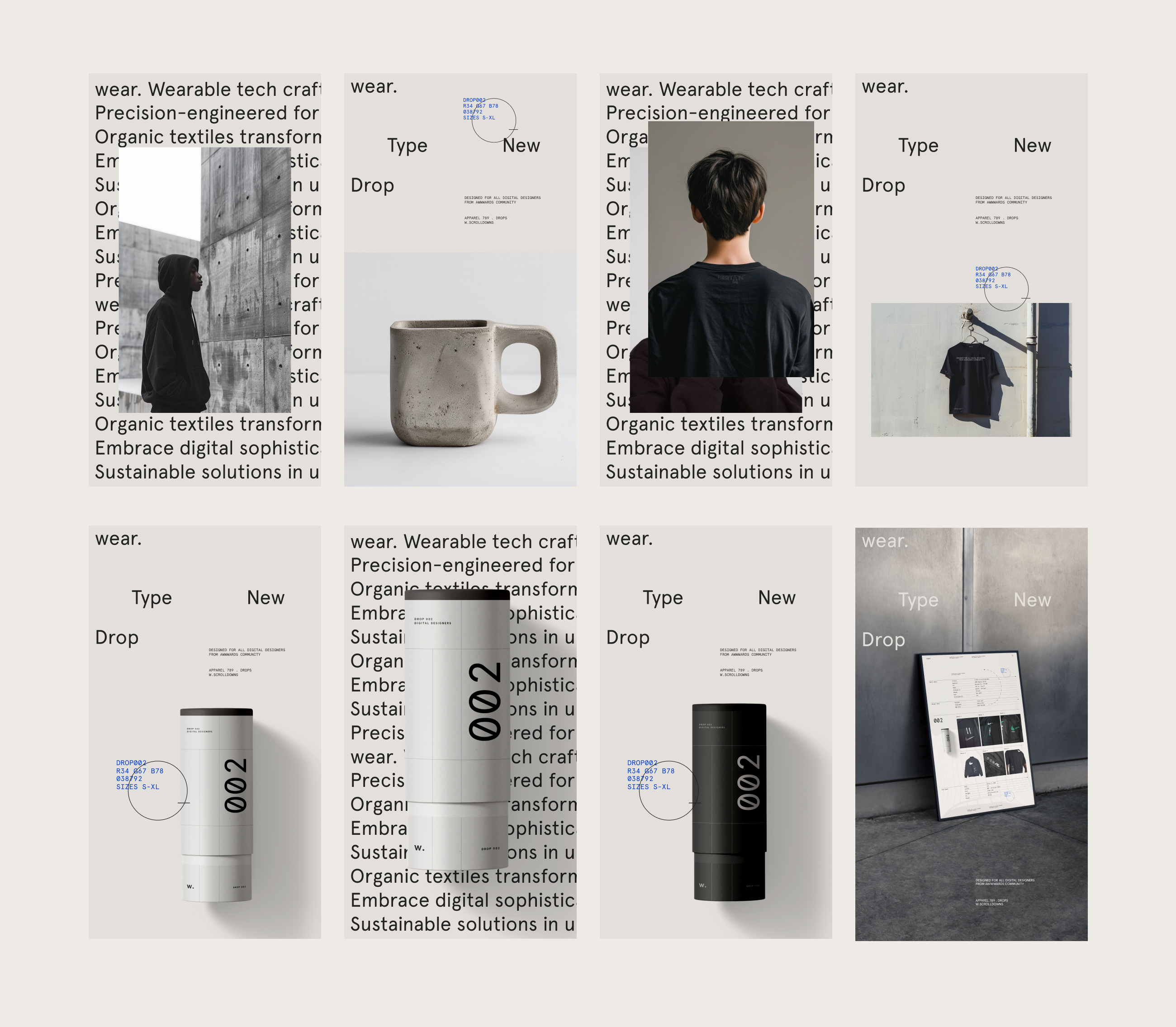
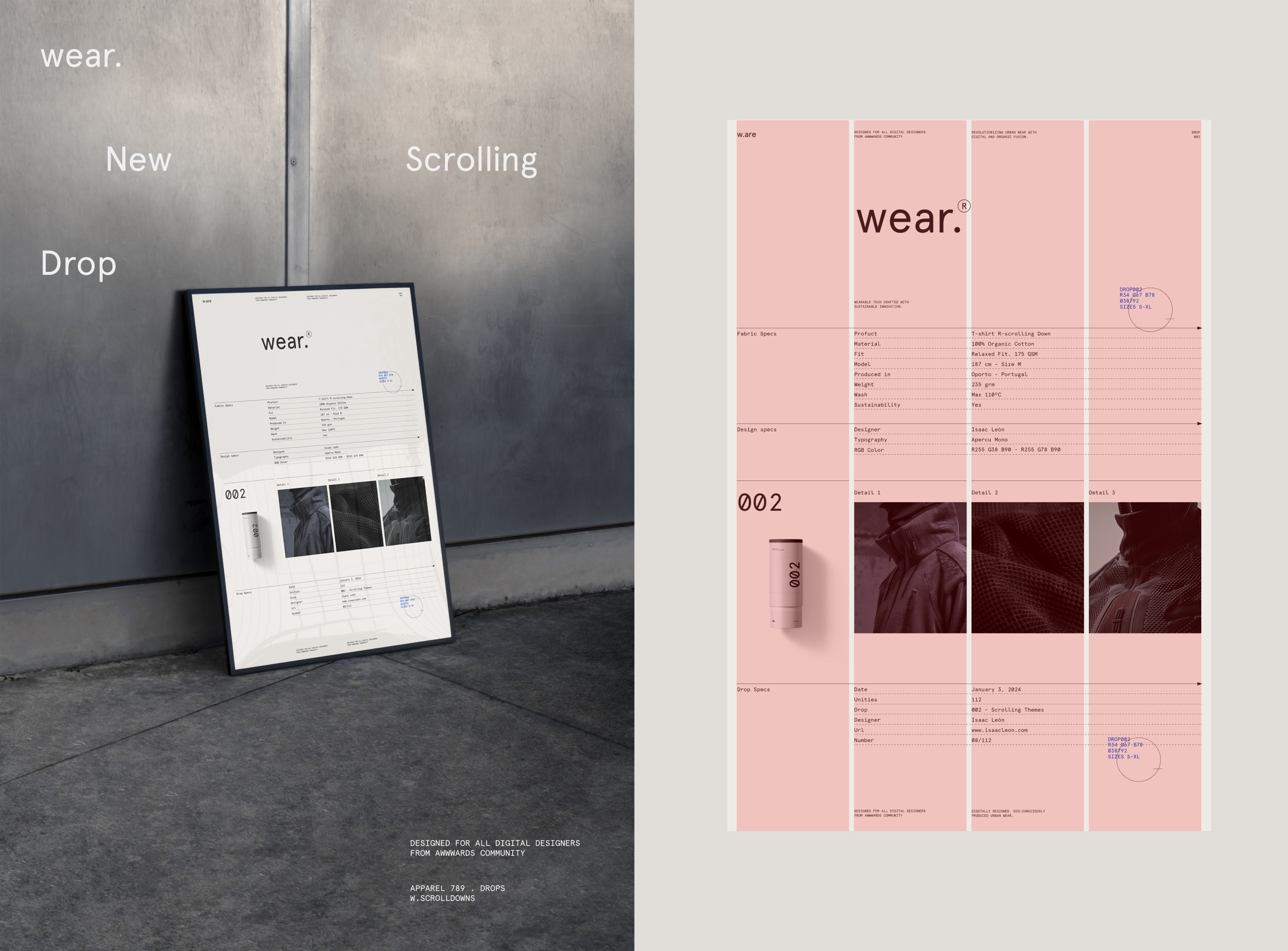
The idea was to create drops with various clothing items with concepts that were related to digital design.
One concept could be “scrolling down” in which several garments are designed with illustrations or images that suggest that action.
The idea was to create drops with various clothing items with concepts that were related to digital design.
One concept could be “scrolling down” in which several garments are designed with illustrations or images that suggest that action.
Wear®
Awwwards
Role: Art/Creative Direction, Design, Concept, Naming
2024
Awwwards
Role: Art/Creative Direction, Design, Concept, Naming
2024

Naming
For the brand, it was clear to us that the name had to have continuity with the “w.” From this idea I proposed several directions and the end I proposed to have an interactive naming depending on where the dot was. w.ear / wear. - w.are / ware.